首页 > 编程笔记 > JavaScript笔记
阅读:3233
Vue是什么,Vue简介(附带实例,新手必看)
Vue 是一套用于构建用户界面的渐进式框架,同时也是一个 JavaScript 框架。
任何编程语言在最初的时候都是没有框架的,随着在实际开发过程中不断总结经验,积累最佳实践,慢慢地,人们发现很多特定场景下的特定问题总是可以套用固定的解决方案。于是有人把成熟的固定解决方案收集起来,整合在一起就成了框架。在使用框架的过程中,我们往往只需要告诉框架做什么(声明),而不需要关心框架怎么做(编程)。
Vue 的作者是尤雨溪,Vue 最早发布于 2014 年 2 月。作者在 Hacker News、Echo JS 与 Reddit 的 JavaScript 版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。Vue 是 Github 上最受欢迎的开源项目之一。
Vue 最初的目标是成为大型项目的一个良好补充,“渐进式框架”的设计思想是为了遵循淡化框架本身的主张,从而降低框架作为工具的复杂度,以及对使用者的要求。
Vue 是为了实现前后端分离的开发理念,开发前端 SPA(single page web application)项目,实现数据绑定、路由配置、项目编译打包等一系列工作的技术框架。Vue 有著名的全家桶系列,包含了 vue-router、vuex、vue-resource,再加上构建工具 vue-cli、sass 样式,就是一个完整的 vue 项目的核心构成。
Vue 的特点如下:
Vue.js 的两大核心要素是数据驱动和组件化:
Vue 数据驱动采用 MVVM 模式:
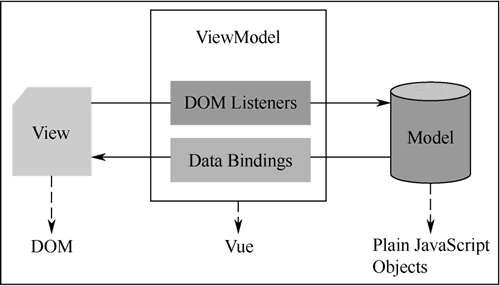
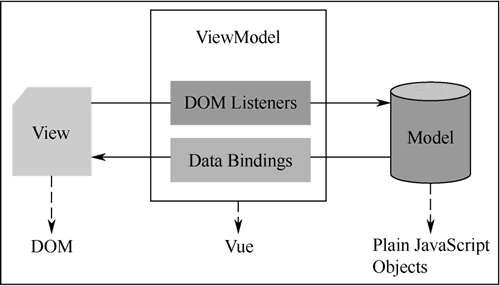
Vue 与 MVVM 模式的关系如下图所示:

图 1 Vue与MVVM模式的关系
在 MVVM 架构中,是不允许数据和视图直接通信的,只能通过 VM 层来通信,而 VM 本质就是一个观察者。VM 能够观察到数据的变化,并对视图下对应的内容进行更新;还能够监听到视图的变化,并通知数据发生改变。
综上,Vue.js 就是一个 MVVM 的实现者,它的核心就是实现了 DOM 监听和数据绑定。
Vue 是 JavaScript 的框架,使用 Vue 开发需要引入该框架的源码,Java 的框架源码是 JAR 包形式,那么 JS 框架的源码是什么类型的文件呢?答案一目了然,就是 JS 文件。
接下来以 Vue2.7.14 为例进行演示。首先搭建 Vue 框架,具体步骤如下:
搭建完成后的 HTML 文件如下:
使用 JavaScript 实现的代码如下:

图 2 使用JavaScript实现单击按钮修改span标签的内容
单击该按钮,发现值发生变化,如下图所示:

图 3 单击按钮查看结果
使用 Vue 实现的代码如下:
显而易见,如果页面内有很多位置,都需要操作 span 内容时,Vue 代码比 JS 更方便。
任何编程语言在最初的时候都是没有框架的,随着在实际开发过程中不断总结经验,积累最佳实践,慢慢地,人们发现很多特定场景下的特定问题总是可以套用固定的解决方案。于是有人把成熟的固定解决方案收集起来,整合在一起就成了框架。在使用框架的过程中,我们往往只需要告诉框架做什么(声明),而不需要关心框架怎么做(编程)。
Vue 的作者是尤雨溪,Vue 最早发布于 2014 年 2 月。作者在 Hacker News、Echo JS 与 Reddit 的 JavaScript 版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。Vue 是 Github 上最受欢迎的开源项目之一。
Vue 最初的目标是成为大型项目的一个良好补充,“渐进式框架”的设计思想是为了遵循淡化框架本身的主张,从而降低框架作为工具的复杂度,以及对使用者的要求。
Vue 是为了实现前后端分离的开发理念,开发前端 SPA(single page web application)项目,实现数据绑定、路由配置、项目编译打包等一系列工作的技术框架。Vue 有著名的全家桶系列,包含了 vue-router、vuex、vue-resource,再加上构建工具 vue-cli、sass 样式,就是一个完整的 vue 项目的核心构成。
由于 Vue.js 只聚焦视图层,本质上说是一个构建数据驱动的 Web 界面的库。Vue 通过简单的 API(应用程序编程接口)提供高效的数据绑定和灵活的组件系统。概括起来就是项目构建工具、路由、状态管理、HTTP 请求工具。
Vue 的特点如下:
- 轻量级框架:只关注视图层,是一个构建数据的视图集合。Vue也是渐变式框架,能根据自己的需求添加功能。
- 简单易学:中国人开发,中文文档,不存在语言障碍,易于理解和学习。
- 双向数据绑定:保留了Angular的特点,在数据操作方面更为简单。
- 组件化:保留了React的优点,实现了HTML的封装和重用,在构建单页面应用方面有着独特的优势。
- 视图和数据之间结构分离:使数据的修改更为简单,不需要进行逻辑代码的改动,只需要操作数据就能完成相关操作。
- 虚拟 DOM:DOM 操作是非常耗费性能的,不再使用原生的 DOM 操作节点,极大地解放了 DOM 操作,但具体操作的还是 DOM,不过是换了另一种方式。
- 运行速度更快:相比 React 而言,同样是操作虚拟 DOM,但在性能上,Vue 存在很大的优势。
Vue.js 的两大核心要素是数据驱动和组件化:
- 数据驱动,简单来说就是修改绑定的数据(页面上依赖的数据)就能对应地更新视图(页面),这样一来极大地解放了DOM操作的工作,提高开发效率;
- 组件化开发通常是将一个应用以一棵嵌套组件树的形式来组织,把页面按照页面功能(如导航、侧边栏、下拉框)拆分业务,每个组件代表一个独立的功能,从而大大提高了代码可维护性和复用性。
Vue 数据驱动采用 MVVM 模式:
- M(Model)指的是模型层,这里表示JavaScript对象;
- V(View)指的是视图层,这里表示 DOM(HTML 操作的元素);
- VM(ViewModel)指的是连接视图和数据的中间件,Vue.js 就是 MVVM 中的 VM 层的实现者。
Vue 与 MVVM 模式的关系如下图所示:

图 1 Vue与MVVM模式的关系
在 MVVM 架构中,是不允许数据和视图直接通信的,只能通过 VM 层来通信,而 VM 本质就是一个观察者。VM 能够观察到数据的变化,并对视图下对应的内容进行更新;还能够监听到视图的变化,并通知数据发生改变。
综上,Vue.js 就是一个 MVVM 的实现者,它的核心就是实现了 DOM 监听和数据绑定。
Vue入门案例
下面通过入门案例,来简单了解一下 Vue 的使用。Vue 是 JavaScript 的框架,使用 Vue 开发需要引入该框架的源码,Java 的框架源码是 JAR 包形式,那么 JS 框架的源码是什么类型的文件呢?答案一目了然,就是 JS 文件。
接下来以 Vue2.7.14 为例进行演示。首先搭建 Vue 框架,具体步骤如下:
- 创建空 vue.js 文件,将官网提供的 vue.js 文件的内容复制粘贴到本地 vue.js 文件中;
- 创建 HTML 文件引入该 vue.js,并创建 <div> 标签,设置其 id 属性;
- 在该 <div> 标签下创建 <script>标签,并在 <script> 标签内创建 Vue 实例。
搭建完成后的 HTML 文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="box">
</div>
<script>
new Vue();
</script>
</body>
</html>
例如,创建一个 span 标签和一个按钮,单击按钮修改 span 标签的内容。接下来分别用 JavaScript 代码和 Vue 代码实现该案例效果。使用 JavaScript 实现的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun01() {
var span01 = document.getElementById("span01");
span01.innerText = "新的值";
}
</script>
</head>
<body>
<!-- 创建一个 span 标签和一个按钮,单击按钮修改 span 标签的内容-->
<span id="span01">这是原始内容</span><br/>
<input type="button" value="单击修改 span 的值" onclick="fun01()">
</body>
</html>
查看页面效果,如下图所示:
图 2 使用JavaScript实现单击按钮修改span标签的内容
单击该按钮,发现值发生变化,如下图所示:

图 3 单击按钮查看结果
使用 Vue 实现的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<!--创建一个 span 标签和一个按钮,单击按钮修改 span 标签的内容-->
<div id="box">
<!--将 span 的标签体内容和 Vue 的数据模型做一个绑定关系,一旦绑定成功,要想操作 span 的内容,直接操作 msg 的值即可-->
<span>{{msg}}</span><br/>
<input type="button" value="按钮" @click="fun01()">
</div>
<script>
//向 Vue 对象内传递 Json 对象
new Vue({
el:"#box",
//data 是数据模型
data:{
msg:"这是原始数据"
},
//创建函数
methods:{
fun01:function () {
//操作 span 标签的内容
this.msg = "新值"
}
}
});
</script>
</body>
</html>
查看页面单击按钮,同样能实现相同的效果。Vue 的实现原理是将 span 的标签体内容和 Vue 的数据模型做一个绑定关系,一旦绑定成功,要想操作 span 的内容,直接操作 msg 的值即可。显而易见,如果页面内有很多位置,都需要操作 span 内容时,Vue 代码比 JS 更方便。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: