首页 > 编程笔记 > JavaScript笔记
阅读:650
Vue是什么,Vue.js简介(新手必看)
2016 年,一项针对 JavaScript 的调查结果显示,有一款框架拥有 89% 的开发者满意度,在 GitHub 上它平均每天都能收获 95 颗星,成为 GitHub 上有史以来星标数第 3 名的项目,它就是 Vue.js(简称为 Vue)。
Vue 是一款用于构建用户界面的渐进式 JavaScript 框架,它本身只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合,同时能够驱动复杂的单页应用或多页应用。
本文将带着读者全方位了解 Vue,包括:
在解决了上述诸多问题后,再来考虑应该如何学习 Vue3。
这里还提到了插件,所谓插件,就是一些功能代码模块。简单来说,它是用来给已经完成的功能代码额外添加功能的。Vue 官方插件有 Pinia、Vuex、VueRouter 等,而 Vue 第三方插件也是用来额外添加功能的,是非官方人员编写的插件,如 VueLazyload、VeeValidate、Element Plus 等。
其实,Vue 是以数据操作为核心的,动态显示页面,将工作内容主要控制在业务流程方向,这涉及声明式渲染、响应式等核心概念。
不过,随着前端技术体系复杂度的增加,以及业界生态的拓展,一个人去完成整个技术体系的延伸显然是不现实的,从精力、能力、时间等众多方面来说都不被现实允许。
因此,Vue 在开源的基础上赢得了大量的参与者与跟随者,在 GitHub 中也可以看出相关人员有很多,这相当于一个团队,而且是一个由几十人甚至上百人组成的规模庞大的团队,也正是因为这样,Vue 的发展才能如此顺风顺水。
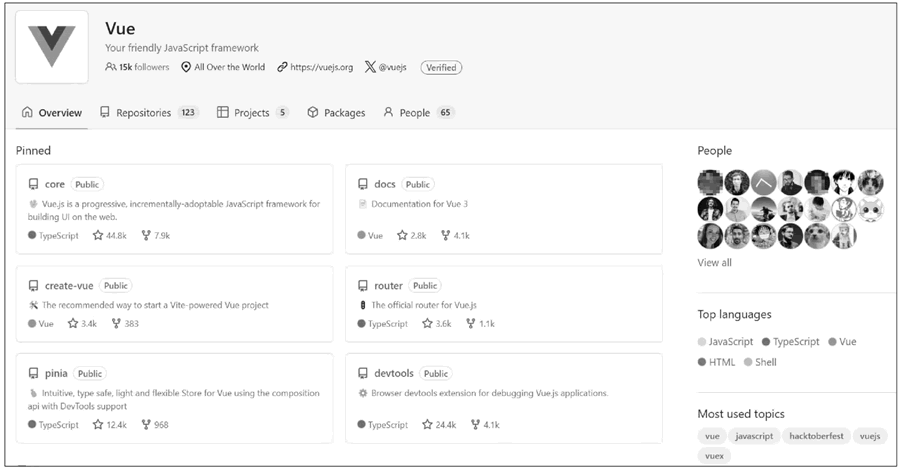
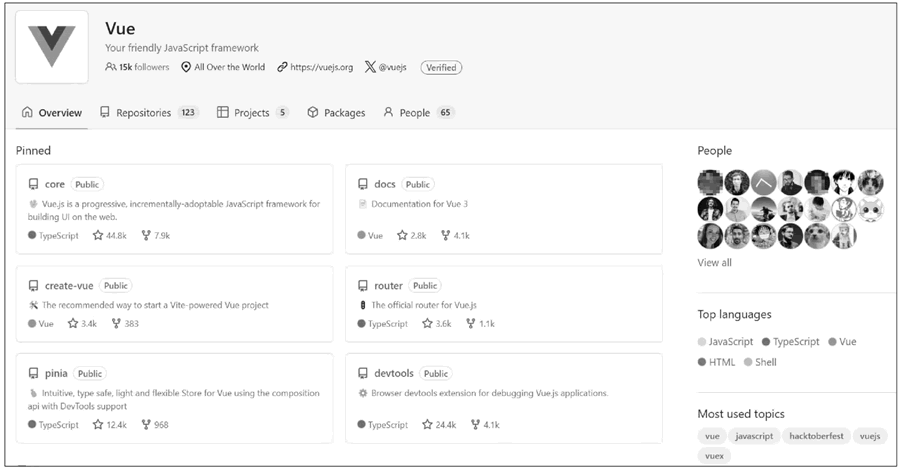
GitHub 中的 Vue 如下图所示:

图 1 GitHub 中的 Vue
Vue 在国内中小型企业中是一款应用率非常高的技术框架,包括哔哩哔哩(B 站)、搜狐 H5 移动端、掘金等众多平台都使用了以 Vue 为技术核心的平台架构模式。对于规模比较小的企业与平台,他们更愿意选择以 Vue 为核心的技术路线,据统计,国内至少一半的企业与项目投入了 Vue 的怀抱。
所以,Vue 的诞生与发展不是一蹴而就的,而是有坚实的基础与沉淀的,它的发展历程足以证明它是一款非常优秀的前端框架。细数Vue的发展历程就可以确认,它不再是孱弱的婴儿,而是已经成长为一个健硕的青年。
Vue 的发展历程如下表所示。
在日益更新、快速迭代的互联网环境中,有多少项目能够坚持 10 年之久?大多数公司与项目在一两年中就已经走完一生,到达生命的终点,而 Vue 到目前为止发展了 10 年之久,足以说明它具有顽强的生命力与美好的发展趋势,因此学习与掌握它对于互联网前端人员来说成了一个必备技能。
值得一提的是,在 Vue 发展的过程中,历经了一次重要的蜕变,那就是 Vue3 的诞生。这次迭代不仅仅是版本上的更新,更重要的是底层实现的改变。
随着互联网不同用户操作与入口模式的日益增多,应用对于技术体系不同入口模式的适应性要求也越来越高。现在除了众所周知的网站、微信公众号等,还有微信小程序、抖音、小红书、企业级应用程序、操作系统级桌面软件等流量入口。
那么 Vue 技术体系是否能够适应这些流量入口的应用开发,就成了 Vue 是否能够得以大量应用与发展的关键。
事实上,由于 Vue 架构的合理性与前瞻性,它的应用场景非常广泛,完全可以达到刚才所述的这些目标。而且,因为众多入口模式的新增,现在以 Vue 为核心的二次封装框架都可以实现一次编码多端适配的操作模式,像 uniapp 这样的框架就是 Vue 二次升级的产物。
或许在 Vue 初始诞生与推广的时候,曾有过这样的口碑与流量模式,但这绝不是它经久不衰的主要原因。国产框架有很多种,由大厂开发的国产项目更多,那么为什么要选择一款以个人为主导核心的技术框架呢?笔者想这应该是由 Vue 框架的内在优势决定的。
这里总结了 4 点 Vue 的优势,具体如下:
除此之外,还诞生了大量的 Vue 第三方插件,如 VueLazyload、VeeValidate、Element Plus 等。这些插件可以给 Vue 带来功能上的强大辅助支持。
还有一些专业的 UI 框架,像 element-plus、antdv 等则简化了 Vue 项目开发时页面烦琐布局的控制。
而随着国内企业对于不同入口模式的全面需求,需要有一种技术体系能够满足全入口模式覆盖的需求。这样可以大幅度减少技术人员学习应用的成本,也可以在企业项目开发中减少技术人员的投入成本。
反过来,正是因为 Vue 得到了诸多企业的认可与需求,所以企业对于掌握 Vue 技术体系的技术人员的需求也在逐步扩大。
Vue 是一款用于构建用户界面的渐进式 JavaScript 框架,它本身只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合,同时能够驱动复杂的单页应用或多页应用。
本文将带着读者全方位了解 Vue,包括:
- 它到底是什么?
- 它是由谁开发的?
- 谁会使用它?
- 诞生至今,它已经发展了多久?
- 它可以被应用于哪些方面、哪些平台及哪些应用?
- 面对激烈的市场竞争,与同类型产品相比,为什么要选择它?
在解决了上述诸多问题后,再来考虑应该如何学习 Vue3。
Vue是什么
在 Vue 官方网站的首页中,对 Vue 有一个概要性的定义:它是一款渐进式 JavaScript 框架,易学易用,性能出色,适用场景丰富。Vue基于标准 HTML、CSS 和 JavaScript 构建,提供了一套声明式的、组件化的编程模型,可以帮助开发者高效地开发用户界面。无论是简单还是复杂的用户界面开发,Vue 都可以胜任。
前面提到了一个新名词“渐进式”,它类似于迭代开发,Vue 只包含一些核心代码,可以让开发者搭建基本页面,如果开发者所开发项目的页面功能相对比较丰富,那么需要使用相关插件去完成搭建。这里还提到了插件,所谓插件,就是一些功能代码模块。简单来说,它是用来给已经完成的功能代码额外添加功能的。Vue 官方插件有 Pinia、Vuex、VueRouter 等,而 Vue 第三方插件也是用来额外添加功能的,是非官方人员编写的插件,如 VueLazyload、VeeValidate、Element Plus 等。
其实,Vue 是以数据操作为核心的,动态显示页面,将工作内容主要控制在业务流程方向,这涉及声明式渲染、响应式等核心概念。
- 声明式渲染可以理解为,Vue 基于标准 HTML 拓展了一套模板语法,使得开发者可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系;
- 响应式可以理解为,Vue 会自动跟踪 JavaScript 的状态变化,并在状态发生改变时响应式地更新 DOM。这两者的结合使得 HTML 和 JavaScript 之间建立了双向互动的界面显示与业务逻辑操作互动模式,让应用开发变得快捷、方便。
Vue是由谁开发的
Vue 的主要作者是尤雨溪(Evan You),他主导并开发了 Vue 这一优秀的前端功能性框架。不过,随着前端技术体系复杂度的增加,以及业界生态的拓展,一个人去完成整个技术体系的延伸显然是不现实的,从精力、能力、时间等众多方面来说都不被现实允许。
因此,Vue 在开源的基础上赢得了大量的参与者与跟随者,在 GitHub 中也可以看出相关人员有很多,这相当于一个团队,而且是一个由几十人甚至上百人组成的规模庞大的团队,也正是因为这样,Vue 的发展才能如此顺风顺水。
GitHub 中的 Vue 如下图所示:

图 1 GitHub 中的 Vue
Vue 在国内中小型企业中是一款应用率非常高的技术框架,包括哔哩哔哩(B 站)、搜狐 H5 移动端、掘金等众多平台都使用了以 Vue 为技术核心的平台架构模式。对于规模比较小的企业与平台,他们更愿意选择以 Vue 为核心的技术路线,据统计,国内至少一半的企业与项目投入了 Vue 的怀抱。
Vue的发展历程
为什么这么多的企业会选择 Vue 作为核心的技术体系呢?这是因为 Vue 的发展已经经历了互联网技术革新浪潮的肆虐,在起起伏伏的海浪中不断地完善与加强自身,最终到达了美丽的海岸。所以,Vue 的诞生与发展不是一蹴而就的,而是有坚实的基础与沉淀的,它的发展历程足以证明它是一款非常优秀的前端框架。细数Vue的发展历程就可以确认,它不再是孱弱的婴儿,而是已经成长为一个健硕的青年。
Vue 的发展历程如下表所示。
| 时间 | 事件 |
|---|---|
| 2013 年 | 在 Google 工作的尤雨溪,受到 Angular 的启发,开发出了一款轻量级框架,其最初被命名为 Seed。 |
| 2013 年 12 月 | Seed 被更名为 Vue,图标颜色是代表勃勃生机的绿色,版本号是 0.6.0。 |
| 2014 年 1 月 24 日 | Vue 正式对外发布,版本号是 0.8.0。 |
| 2014 年 2 月 25 日 | 0.9.0 被发布,Vue 有了自己的代号,即 Animatrix,此后,重要的版本都会有自己的代号。 |
| 2015 年 6 月 13 日 | 0.12.0 被发布,代号为 Dragon Ball,Laravel 社区(一款流行的 PHP 框架的社区)首次使用 Vue。 |
| 2015 年 10 月 26 日 | 1.0.0 被发布,代号为 Evangelion,Evangelion 是 Vue 历史上的第 1 个里程碑。同年,VueRouter、Vuex、Vue CLI 相继被发布,标志着 Vue 从一个视图层库发展为一款渐进式框架。 |
| 2016 年 10 月 1 日 | 2.0.0 被发布,这是 Vue 第 2 个重要的里程碑,它吸收了 React 的虚拟 DOM 方案,还支持服务器端渲染。自从 2.0.0 被发布之后,Vue 就成了前端领域的热门话题。 |
| 2019 年 2 月 5 日 | 2.6.0 被发布,这是一个承前启后的版本,在它之后,将推出 3.0.0。 |
| 2020 年 9 月 18 日 | 3.0 被发布,代号为 One Piece。3.0 是 Vue 第 3 个重要的里程碑,3.0 相比 2.0 更快、更小、更易维护、更易于原生、让开发者更轻松。 |
| 2021 年 8 月 9 日 | 3.2 被发布,对 Vue 3.0 的 API 和性能进行了进一步优化。 |
| 2022 年 2 月 7 日 | Vu e的默认版本切换到了 3.x。 |
在日益更新、快速迭代的互联网环境中,有多少项目能够坚持 10 年之久?大多数公司与项目在一两年中就已经走完一生,到达生命的终点,而 Vue 到目前为止发展了 10 年之久,足以说明它具有顽强的生命力与美好的发展趋势,因此学习与掌握它对于互联网前端人员来说成了一个必备技能。
值得一提的是,在 Vue 发展的过程中,历经了一次重要的蜕变,那就是 Vue3 的诞生。这次迭代不仅仅是版本上的更新,更重要的是底层实现的改变。
Vue用在哪些项目的开发中?
到底可以使用 Vue 进行什么样的项目开发呢?随着互联网不同用户操作与入口模式的日益增多,应用对于技术体系不同入口模式的适应性要求也越来越高。现在除了众所周知的网站、微信公众号等,还有微信小程序、抖音、小红书、企业级应用程序、操作系统级桌面软件等流量入口。
那么 Vue 技术体系是否能够适应这些流量入口的应用开发,就成了 Vue 是否能够得以大量应用与发展的关键。
事实上,由于 Vue 架构的合理性与前瞻性,它的应用场景非常广泛,完全可以达到刚才所述的这些目标。而且,因为众多入口模式的新增,现在以 Vue 为核心的二次封装框架都可以实现一次编码多端适配的操作模式,像 uniapp 这样的框架就是 Vue 二次升级的产物。
为什么要选择Vue?
为什么有这么多企业与个人选择学习与使用 Vue 呢?很多人会觉得是民族情节,毕竟其作者尤雨溪是一名中国人,我们要支持民族产品。那么事实真是如此吗?或许在 Vue 初始诞生与推广的时候,曾有过这样的口碑与流量模式,但这绝不是它经久不衰的主要原因。国产框架有很多种,由大厂开发的国产项目更多,那么为什么要选择一款以个人为主导核心的技术框架呢?笔者想这应该是由 Vue 框架的内在优势决定的。
这里总结了 4 点 Vue 的优势,具体如下:
1) 入门相对简单
Vue 的官方文档非常契合新手的学习习惯与思维模式,它已经将 Vue 的核心概念与知识点都做了简明扼要的介绍与简单示例的演示。2) 功能强大
在以 Vue 这一功能性框架为核心的生态环境中,逐步向外延伸出以 Vue 官方为代表的辅助插件,如 VueRouter、Vuex、Pinia 等。除此之外,还诞生了大量的 Vue 第三方插件,如 VueLazyload、VeeValidate、Element Plus 等。这些插件可以给 Vue 带来功能上的强大辅助支持。
还有一些专业的 UI 框架,像 element-plus、antdv 等则简化了 Vue 项目开发时页面烦琐布局的控制。
3) 适应性强
其实 Vue 只是一个技术核心,它的强大适应性让其能够在 PC 网站、H5 移动端应用、微信公共号、微信小程序、独立 App、计算机桌面端应用等不同环境下发挥应用价值。而随着国内企业对于不同入口模式的全面需求,需要有一种技术体系能够满足全入口模式覆盖的需求。这样可以大幅度减少技术人员学习应用的成本,也可以在企业项目开发中减少技术人员的投入成本。
4) 市场需求
其实技术的发展也是市场供求关系博弈的结果,正是因为 Vue 抓住了用户的心理,提供了更好的服务,得到了国内中小型企业乃至一些大型企业的偏爱,所以才有了较好的应用场景。反过来,正是因为 Vue 得到了诸多企业的认可与需求,所以企业对于掌握 Vue 技术体系的技术人员的需求也在逐步扩大。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: