Android Button控件的用法
Android Studio 提供了大量的控件来完成 UI 界面的编写,我们可以通过可视化地拖曳这些控件来完善软件的设计。
当然,笔者不太推荐使用这种方法来编写 UI 界面,因为拖曳控件与直接手工编写代码的工作量和难度大致相当,对于新手而言使用拖曳控件的方式编写 Android 界面也是可行的,但是即使我们把控件拖曳到正在编写的 App 上,比如按钮、输入框、图片显示视图等控件,最终还是会转化到 XML 代码上,再利用代码对控件的具体参数进行调整,不如直接使用代码进行调整。
本节介绍最常用的一个控件——Button 控件。Button 的中文含义是“按钮”,在 Android 开发中可以通过这个控件来快速添加按钮。当然,这个按钮可能还不太美观,我们后面会讲解如何设计一个令人满意的按钮。
现在介绍快速添加按钮的方法,首先更改主活动 MainActivity 中所对应的 UI 界面 activity_main.xml,在 Android Studio 创建 activity_main.xml 之后,默认的根元素是 ConstraintLayout,这个根元素在开发中不太常见,因此我们将它替换为更为常见的 Linearlayout,同时将系统自动生成的 TextView 控件更换为 Button 控件,TextView 控件是用于显示文字的,这里暂不需要,只需编写一个按钮即可。
编写好的代码如下:
在上述代码中,我们需要理解 Button 控件中的 4 个属性,分别是:
1) android:id 是每一个控件都必须具有的属性,是当前控件的唯一标识符,我们后面利用 Java 代码对这个按钮进行控制时,首先就得写下它的唯一标识符,也就是这个控件的 android:id,这样程序才知道想要控制或者改变哪个控件的功能。
android:id 的通常写法是一个定式,首先在等号右边打上双引号,然后写 @+id/,说明要开始对这个控件自定义 id 名,最后写上 button,当然这个 id 名也可以写成其他的名字,比如 bon、bt 等。对 android:id 的命名只要方便自己记忆就好。
2) android:text 属性用于显示按钮上的文字,中英文皆可。
3) android:layout_width 属性用于表示这个控件的宽度,android:layout_height 属性用于表示控件的高度,在这两个属性后面可以填写 match_parent 或者 wrap_content。match_parent 表示和父类元素一样大,wrap_content 表示当前元素能够恰好包含其中的内容。
如果后期对控件尺寸有明确的要求,还可以直接在后面填写控件的具体尺寸,但是一般还是在后面填写这两个单词。
以上面的代码为例,android:layout_width="match_parent" 说明所创建的按钮和屏幕一样宽,因为所创建控件的父类就是屏幕。代码 android:layout_height="wrap_content"说明创建的按钮高度和输入的文字高度是一样的。
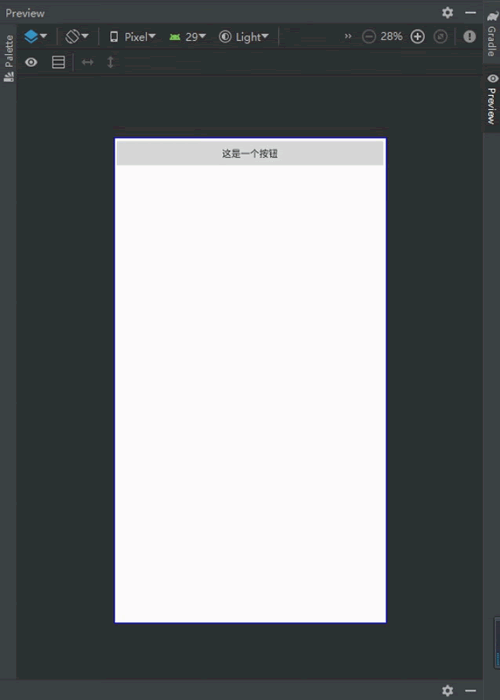
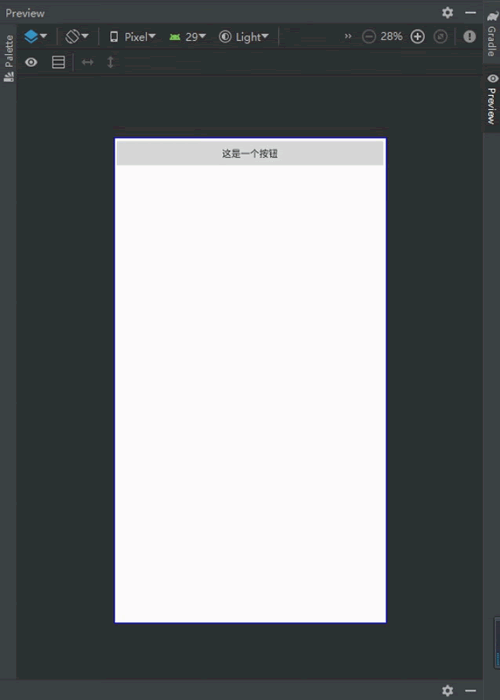
现在应该对上述这 4 行代码了如指掌了。下面预览当前所编写布局的效果,预览的方式比较简单,Android Studio 比较智能,单击界面右侧的 Preview 即可预览当前的布局,如下图所示:

图 1 预览布局样式
当然,笔者不太推荐使用这种方法来编写 UI 界面,因为拖曳控件与直接手工编写代码的工作量和难度大致相当,对于新手而言使用拖曳控件的方式编写 Android 界面也是可行的,但是即使我们把控件拖曳到正在编写的 App 上,比如按钮、输入框、图片显示视图等控件,最终还是会转化到 XML 代码上,再利用代码对控件的具体参数进行调整,不如直接使用代码进行调整。
本节介绍最常用的一个控件——Button 控件。Button 的中文含义是“按钮”,在 Android 开发中可以通过这个控件来快速添加按钮。当然,这个按钮可能还不太美观,我们后面会讲解如何设计一个令人满意的按钮。
现在介绍快速添加按钮的方法,首先更改主活动 MainActivity 中所对应的 UI 界面 activity_main.xml,在 Android Studio 创建 activity_main.xml 之后,默认的根元素是 ConstraintLayout,这个根元素在开发中不太常见,因此我们将它替换为更为常见的 Linearlayout,同时将系统自动生成的 TextView 控件更换为 Button 控件,TextView 控件是用于显示文字的,这里暂不需要,只需编写一个按钮即可。
编写好的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:text="这是一个按钮"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
在上述代码中,我们需要理解 Button 控件中的 4 个属性,分别是:
1) android:id 是每一个控件都必须具有的属性,是当前控件的唯一标识符,我们后面利用 Java 代码对这个按钮进行控制时,首先就得写下它的唯一标识符,也就是这个控件的 android:id,这样程序才知道想要控制或者改变哪个控件的功能。
android:id 的通常写法是一个定式,首先在等号右边打上双引号,然后写 @+id/,说明要开始对这个控件自定义 id 名,最后写上 button,当然这个 id 名也可以写成其他的名字,比如 bon、bt 等。对 android:id 的命名只要方便自己记忆就好。
2) android:text 属性用于显示按钮上的文字,中英文皆可。
3) android:layout_width 属性用于表示这个控件的宽度,android:layout_height 属性用于表示控件的高度,在这两个属性后面可以填写 match_parent 或者 wrap_content。match_parent 表示和父类元素一样大,wrap_content 表示当前元素能够恰好包含其中的内容。
如果后期对控件尺寸有明确的要求,还可以直接在后面填写控件的具体尺寸,但是一般还是在后面填写这两个单词。
以上面的代码为例,android:layout_width="match_parent" 说明所创建的按钮和屏幕一样宽,因为所创建控件的父类就是屏幕。代码 android:layout_height="wrap_content"说明创建的按钮高度和输入的文字高度是一样的。
现在应该对上述这 4 行代码了如指掌了。下面预览当前所编写布局的效果,预览的方式比较简单,Android Studio 比较智能,单击界面右侧的 Preview 即可预览当前的布局,如下图所示:

图 1 预览布局样式
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: