CSS实现颜色渐变效果(小白必看)
CSS3 中增了颜色的渐变(gradients)能力,可以实现在两个或多个指定的颜色之间平稳过渡。此前必须使用图片才能实现的效果,现在可以使用 CSS3 非常方便地制作出来了。
在 CSS3 中,渐变是作为背景图片出现的,其一共定义了两种类型的渐变:
设置线性渐变的语法如下:
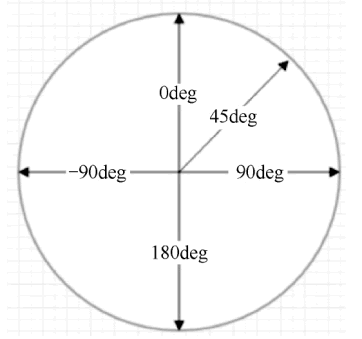
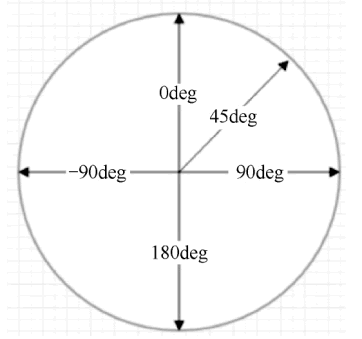
例如 to bottom 表示从上到下的渐变。如果是其他方向,就要指定角度值了。角度值如下图所示:

图 1 渐变方向角度值示意图
下面的代码实现了一个渐变效果:

图 2 从上到下的渐变效果
背景色是从深灰色(#555)到浅灰色的渐变(#bbb)。如果将 to bottom 改为 180deg,即
实现一个渐变最少需要两种颜色,也可以增加更多的颜色,例如将代码改为如下形式:

图 3 设置多颜色的渐变效果
最后看一个径向渐变的实例:

图 4 径向渐变
径向渐变还有很多属性值可以设置,这里就不再深入讲解了,读者用到的时候可以查看相关资料。
在 CSS3 中,渐变是作为背景图片出现的,其一共定义了两种类型的渐变:
- 线性渐变(linear gradients):向下、向上、向左、向右、对角方向。
- 径向渐变(radial gradients):颜色由渐变的中心向周围变化。
设置线性渐变的语法如下:
background-image: linear-gradient(渐变方向, 渐变颜色节点);先定义线性渐变的方向,如果正好水平或竖直,则可以用 to top、to bottom、to left、to right 指定渐变方向。
例如 to bottom 表示从上到下的渐变。如果是其他方向,就要指定角度值了。角度值如下图所示:

图 1 渐变方向角度值示意图
下面的代码实现了一个渐变效果:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#grad {
width:500px;
height:100px;
line-height:100px;
padding:5px;
text-align:center;
font-size:20px;
margin:20px;
color:#ffffff;
background-image: linear-gradient(to bottom, #555, #bbb);
}
</style>
</head>
<body>
<div id="grad">给一个div块添加渐变背景</div>
</body>
</html>
效果如下图所示:
图 2 从上到下的渐变效果
背景色是从深灰色(#555)到浅灰色的渐变(#bbb)。如果将 to bottom 改为 180deg,即
background-image: linear-gradient(180deg, #555, #bbb);,则得到的效果完全相同。实现一个渐变最少需要两种颜色,也可以增加更多的颜色,例如将代码改为如下形式:
background-image: linear-gradient(180deg, #bbb, #555, #bbb);效果如下图所示,从浅灰变为深灰,然后再变为浅灰:

图 3 设置多颜色的渐变效果
最后看一个径向渐变的实例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#grad {
width:300px;
height:300px;
border-radius:50%;
line-height:300px;
text-align:center;
font-size:20px;
margin:20px;
color:#ffffff;
background-image: radial-gradient(circle, #bbb, #555);
}
</style>
</head>
<body>
<div id="grad">径向渐变</div>
</body>
</html>
效果如下图所示,radial-gradient 方式可以实现径向渐变,即从中心向外颜色逐渐加深。
图 4 径向渐变
径向渐变还有很多属性值可以设置,这里就不再深入讲解了,读者用到的时候可以查看相关资料。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: