CSS background-image属性的用法
在 CSS 中,背景不仅可以被设置为某种颜色,还可以被设置为图片,而且该方法用途极为广泛。
设置背景图片可以使用 background-image 属性实现。例如建立如下页面:

图 1 准备一个背景图片
这个图片中有 4 条斜线,长和宽都是 10px。读者也可以自己随意使用一个图片文件。
页面效果如下图所示,可以看到背景图片会铺满整个页面。也就是说,用这种方式设置背景图片以后,图片会自动沿着水平和竖直两个方向平铺。

图 2 页面的body元素设置了背景图片后的效果
在默认情况下,图片会自动向水平和竖直两个方向平铺。如果不希望平铺,或者只希望沿着一个方向平铺,则可以使用 background-repeat 属性来控制。该属性可以设置以下 4 个属性值:
例如下面这段代码将背景图片设置为只沿水平方向平铺。

图 3 准备好的渐变色背景图片
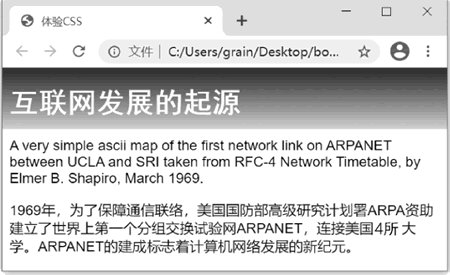
假设这时有一个页面,我们希望页面的标题部分具有渐变色的背景,则可以让这个图片只沿着水平方向平铺,实现下图所示的效果。

图 4 沿水平方向平铺背景图片的效果
在 CSS3 普及以后,其已经具备了设置渐变色的能力,因此就不用依赖于这种方法了。
在 CSS 中还可以同时设置背景图片和背景颜色,这样背景图片覆盖的地方就显示背景图片,背景图片没有覆盖的地方就按照设置的背景颜色显示。例如,在上面的 body 元素的 CSS 设置中,将代码做如下修改:

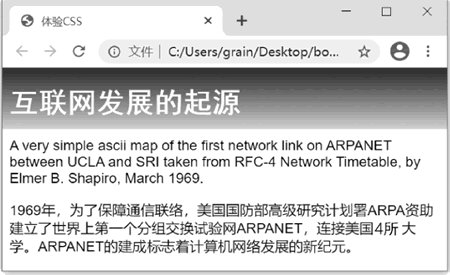
图 5 同时设置背景图像和背景颜色
此外,与 font、border 等属性在 CSS 中可以简写一样,背景样式的 CSS 属性也可以简写。例如下面这段代码,使用了 3 条 CSS 规则。
设置背景图片可以使用 background-image 属性实现。例如建立如下页面:
<!DOCTYPE html>
<html>
<head>
<title>体验CSS</title>
<style type="text/css">
body{
background-image:url(bg.gif);
}
h1{
font-family:黑体;
background-color: blue;
color:#FFF
}
p{
font-family: Arial, "Times New Roman";
}
</style>
</head>
<body>
<h1>互联网发展的起源</h1>
<p id="p1">A very simple ascii map of the first network link on ARPANET between
UCLA and SRI taken from RFC-4 Network Timetable, by Elmer B. Shapiro, March 1969.</p>
<p id="p2">1969年,为了保障通信联络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分
组交换试验网ARPANET,连接美国4所大学。ARPANET的建成标志着计算机网络发展的新纪元。</p>
</body>
</html>
可以看到,body 元素使用了一个图片文件,如下图所示。
图 1 准备一个背景图片
这个图片中有 4 条斜线,长和宽都是 10px。读者也可以自己随意使用一个图片文件。
页面效果如下图所示,可以看到背景图片会铺满整个页面。也就是说,用这种方式设置背景图片以后,图片会自动沿着水平和竖直两个方向平铺。

图 2 页面的body元素设置了背景图片后的效果
在默认情况下,图片会自动向水平和竖直两个方向平铺。如果不希望平铺,或者只希望沿着一个方向平铺,则可以使用 background-repeat 属性来控制。该属性可以设置以下 4 个属性值:
- repeat:沿水平和竖直两个方向平铺,这也是默认值;
- no-repeat:不平铺,即只显示一次;
- repeat-x:只沿水平方向平铺;
- repeat-y:只沿竖直方向平铺。
例如下面这段代码将背景图片设置为只沿水平方向平铺。
body{
background-image:url(bg-g.jpg);
background-repeat:repeat-x;
}
这是在 CSS3 没有普及之前常用的实现背景渐变色的方法,即先在专门的图像处理软件中制作渐变色的图片,如下图所示。
图 3 准备好的渐变色背景图片
假设这时有一个页面,我们希望页面的标题部分具有渐变色的背景,则可以让这个图片只沿着水平方向平铺,实现下图所示的效果。

图 4 沿水平方向平铺背景图片的效果
在 CSS3 普及以后,其已经具备了设置渐变色的能力,因此就不用依赖于这种方法了。
在 CSS 中还可以同时设置背景图片和背景颜色,这样背景图片覆盖的地方就显示背景图片,背景图片没有覆盖的地方就按照设置的背景颜色显示。例如,在上面的 body 元素的 CSS 设置中,将代码做如下修改:
body{
background-image:url(bg-g.jpg);
background-repeat:repeat-x;
background-color:#D2D2D2;
}
效果如下图所示,顶部的渐变色是通过背景图片制作出来的,而下面的灰色则是通过背景颜色设置的。
图 5 同时设置背景图像和背景颜色
此外,与 font、border 等属性在 CSS 中可以简写一样,背景样式的 CSS 属性也可以简写。例如下面这段代码,使用了 3 条 CSS 规则。
body{
background-image:url(bg-grad.gif);
background-repeat:repeat-x;
background-color:#3399FF;
}
它完全等价于下面这条 CSS 规则:
body{
background: #3399FF url(bg-grad.gif) repeat-x;
}
需要注意的是,属性之间应该用空格分隔。 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: