CSS伪类选择器的用法(附带实例)
CSS 中的伪类选择器用于匹配不同状态的页面元素,首先了解 5 个常见的伪类,分别是:
如果元素中需要使用这几个状态或部分使用它们的样式,应注意定义的顺序。此外,鼠标指针悬停在触屏操作中是无效的,开发时应充分考虑用户的实际应用环境,对于用户可能无法看到的样式效果要根据实际情况综合考虑。
下面的代码演示了如何在 a 元素中应用伪类选择器:
元素 ID 属性是元素在页面中的唯一标识。在 URL 中,可以使用 # 符号快速定位到指定 ID 的元素,即打开页面后就会直接跳转到此元素的位置。此时,可以使用 :target 伪类定义目标元素的样式,如下面的代码:

:first-child 伪类表示元素的第一级子元素,如果需要获取下一级的第一个元素,可以和

:lang 伪类可以判断元素中的 lang 属性,如判断 p 元素是否包含中文设置可以使用 p:lang(zh),英文可以使用 p:lang(en) 等。
CSS3 中新增了一部分伪类,如下表所示:
- :link 适用于包含 href 属性的 a 元素,定义未访问过的链接;
- :visited 适用于包含 href 属性的 a 元素,定义已访问的链接;
- :focus 适合当前具有焦点的元素,如正在编辑的文本框;
- :hover 适合鼠标悬停时的元素;
- :active 适合激活元素时的样式,如点击操作时的元素。
如果元素中需要使用这几个状态或部分使用它们的样式,应注意定义的顺序。此外,鼠标指针悬停在触屏操作中是无效的,开发时应充分考虑用户的实际应用环境,对于用户可能无法看到的样式效果要根据实际情况综合考虑。
下面的代码演示了如何在 a 元素中应用伪类选择器:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
a{font-size:1em;}
a:link {color:navy;}
a:visited {color:red;}
a:hover {font-size:1.1em;}
a:active {font-size:1.5em;}
</style>
<title>HTML5 页面结构</title>
</head>
<body>
<a href="https://c.biancheng.net/" target="_blank">作者的网站</a>
</body>
</html>
元素 ID 属性是元素在页面中的唯一标识。在 URL 中,可以使用 # 符号快速定位到指定 ID 的元素,即打开页面后就会直接跳转到此元素的位置。此时,可以使用 :target 伪类定义目标元素的样式,如下面的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
a:target {font-size:2em; font-weight:bold;}
</style>
<title>HTML5 页面结构</title>
</head>
<body>
<a id="link1" href="https://c.biancheng.net/" target="_blank">链接一</a>
<a id="link2" href="https://c.biancheng.net/" target="_blank">链接二</a>
<a id="link3" href="https://c.biancheng.net/" target="_blank">链接三</a>
<a id="link4" href="https://c.biancheng.net/" target="_blank">链接四</a>
<a id="link5" href="https://c.biancheng.net/" target="_blank">链接五</a>
</body>
</html>
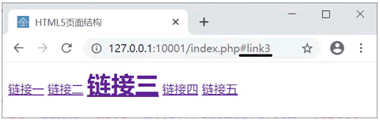
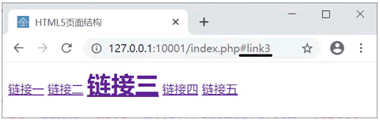
通过 http://127.0.0.1:10001/index.php#link3 地址访问页面的效果见下图,可以修改 # 后面的内容来观察运行效果。
:first-child 伪类表示元素的第一级子元素,如果需要获取下一级的第一个元素,可以和
> 符号一起使用。下面的代码展示了 :first-child 伪类的使用:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1:first-child {color:blue;}
#div1>:first-child {font-size:2em;}
</style>
<title>HTML5 页面结构</title>
</head>
<body>
<div id="div1">
<p id="p1">段落一</p>
<p id="p2">段落二</p>
<p id="p3">段落三</p>
</div>
</body>
</html>
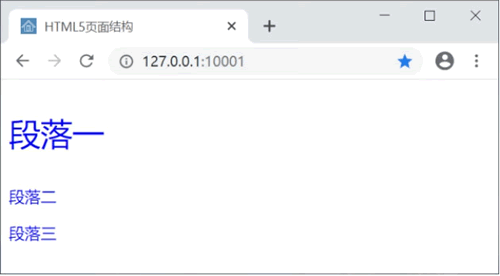
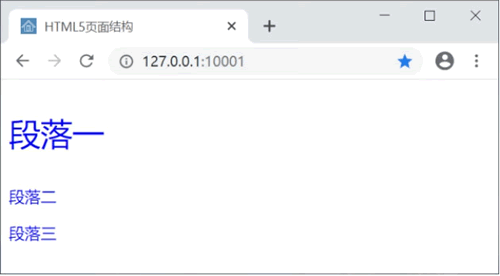
本例中第一个样式指定 div1 的第一级子元素显示为蓝色,如代码中 div1 元素下的所有 p 元素;第二个样式指定第一级第一个元素 p1 的字体显示为 2 倍尺寸。页面显示效果见下图。
:lang 伪类可以判断元素中的 lang 属性,如判断 p 元素是否包含中文设置可以使用 p:lang(zh),英文可以使用 p:lang(en) 等。
CSS3 中新增了一部分伪类,如下表所示:
| 伪类 | 功能 |
|---|---|
| :required | 表单中的必填字段,使用 required 属性定义。 |
| :optional | 表单中的选填字段,默认状态,即没有使用 required 属性的字段元素。 |
| :valid | 数据验证通过的元素。 |
| :invalid | 数据验证无效的元素。 |
| :in-range | 数据在指定范围内的元素。 |
| :out-of-range | 数据不在指定范围内的元素。 |
| :read-only | 只读元素。 |
| :read-write | 可读写元素。 |
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: