CSS标签选择器的用法(附带实例)
标签选择器也叫作元素选择器。简单来说,是通过 HTML 文档中的标签名作为选择器来使用的。
标签选择器的使用十分简单,只需将 HTML 标签写在选择器位置,就可以告诉浏览器已经选中了该标签。以 <p> 标签为例,语法格式如下:
例如,可以使用 <p>、<h3> 或者 <a> 标签,甚至可以使用 <html> 标签来作为选择器的名字,示例代码如下:

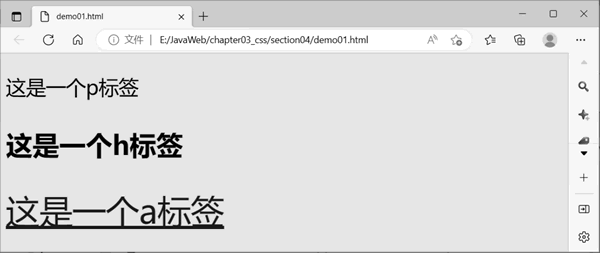
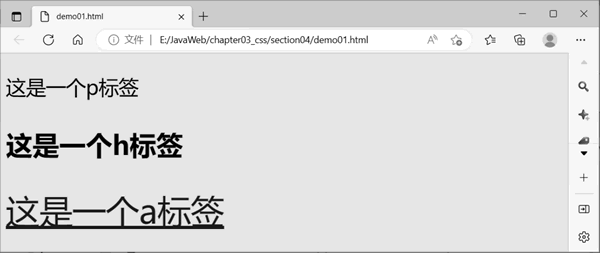
图 1 测试标签选择器
对于一些特有标签,浏览器已经对其设置了初始样式。使用标签选择器可以覆盖浏览器自带的样式。
比如浏览器对 <h3> 标签默认设置了大小,我们可以使用标签选择器来覆盖浏览器自带的字号大小,设置 <h3> 标签的初始字号。示例代码如下:
运行代码查看效果,如下图所示:

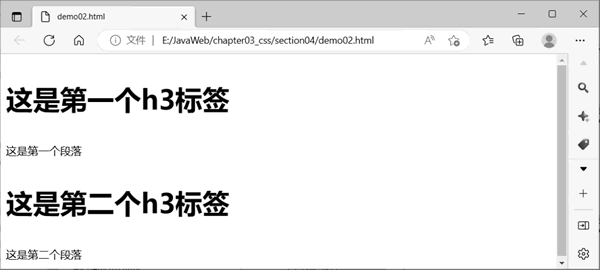
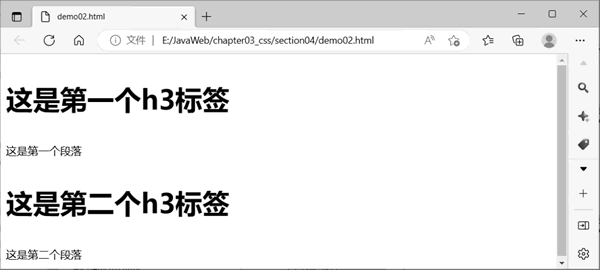
图 2 使用标签选择器为<h3>标签设置了字号为40px
标签选择器的使用十分简单,只需将 HTML 标签写在选择器位置,就可以告诉浏览器已经选中了该标签。以 <p> 标签为例,语法格式如下:
p {
属性1: 属性值1;
属性2: 属性值2;
...
属性n: 属性值n;
}
该标签包含的三个常见属性,分别如下所示:
- color 属性:用来设置标签中字体的颜色;
- background-color 属性:用来设置标签的背景颜色;
- font-size 属性:用来设置标签内文字的大小,单位是 px,像素的缩写。
例如,可以使用 <p>、<h3> 或者 <a> 标签,甚至可以使用 <html> 标签来作为选择器的名字,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
p {
font-size: 30px;
}
h3 {
font-size: 40px;
}
a {
font-size: 50px;
}
html {
background-color: yellow;
}
</style>
</head>
<body>
<p>这是一个 p 标签</p>
<h3>这是一个 h 标签</h3>
<a href="#">这是一个 a 标签</a>
</body>
</html>
运行代码,效果如下图所示:
图 1 测试标签选择器
对于一些特有标签,浏览器已经对其设置了初始样式。使用标签选择器可以覆盖浏览器自带的样式。
比如浏览器对 <h3> 标签默认设置了大小,我们可以使用标签选择器来覆盖浏览器自带的字号大小,设置 <h3> 标签的初始字号。示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style>
h3 {
font-size: 40px;
}
</style>
</head>
<body>
<h3>这是第一个 h3 标签</h3>
<p>这是第一个段落</p>
<h3>这是第二个 h3 标签</h3>
<p>这是第二个段落</p>
</body>
</html>
代码中使用标签选择器为 <h3> 标签设置了字号为 40px,覆盖了浏览器自带的字号。运行代码查看效果,如下图所示:

图 2 使用标签选择器为<h3>标签设置了字号为40px
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: