首页 > 编程笔记 > JavaScript笔记
阅读:183
Vue setup()组合式API入口函数的用法(附带实例)
Vue3 既能使用选项式 API 又能使用组合式 API,那么应该如何区分代码方式呢?其实很好区分,Vue3 为组合式 API 提供了一个 setup() 函数,所有组合式 API 函数都是在此函数中调用的,它是组合式 API 的使用入口。
setup() 函数接收两个参数:
在使用组合式 API 定义响应式数据之前,有两个点需要我们重点关注:
请思考下面代码的运行效果:

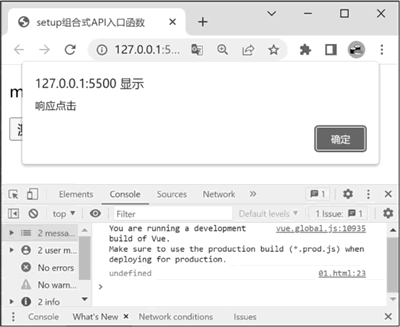
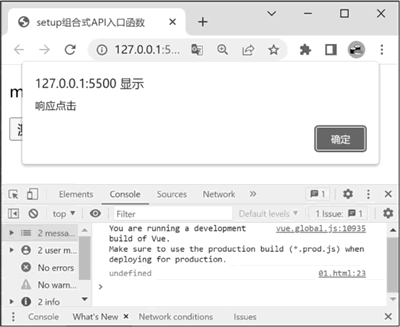
点击“测试”按钮后,handleClick() 函数就会自动调用,从而显示警告提示,如下图所示:

但是这里要注意,我们在按钮的点击回调函数 handleClick() 中更新了 msg,而页面并不会自动更新。这是因为 msg 只是一个普通的字符串,并不是一个响应式数据。如何定义响应式数据呢?Vue3 为开发者提供了 ref() 和 reactive() 等函数。
setup() 函数接收两个参数:
- 第 1 个参数是 props 对象,包含传入组件的属性;
- 第 2 个参数是 context 上下文对象,包含 attrs、emit、slot 等对象属性。
在使用组合式 API 定义响应式数据之前,有两个点需要我们重点关注:
- 一个是 setup() 函数必须返回一个对象,在模板中可以直接读取对象中的属性,以及调用对象中的函数;
- 另一个是 setup() 函数中的 this 在严格模式下是 undefined,不能像选项式 API 那样通过 this 来进行响应式数据的相关操作。
请思考下面代码的运行效果:
<div id="app">
<p>msg: {{msg}}</p>
<button @click="handleClick">测试</button>
</div>
<script>
'use strict';
const { createApp } = Vue;
createApp({
setup(props, context) {
console.log(this); // this 是 undefined
let msg = 'Hello World!';
function handleClick() {
alert('响应点击');
msg += '--';
}
// 返回对象中的属性和函数,在模板中可以直接使用
return {
msg,
handleClick,
};
},
}).mount('#app');
</script>
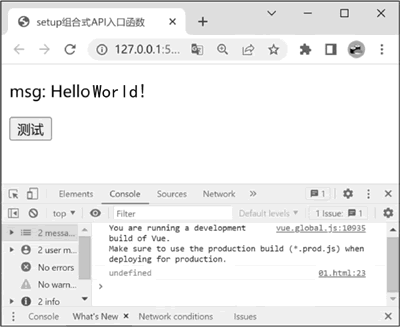
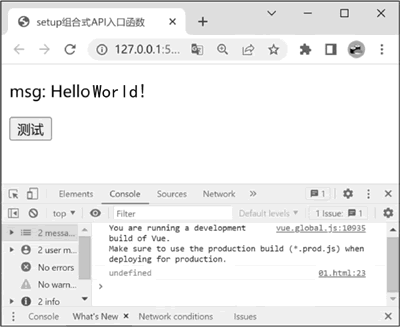
输出的 this 是 undefined,对象中的 msg 属性值在模板中直接显示在页面上,如选图所示:
点击“测试”按钮后,handleClick() 函数就会自动调用,从而显示警告提示,如下图所示:

但是这里要注意,我们在按钮的点击回调函数 handleClick() 中更新了 msg,而页面并不会自动更新。这是因为 msg 只是一个普通的字符串,并不是一个响应式数据。如何定义响应式数据呢?Vue3 为开发者提供了 ref() 和 reactive() 等函数。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: