CSS background-position用法详解
在 CSS 中,当需要设置一个背景图片的位置时,要用到 background-position 属性。
例如下面这段代码:

图 1 将背景图片放在右下角
background-position 属性可以设置两个值:
此外,也可以使用具体的数值来精确地确定背景图片的位置,例如将上面的代码修改为如下形式。

图 2 用数值设置背景图片的位置
也可以使用百分比的方式设置背景图片的位置,但需要理解它的计算方法。例如将上面的代码修改为如下形式:

图 3 用百分比设置背景图片的位置
下面总结一下 background-position 属性的设置方法。background-position 属性的设置是非常灵活的,可使用长度直接设置,相关的属性值如下表所示。
也可以使用百分比来设置,相关属性值如下表所示。
还可以使用关键字来设置,相关属性值如下表所示。
background-position 属性可以设置为以上属性值,同时也可以混合设置,例如 background-position:200px50%。在进行混合设置时,只要将横向值和纵向值以空格隔开即可。
例如下面这段代码:
body{
background-image:url(cup.gif);
background-repeat:no-repeat;
background-position:right bottom;
}
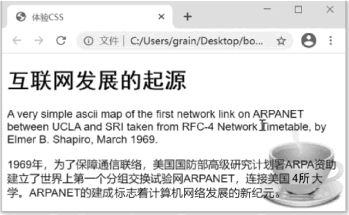
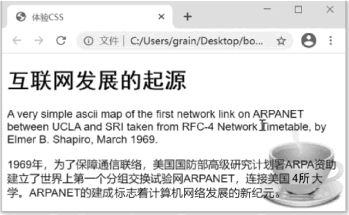
cup.gif 这个图片不会平铺,而且通过 background-position:right bottom 指定了这个图片的位置是在右下角,效果如下图所示:
图 1 将背景图片放在右下角
background-position 属性可以设置两个值:
- 第 1 个值用于设置水平方向的位置,可以选择 left(左)、center(中)或 right(右)。
- 第 2 个值用于设置竖直方向的位置,可以选择 top(上)、center(中)或 bottom(下)。
此外,也可以使用具体的数值来精确地确定背景图片的位置,例如将上面的代码修改为如下形式。
body{
background-image:url(cup.gif);
background-repeat:no-repeat;
background-position:200px 100px;
}
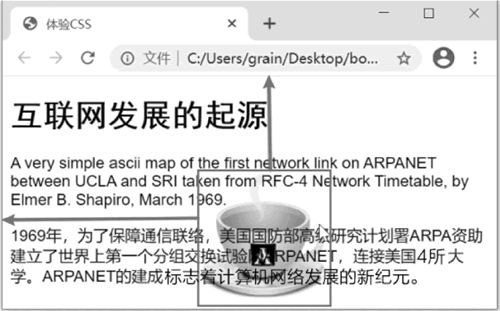
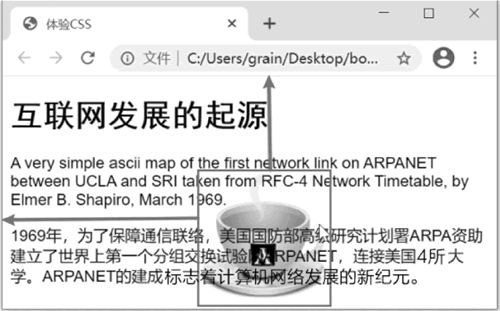
效果如下图所示,图片距离上边缘为 100px,距离左边缘为 200px。
图 2 用数值设置背景图片的位置
也可以使用百分比的方式设置背景图片的位置,但需要理解它的计算方法。例如将上面的代码修改为如下形式:
body{
background-image:url(cup.gif);
background-repeat:no-repeat;
background-position:30% 60%;
}
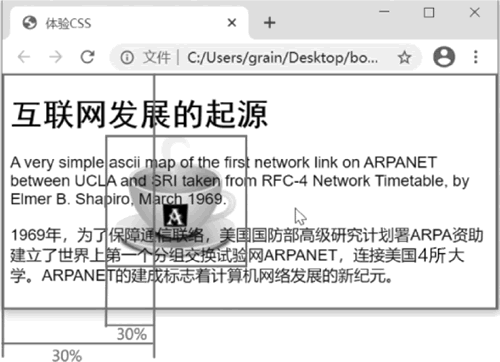
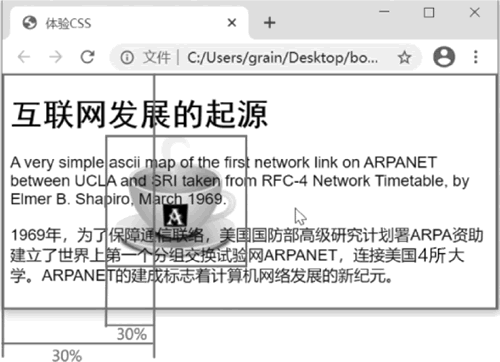
前面的 30% 表示:在水平方向上,背景图片的水平 30% 的位置与整个元素(这里是 body)的水平 30% 的位置对齐,如下图所示。
图 3 用百分比设置背景图片的位置
下面总结一下 background-position 属性的设置方法。background-position 属性的设置是非常灵活的,可使用长度直接设置,相关的属性值如下表所示。
| 属性值 | 说 明 |
|---|---|
| X (数值) | 设置网页的横向位置,其单位可以是任一尺度单位 |
| Y (数值) | 设置网页的纵向位置,其单位可以是任一尺度单位 |
也可以使用百分比来设置,相关属性值如下表所示。
| 属性值 | 说 明 |
|---|---|
| 0% 0% | 左上位置 |
| 50% 0% | 靠上居中位置 |
| 100% 0% | 右上位置 |
| 0% 50% | 靠左居中位置 |
| 50% 50% | 正中位置 |
| 100% 50% | 靠右居中位置 |
| 0% 100% | 左下位置 |
| 50% 100% | 靠下居中位置 |
| 100% 100% | 右下位置 |
还可以使用关键字来设置,相关属性值如下表所示。
| 属性值 | 说 明 |
|---|---|
| top left | 左上位置 |
| top center | 靠上居中位置 |
| top right | 右上位置 |
| left center | 靠左居中位置 |
| center center | 正中位置 |
| right center | 靠右居中位置 |
| bottom left | 左下位置 |
| bottom center | 靠下居中位置 |
| bottom right | 右下位置 |
background-position 属性可以设置为以上属性值,同时也可以混合设置,例如 background-position:200px50%。在进行混合设置时,只要将横向值和纵向值以空格隔开即可。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: