首页 > 编程笔记 > JavaScript笔记
阅读:99
Javascript事件委托的用法(附带实例)
Javascript 中的事件委托也叫事件代理,是把原本需要绑定在子元素的事件委托给父元素,让父元素承担事件监听的任务。
事件委托的原理是事件冒泡,即给父元素注册事件,利用事件冒泡,当子元素的事件触发时,会冒泡到父元素,然后去控制相应的子元素。
【实例】列表项 DOM 操作。

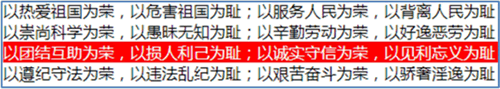
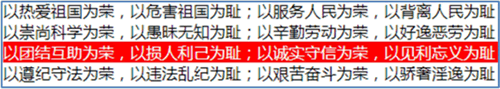
图 1 运行效果
由图 1 可知,实例程序可以实现单击页面中的 li 元素,当前 li 的背景色变为红色。
但是当列表项较多时,需要循环遍历的 li 元素增多,对 DOM 的操作次数增多,这样内存消耗较大,性能降低。开发者可以通过事件委托减少 DOM 的操作次数,以提高性能。
【实例 2】列表项事件委托。
实例 2 只对 DOM 操作了一次,当新增 li 元素时,单击新增加的 li 元素也会触发父元素 ul 的单击事件。实例 2 在 Chrome 浏览器中的运行效果和实例 1 一致。
事件委托的优点如下:
事件委托的原理是事件冒泡,即给父元素注册事件,利用事件冒泡,当子元素的事件触发时,会冒泡到父元素,然后去控制相应的子元素。
【实例】列表项 DOM 操作。
<ul>
<li>以热爱祖国为荣,以危害祖国为耻;以服务人民为荣,以背离人民为耻</li>
<li>以崇尚科学为荣,以愚昧无知为耻;以辛勤劳动为荣,以好逸恶劳为耻</li>
<li>以团结互助为荣,以损人利己为耻;以诚实守信为荣,以见利忘义为耻</li>
<li>以遵纪守法为荣,以违法乱纪为耻;以艰苦奋斗为荣,以骄奢淫逸为耻</li>
</ul>
<script>
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
this.style.backgroundColor = 'red';
}
}
</script>
程序中使用 for 循环给每一个 li 元素绑定单击事件,当用户单击某个 li 元素时,它的背景色设置为红色。在 Chrome 浏览器中的运行效果如下图所示。
图 1 运行效果
由图 1 可知,实例程序可以实现单击页面中的 li 元素,当前 li 的背景色变为红色。
但是当列表项较多时,需要循环遍历的 li 元素增多,对 DOM 的操作次数增多,这样内存消耗较大,性能降低。开发者可以通过事件委托减少 DOM 的操作次数,以提高性能。
【实例 2】列表项事件委托。
<script>
var ul = document.querySelector('ul');
ul.onclick = function(e) {
e.target.style.backgroundColor = 'red';
}
</script>
实例 2 和例 1 的 HTML 相同。在实例 2 中,第 3 行代码为 li 的父元素 ul 绑定单击事件及其处理程序。根据事件冒泡,用户单击页面中任意的 li 元素时,都会触发 ul 的单击事件。第 4 行代码通过事件对象的 target 属性获取事件源,即被单击的 li 元素。实例 2 只对 DOM 操作了一次,当新增 li 元素时,单击新增加的 li 元素也会触发父元素 ul 的单击事件。实例 2 在 Chrome 浏览器中的运行效果和实例 1 一致。
事件委托的优点如下:
- 解决事件处理程序过多的问题,提高性能。在DOM树中,尽量在最高的层次上添加一个事件处理程序,管理某一类型的所有事件;
- 当新增子元素时,无须再对它进行事件绑定,这对于动态内容部分尤为合适。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: