首页 > 编程笔记 > JavaScript笔记
阅读:275
Vue v-model指令的用法
Vue 中的 v-model 指令用来在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法更新元素。
v-model 负责监听用户的输入事件以及更新数据,并对一些极端场景进行特殊处理。
【示例】 v-model 指令的用法。

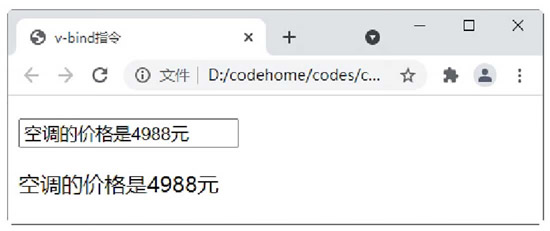
图22:Vue v-model 指令
此时,在浏览器的控制台中输入:

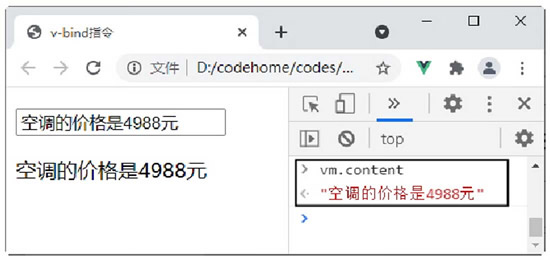
图23:查看 content 属性的值
还可以在实例中修改 content 属性的值,例如在浏览器的控制台中输入下面的代码:

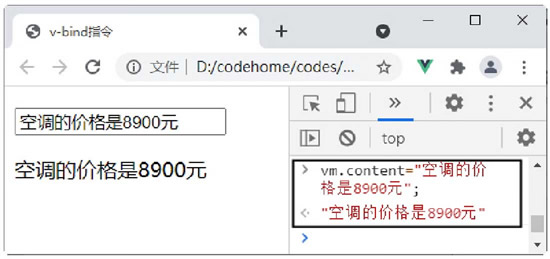
图24:v-model 指令
从上面这个示例可以了解 Vue 的双向数据绑定。
v-model 负责监听用户的输入事件以及更新数据,并对一些极端场景进行特殊处理。
【示例】 v-model 指令的用法。
<div id="app">
<!--使用v-model指令双向绑定input的值和test属性的值-->
<p><input v-model="content" type="text"></p>
<!--显示content的值-->
<p>{{content}}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
data(){
return {
content: "空调"
}
}
}).mount('#app');
</script>
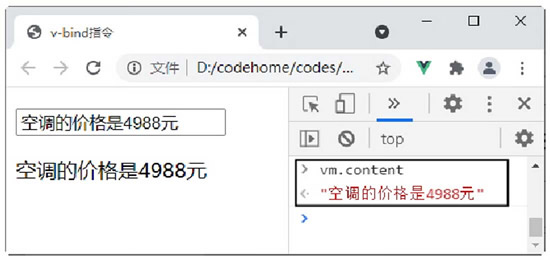
在 Chrome 浏览器中运行程序,在输入框中输入“空调的价格是4988元”,在输入框下面的位置显示“空调的价格是4988元”,如图22所示。
图22:Vue v-model 指令
此时,在浏览器的控制台中输入:
vm.content
按 Enter 键,可以看到 content 属性的值也变成了“空调的价格是4988元”,如图23所示。
图23:查看 content 属性的值
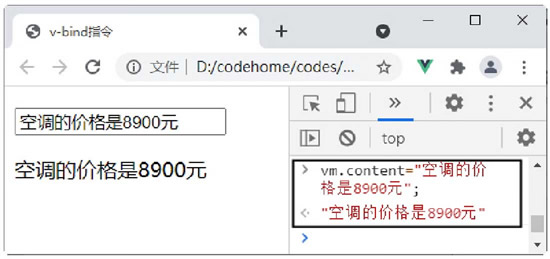
还可以在实例中修改 content 属性的值,例如在浏览器的控制台中输入下面的代码:
vm.content="空调的价格是8900元";
然后按 Enter 键,可以发现页面中的内容也发生了变化,如图24所示。
图24:v-model 指令
从上面这个示例可以了解 Vue 的双向数据绑定。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: