首页 > 编程笔记 > JavaScript笔记
阅读:898
Javascript键盘事件(keydown、keypress和keyup,附带实例)
JavaScript 中的键盘事件用来描述键盘行为,主要有 keydown、keypress 和 keyup 着 3 个键盘事件。
当键盘事件发生时,只有能够接收焦点的元素才能接收键盘事件,例如 document、文本框等。3 个键盘事件执行的顺序为:
下面通过案例演示 keydown、keypress 和 keyup 事件的用法。
【实例 1】键盘事件顺序。

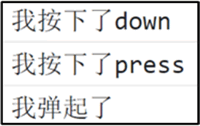
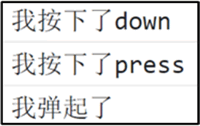
图 1 运行效果
由上图可知,3 个键盘事件执行的顺序是 keydown->keypress->keyup。
【实例 2】快递单号查询。
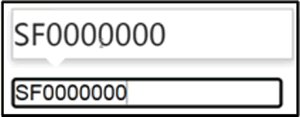
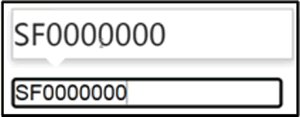
程序在 Chrome 浏览器中的运行效果如下图所示:

图 2 运行效果
【实例 3】keyCode 应用。
提示,判断是否按下了 Ctrl、Shift 和 Alt 等功能键,需要使用事件对象的 CtrlKey、shiftKey 和 altKey 属性。当按下了功能键时,对应的属性值为 true,否则为 false。
当键盘事件发生时,只有能够接收焦点的元素才能接收键盘事件,例如 document、文本框等。3 个键盘事件执行的顺序为:
keydown -> keypress -> keyup
键盘事件描述如下表所示:| 事件 | 描述 |
|---|---|
| keydown | 按下键盘上的任意键时触发,如果按住不放则会重复触发该事件 |
| keypress | 按下键盘上的字符键时触发,按下功能键时不触发。如果按住不放则会重复触发该事件 |
| keyup | 释放键盘上的任意键时触发 |
下面通过案例演示 keydown、keypress 和 keyup 事件的用法。
【实例 1】键盘事件顺序。
<script>
document.addEventListener('keyup', function() {
console.log('我弹起了');
})
document.addEventListener('keypress', function() {
console.log('我按下了 press');
})
document.addEventListener('keydown', function() {
console.log('我按下了 down');
})
</script>
程序中 document 分别绑定了 keyup、keypress 和 keydown 事件及其处理程序。当按下键盘上的任意按键时,程序在 Chrome 浏览器控制台中的运行结果如下图所示。
图 1 运行效果
由上图可知,3 个键盘事件执行的顺序是 keydown->keypress->keyup。
【实例 2】快递单号查询。
<div class="search">
<div class="con"></div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
var con = document.querySelector('.con');
var jd_input = document.querySelector('.jd');
jd_input.addEventListener('keyup', function() {
if (this.value == '') {
con.style.display = 'none';
} else {
con.style.display = 'block';
con.innerText = this.value;
}
})
</script>
程序中,第 8 行代码为文本框绑定了键盘释放事件及其处理程序。当文本框获取焦点且用户按键释放后,若文本框有快递单号,则显示单号放大效果;若文本框为空值,则不显示快递单号放大效果。程序在 Chrome 浏览器中的运行效果如下图所示:

图 2 运行效果
【实例 3】keyCode 应用。
<div id="div1"></div>
<script>
var oDiv = document.getElementById('div1');
document.onkeydown = function (ev) {
switch (ev.keyCode) { // 判断按键的代码值
case 37: // ←
oDiv.style.left = oDiv.offsetLeft - 10 + 'px';
break;
case 38: // ↑
oDiv.style.top = oDiv.offsetTop - 10 + 'px';
break;
case 39: // →
oDiv.style.left = oDiv.offsetLeft + 10 + 'px';
break;
case 40:// ↓
oDiv.style.top = oDiv.offsetTop + 10 + 'px';
break;
}
}
</script>
程序中:
- 第 4 行代码为 document 绑定了键盘按下事件及其处理程序;
- 第 5 行代码通过事件对象的 keyCode 属性获取按键的代码值,其中 37、38、39 和 40 分别代表左键(←)、上键(↑)、右键(→)和下键(↓)。用户每按一次方向键,div 元素向指定方向移动 10px。
提示,判断是否按下了 Ctrl、Shift 和 Alt 等功能键,需要使用事件对象的 CtrlKey、shiftKey 和 altKey 属性。当按下了功能键时,对应的属性值为 true,否则为 false。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: