CSS div和span标签的用法和区别
为了能够更好地理解块级元素和行内元素,这里重点介绍在 CSS 排版的页面中经常使用的 <div> 和 <span> 标签(标记)。利用这两个标签,加上 CSS 对其样式的控制,可以很方便地实现各种效果。
本节将从 div 和 span 的基本概念出发介绍这两个标签,并且深入探讨两种元素的区别。
<span> 标签在 HTML4.0 时代才被引入,它是专门针对样式表设计的标签。
<div>(division)是一个区块容器标签,即 <div> 标签相当于一个容器,可以容纳段落、标题、表格、图片,乃至章节、摘要和备注等各种 HTML 元素。可以把 <div> 标签中的内容视为一个独立的对象,用于 CSS 控制。声明时只需要对 <div> 标签进行相应的控制,其中的各标签元素都会随之改变。
一个 ul 是一个块级元素,同样 div 也是一个块级元素,二者的不同在于 ul 是一个具有特殊含义的块级元素,具有一定的逻辑语义;而 div 是一个通用的块级元素,用它可以容纳各种元素,从而方便排版。
下面举一个简单的实例:

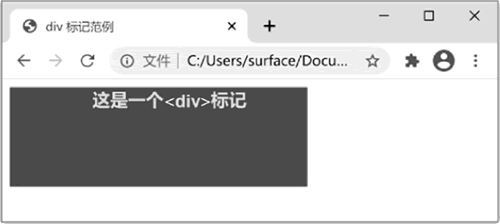
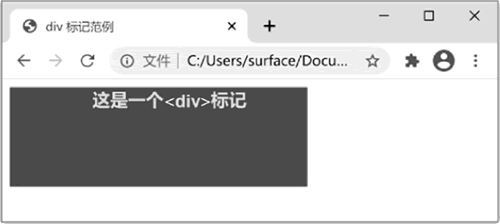
图 1 <div>标签效果
<span> 标签与 <div> 标签一样,作为容器标签而被广泛应用在 HTML 中。<span> 标签中同样可以容纳各种 HTML 元素,从而形成独立的对象。
如果把 <div> 替换成 <span>,样式表中把 div 替换成 span,并且将 span 默认的 display:inline-block; 改为 display:block;,执行后会发现效果完全一样。
可以说 <div> 与 <span> 这两个标签所起到的作用都是独立出各个区块,在这个意义上二者没有不同。
<span> 标签没有结构上的意义,纯粹是应用样式,当其他行内元素都不合适时,就可以使用 <span> 标签。
例如下面这段代码:

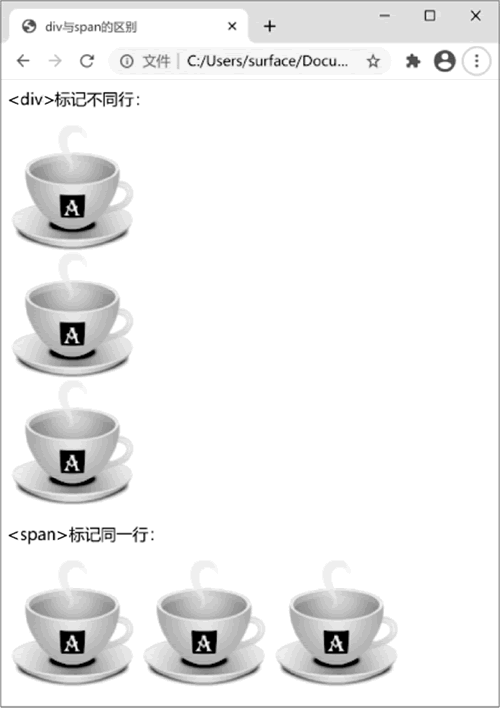
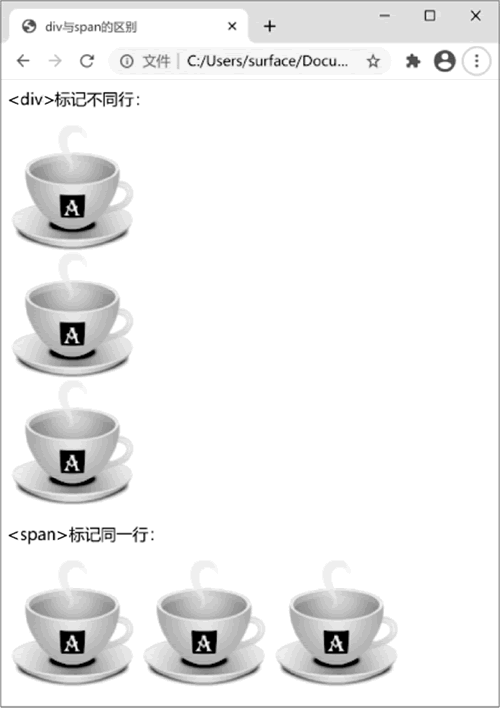
图 2 <div>与<span>标签的区别
<div> 标签的 3 幅图片换行排列,而 <span> 标签的图片没有换行。
另外,<span> 标签可以被包含于 <div> 标签中,成为它的子元素,而反过来则不成立,即 <span> 标签不能包含 <div> 标签。
明白了 <div> 和 <span> 标签的区别和联系,就可以更深刻地理解块级元素和行内元素的区别了。每个 HTML 标签都会被预先确定是行内元素还是块级元素,例如 <span>、<em> 标签等都是行内元素,而 <div>、<p>、<ul> 标签等都是块级元素。
那么如果在某些特定的时候需要转换某个元素的表现方式,例如使某个行内元素表现为一个块级元素,该怎么办呢?
这时就可以使用 display 属性。每个 HTML 元素都有一个 display 属性,实际上每个元素正是通过这个属性的预设值来确定默认的显示方式的。
display 属性最常用的 3 个属性值就是 inline、block 和 none:
需要注意的是,display 是一个相对来说比较复杂的属性,其可以使用的属性值也不仅包括 inline 和 block。使用的时候要慎重,如果 display 属性设置错误,那么整个页面的效果可能会和预想的相差巨大。因为一个页面中所有的元素间具有复杂的嵌套关系,在显示时存在相互约束,如果不恰当地改变了 display 属性,可能就会导致无法正确显示页面。
本节将从 div 和 span 的基本概念出发介绍这两个标签,并且深入探讨两种元素的区别。
<div>和<span>的概念
<div> 标签早在 HTML4.0 时代就已经出现,但那时并不常用,直到 CSS 普及,它才逐渐发挥出优势。<span> 标签在 HTML4.0 时代才被引入,它是专门针对样式表设计的标签。
<div>(division)是一个区块容器标签,即 <div> 标签相当于一个容器,可以容纳段落、标题、表格、图片,乃至章节、摘要和备注等各种 HTML 元素。可以把 <div> 标签中的内容视为一个独立的对象,用于 CSS 控制。声明时只需要对 <div> 标签进行相应的控制,其中的各标签元素都会随之改变。
一个 ul 是一个块级元素,同样 div 也是一个块级元素,二者的不同在于 ul 是一个具有特殊含义的块级元素,具有一定的逻辑语义;而 div 是一个通用的块级元素,用它可以容纳各种元素,从而方便排版。
下面举一个简单的实例:
<html>
<head>
<title>div 标记范例</title>
<style type="text/css">
div{
font-size:18px; /* 字号大小 */
font-weight:bold; /* 字体粗细 */
font-family:Arial; /* 字体 */
color:#FFFF00; /* 颜色 */
background-color:#0000FF; /* 背景颜色 */
text-align:center; /* 对齐方式 */
width:300px; /* 块宽度 */
height:100px; /* 块高度 */
}
</style>
</head>
<body>
<div>
这是一个div标记
</div>
</body>
</html>
通过 CSS 对 <div> 标签的控制,我们制作了一个宽 300px、高 100px 的蓝色区块,并进行了文字效果的设置,效果如下图所示:
图 1 <div>标签效果
<span> 标签与 <div> 标签一样,作为容器标签而被广泛应用在 HTML 中。<span> 标签中同样可以容纳各种 HTML 元素,从而形成独立的对象。
如果把 <div> 替换成 <span>,样式表中把 div 替换成 span,并且将 span 默认的 display:inline-block; 改为 display:block;,执行后会发现效果完全一样。
可以说 <div> 与 <span> 这两个标签所起到的作用都是独立出各个区块,在这个意义上二者没有不同。
<div>和<span>的区别
<div> 与 <span> 标签的区别在于,<div> 标签是一个块级元素,它包含的元素会自动换行;而 <span> 标签仅是一个行内元素,在它的前后不会换行。<span> 标签没有结构上的意义,纯粹是应用样式,当其他行内元素都不合适时,就可以使用 <span> 标签。
例如下面这段代码:
<html>
<head>
<title>div与span的区别</title>
</head>
<body>
<p>div标记不同行:</p>
<div><img src="cup.gif" border="0"></div>
<div><img src="cup.gif" border="0"></div>
<div><img src="cup.gif" border="0"></div>
<p>span标记同一行:</p>
<span><img src="cup.gif" border="0"></span>
<span><img src="cup.gif" border="0"></span>
<span><img src="cup.gif" border="0"></span>
</body>
</html>
效果如下图所示:
图 2 <div>与<span>标签的区别
<div> 标签的 3 幅图片换行排列,而 <span> 标签的图片没有换行。
另外,<span> 标签可以被包含于 <div> 标签中,成为它的子元素,而反过来则不成立,即 <span> 标签不能包含 <div> 标签。
明白了 <div> 和 <span> 标签的区别和联系,就可以更深刻地理解块级元素和行内元素的区别了。每个 HTML 标签都会被预先确定是行内元素还是块级元素,例如 <span>、<em> 标签等都是行内元素,而 <div>、<p>、<ul> 标签等都是块级元素。
那么如果在某些特定的时候需要转换某个元素的表现方式,例如使某个行内元素表现为一个块级元素,该怎么办呢?
这时就可以使用 display 属性。每个 HTML 元素都有一个 display 属性,实际上每个元素正是通过这个属性的预设值来确定默认的显示方式的。
display 属性最常用的 3 个属性值就是 inline、block 和 none:
- 当 display 属性被设置为 inline 时,它就会按照行内元素的方式显示;
- 当 display 属性被设置为 block 时,它就会按照块级元素的方式来显示;
- 如果被设置为 none,这个元素就不会被显示出来(相当于网页中没有这个元素)。
需要注意的是,display 是一个相对来说比较复杂的属性,其可以使用的属性值也不仅包括 inline 和 block。使用的时候要慎重,如果 display 属性设置错误,那么整个页面的效果可能会和预想的相差巨大。因为一个页面中所有的元素间具有复杂的嵌套关系,在显示时存在相互约束,如果不恰当地改变了 display 属性,可能就会导致无法正确显示页面。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: