Android活动(Activity)简介
在 Android 开发中,活动一般用英文 Activity 表示,在编程中经常会用到这个单词。那么,活动到底是什么呢?
笔者刚接触到 Android “活动”的时候也感觉十分困惑,完全不知所云,后来经过了一阵子摸索之后,逐渐了解了它的套路。
简单来说,活动其实就是用户使用的页面,它可以与 App 的使用者进行交互,一个页面就可以被描述为一个活动,一个 App 中可以有一个或多个活动,一般情况下会使用多个活动,因为一个成熟的 App 将会有多个页面展示给用户。
如果读者以前学习过网页前端开发,那么一个活动可以类比为一个与用户进行交互的网页。下面我们就来手动创建自己的第一个活动,开始激动人心的编程之旅吧!

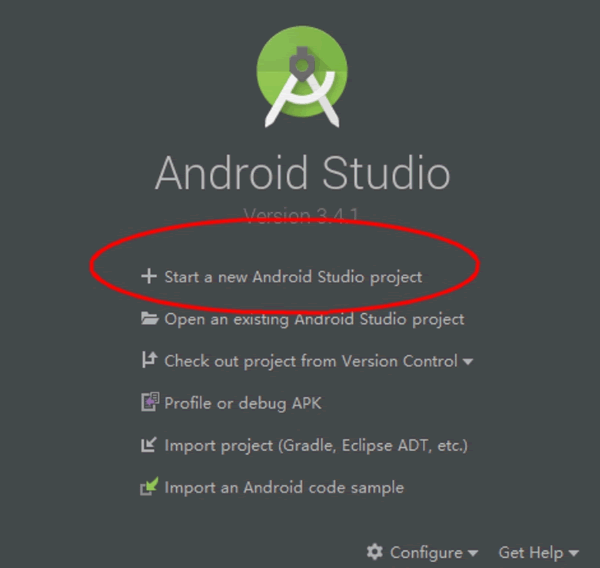
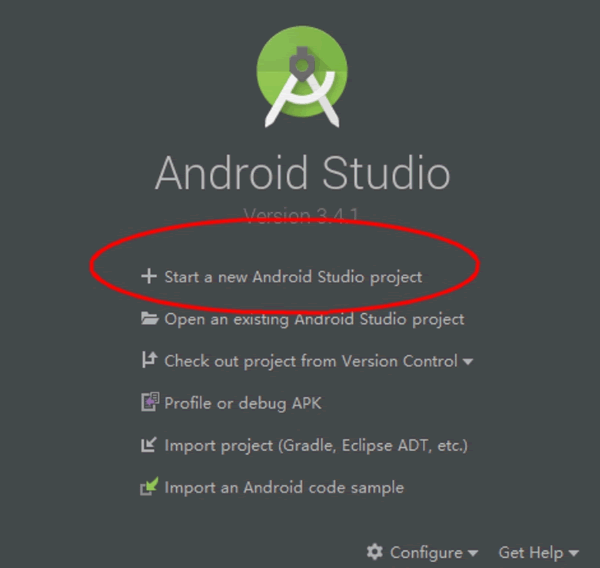
图 1 新建Android项目
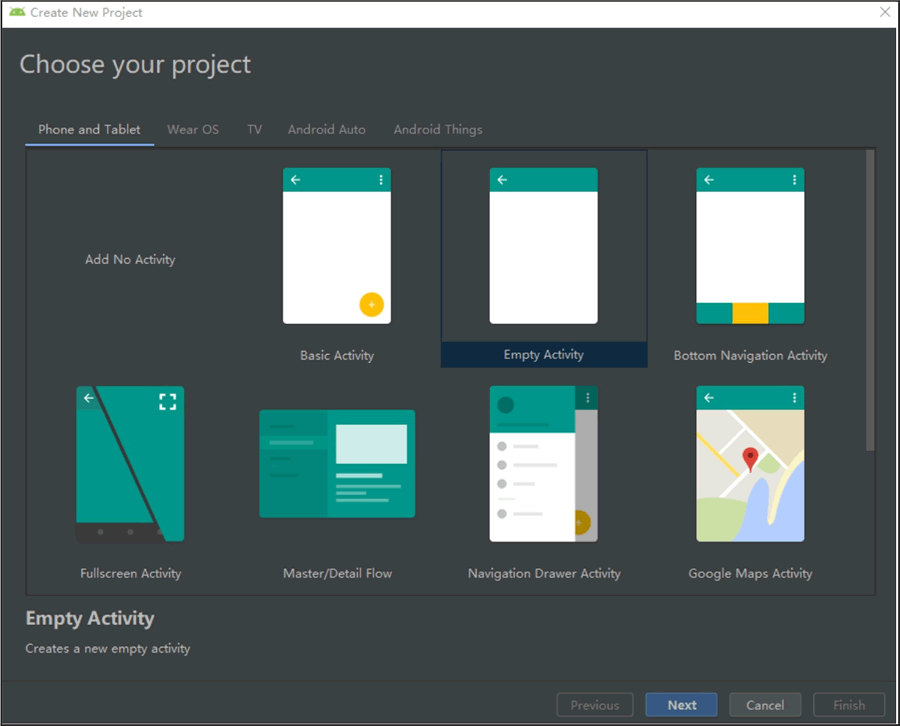
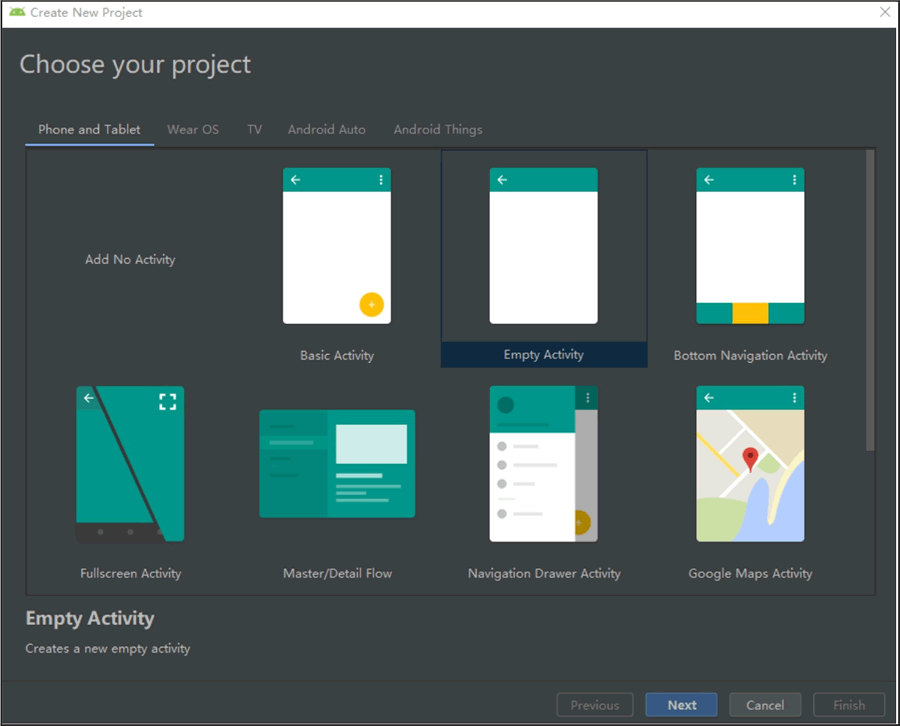
由于 Android 编程一般是以一个空的项目开始的,而不是套用现成的模板(套用模板后的话,开发的自由度就比较小),因此在 Android Studio 提供的活动模板上选择 Empty Activity 模板,这个空的活动上面什么也没有,相当于从零开始创建自己的活动,而不需要依靠 Android Studio 的模板,如下图所示。

图 2 选择创建 Empty Activity
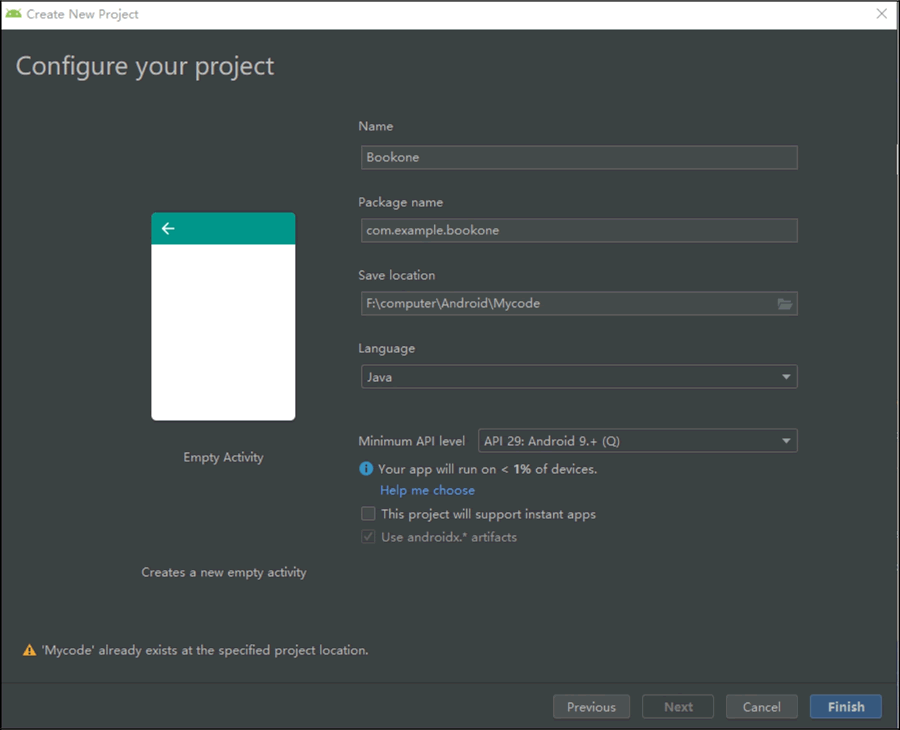
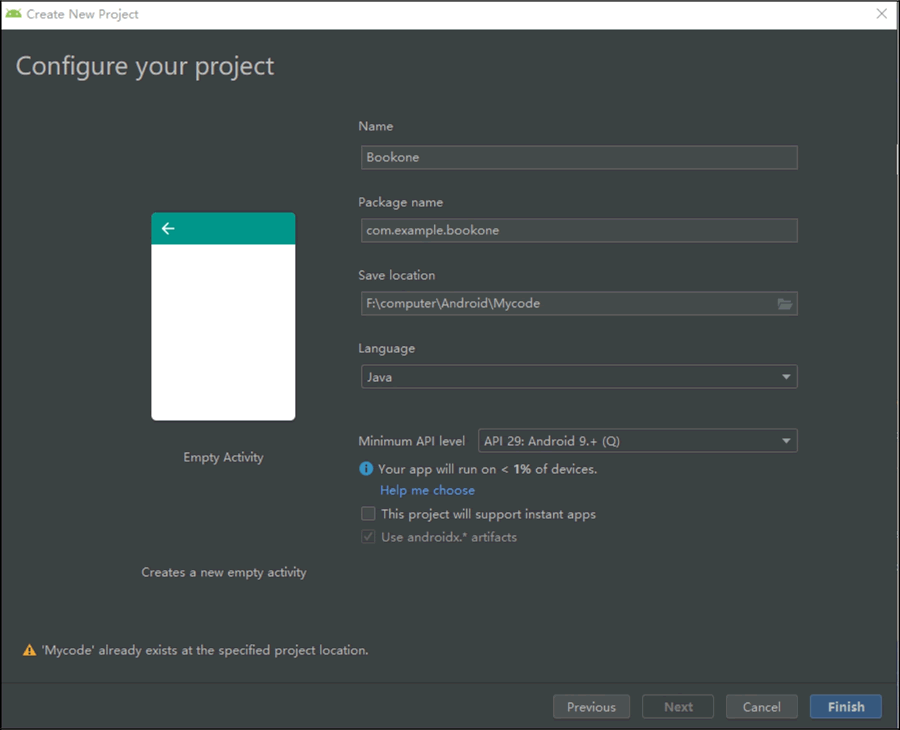
选择了 Empty Activity 之后单击 Next 按钮,进入下一个界面,我们将软件的名称(也就是 name)命名为 Bookone,因此这个应用安装到手机上后其标题栏上会显示这个名称。
Save location 是指我们进行开发时用于保存 App 的位置,笔者个人习惯将其保存到 F 盘下,建议读者在 C 盘容量小时尽量不要保存在 C 盘下,因为随着 App 开发的越来越多,C 盘的容量会变得越来越小,最后可能导致计算机的运行速度越来越慢。
语言选择 Java,最小的 API 级别选择 API 29,因为我们要与时俱进,与 Android 9.0 版本同步。输入完成后单击界面右下角的 Finish 按钮即可,如下图所示。

图 3 完成新项目的信息配置
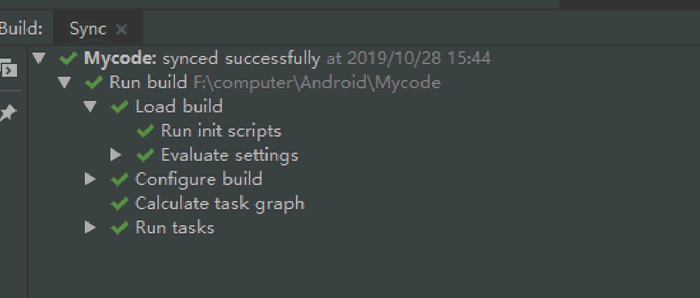
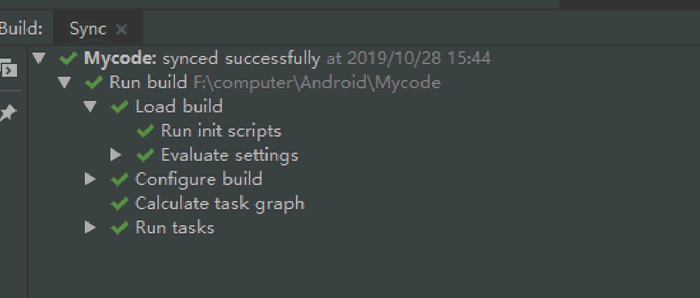
在单击 Finish 按钮之后,等系统运行好,编程界面就会出现。我们判断是否可以进行编程的依据是,整个界面最下方的控制台中所有英文运行过程的左边全部出现了对勾,说明软件初始化成功了,之后就可以愉快地编程了,如下图所示。

图 4 软件初始化成功
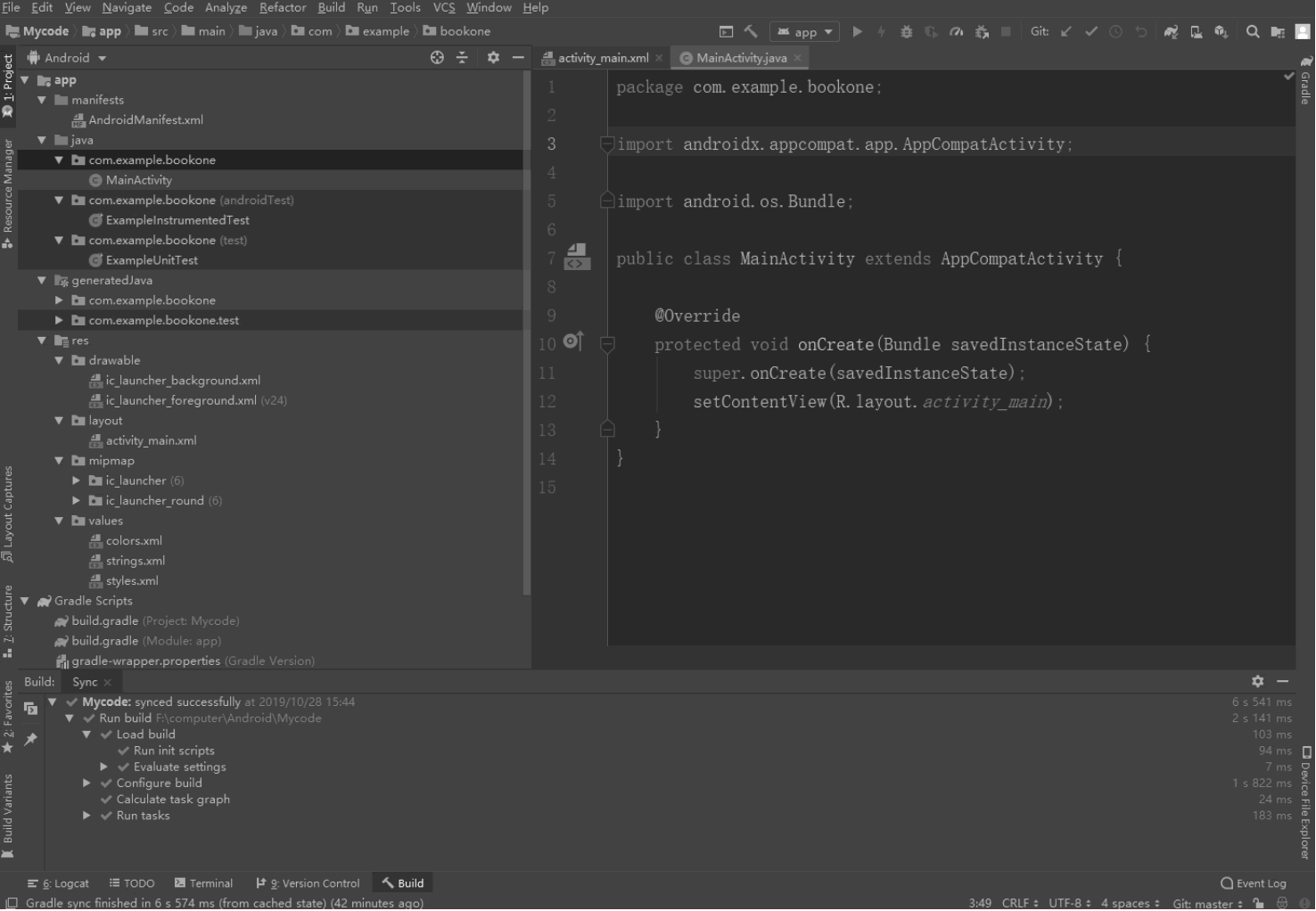
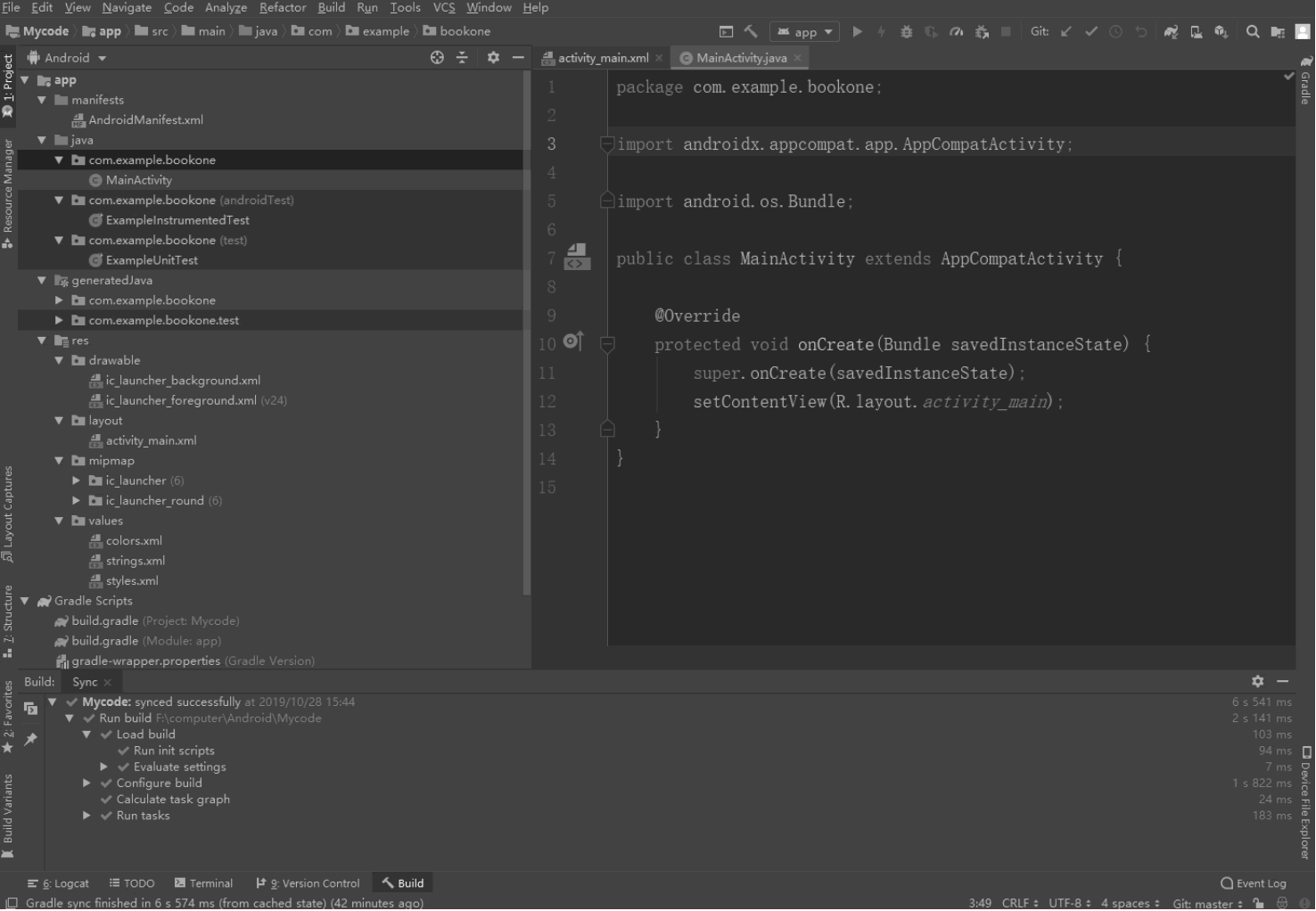
进行编程的界面如下图所示。

图 5 Android Studio编程界面
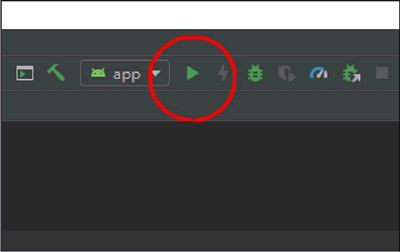
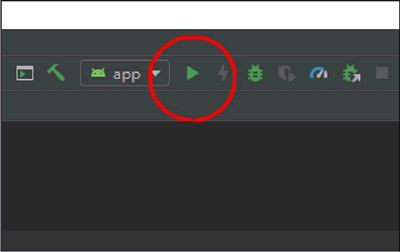
单击 Android Studio 界面右上角的运行按钮(见下图),可以看到创建的 App 的样式,与在真实的手机上运行的效果没有差别。

图 6 运行Android Studio项目
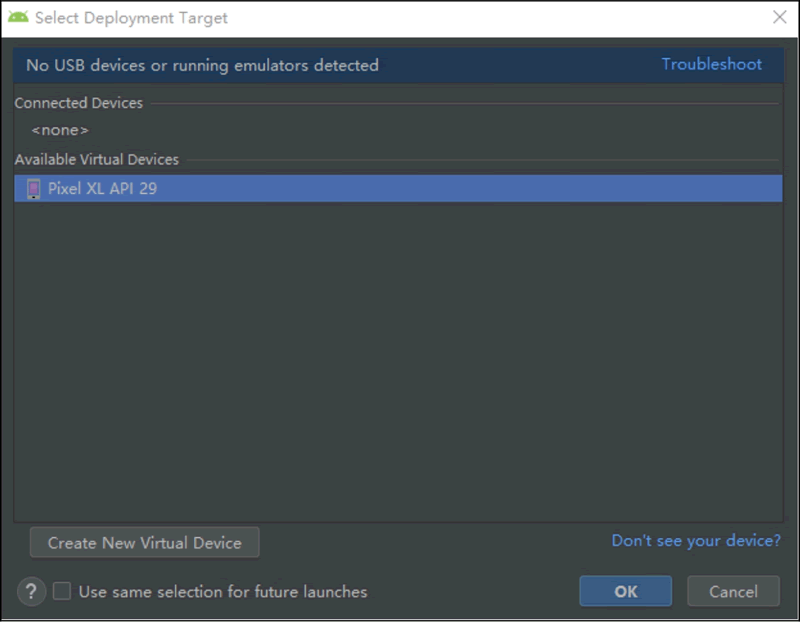
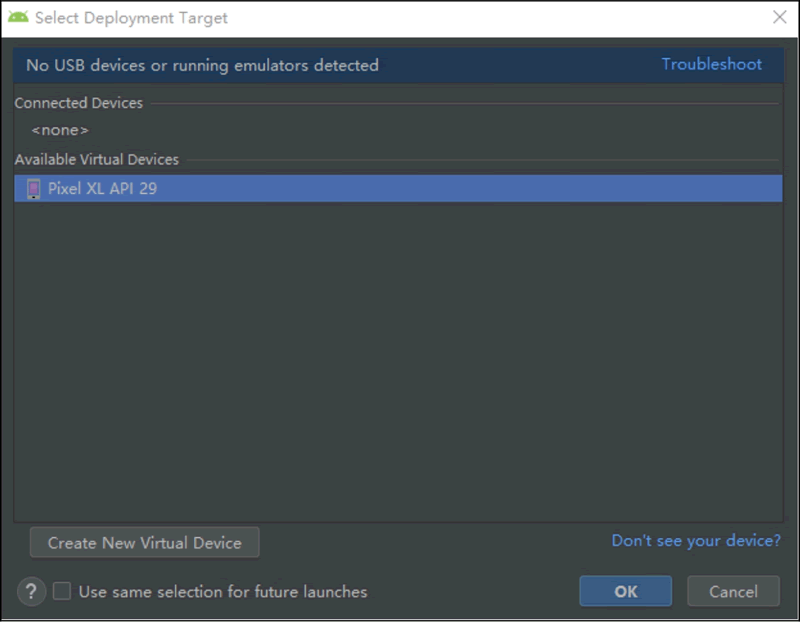
单击这个按钮之后,就会弹出如下图所示的窗口。由于之前在 Android Studio 自带的模拟器中下载了 Pixel XL API 29 这个手机,系统也默认它是运行 App 的 Android 手机,因此只需单击这个窗口下面的 OK 按钮即可。

图 7 选择合适的设备运行App
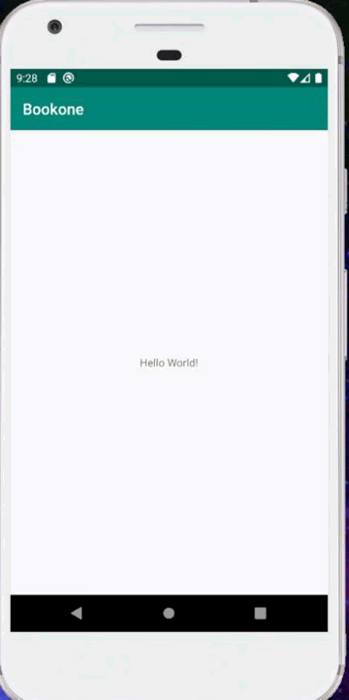
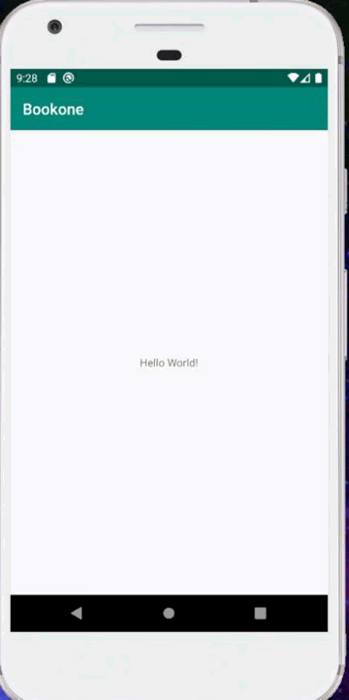
之后 Android Studio 运行一会儿,就会跳出 Pixel XL 手机界面,并且运行刚才的 Android App。运行成功之后,App 的界面会自动跳转出来,而不需要自己去单击最终的运行结果。在软件的标题栏上会显示软件名 Bookone,标题栏的绿色是系统默认的,后期我们可以根据自己的想法进行改变,在软件的中间会显示系统自动生成的“Hello World!”,如下图所示。

图 8 运行之后的App界面
我们在前面的章节已经运行过这部分的代码,现在来看一下系统自动生成的代码:
我们可以在这一段代码中看到,首先是导入包,导入了两个与 Android 有关的库,之后新建了一个 MainActivity 类来继承 AppCompatActivity 类,这个 AppCompatActivity 类是一个基类,所有的活动都需要继承这个类。在 Android 项目中,所有的类都需要继承这个类才能启动 Android 中的活动,在前几个章节已经提到了 Java 中类继承的概念,相信读者已经对它比较熟悉了。后面可以看到在类 onCreate 中所编写的代码:
我们的布局文件也就是用于设计 Android 界面的代码,都在 res/laytout 文件夹下,用于布局 Android 界面的代码都是 XML 而不是 Java。当然,读者不需要特意去学习 XML,因为 Android 开发中的 XML 编写是不需要前置基础的。
我们可以在 Android Studio 编译器的左边找到 res/laytout 文件夹,先单击 res,再单击 layout,就可以看到系统已经创建好的 activity_main.xml 文件,单击它可以看到如下代码:
笔者刚接触到 Android “活动”的时候也感觉十分困惑,完全不知所云,后来经过了一阵子摸索之后,逐渐了解了它的套路。
简单来说,活动其实就是用户使用的页面,它可以与 App 的使用者进行交互,一个页面就可以被描述为一个活动,一个 App 中可以有一个或多个活动,一般情况下会使用多个活动,因为一个成熟的 App 将会有多个页面展示给用户。
如果读者以前学习过网页前端开发,那么一个活动可以类比为一个与用户进行交互的网页。下面我们就来手动创建自己的第一个活动,开始激动人心的编程之旅吧!
活动的创建
首先打开 Android Studio,然后单击 Start a new Android Studio project 按钮,如图 1 所示。
图 1 新建Android项目
由于 Android 编程一般是以一个空的项目开始的,而不是套用现成的模板(套用模板后的话,开发的自由度就比较小),因此在 Android Studio 提供的活动模板上选择 Empty Activity 模板,这个空的活动上面什么也没有,相当于从零开始创建自己的活动,而不需要依靠 Android Studio 的模板,如下图所示。

图 2 选择创建 Empty Activity
选择了 Empty Activity 之后单击 Next 按钮,进入下一个界面,我们将软件的名称(也就是 name)命名为 Bookone,因此这个应用安装到手机上后其标题栏上会显示这个名称。
Save location 是指我们进行开发时用于保存 App 的位置,笔者个人习惯将其保存到 F 盘下,建议读者在 C 盘容量小时尽量不要保存在 C 盘下,因为随着 App 开发的越来越多,C 盘的容量会变得越来越小,最后可能导致计算机的运行速度越来越慢。
语言选择 Java,最小的 API 级别选择 API 29,因为我们要与时俱进,与 Android 9.0 版本同步。输入完成后单击界面右下角的 Finish 按钮即可,如下图所示。

图 3 完成新项目的信息配置
在单击 Finish 按钮之后,等系统运行好,编程界面就会出现。我们判断是否可以进行编程的依据是,整个界面最下方的控制台中所有英文运行过程的左边全部出现了对勾,说明软件初始化成功了,之后就可以愉快地编程了,如下图所示。

图 4 软件初始化成功
进行编程的界面如下图所示。

图 5 Android Studio编程界面
单击 Android Studio 界面右上角的运行按钮(见下图),可以看到创建的 App 的样式,与在真实的手机上运行的效果没有差别。

图 6 运行Android Studio项目
单击这个按钮之后,就会弹出如下图所示的窗口。由于之前在 Android Studio 自带的模拟器中下载了 Pixel XL API 29 这个手机,系统也默认它是运行 App 的 Android 手机,因此只需单击这个窗口下面的 OK 按钮即可。

图 7 选择合适的设备运行App
之后 Android Studio 运行一会儿,就会跳出 Pixel XL 手机界面,并且运行刚才的 Android App。运行成功之后,App 的界面会自动跳转出来,而不需要自己去单击最终的运行结果。在软件的标题栏上会显示软件名 Bookone,标题栏的绿色是系统默认的,后期我们可以根据自己的想法进行改变,在软件的中间会显示系统自动生成的“Hello World!”,如下图所示。

图 8 运行之后的App界面
我们在前面的章节已经运行过这部分的代码,现在来看一下系统自动生成的代码:
package com.example.bookone;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
在 MainActivity.java 文件中,系统已经自动生成了 Android 开发中基本的代码,在这一点 Android Studio 已经相当智能了,这样就省去了很多不必要的重复创建新文件的工作,从而提高工作效率。我们可以在这一段代码中看到,首先是导入包,导入了两个与 Android 有关的库,之后新建了一个 MainActivity 类来继承 AppCompatActivity 类,这个 AppCompatActivity 类是一个基类,所有的活动都需要继承这个类。在 Android 项目中,所有的类都需要继承这个类才能启动 Android 中的活动,在前几个章节已经提到了 Java 中类继承的概念,相信读者已经对它比较熟悉了。后面可以看到在类 onCreate 中所编写的代码:
super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);这两行代码有着非常重要的作用,我们写
super.onCreate(savedInstanceState)这行代码是因为每一个 activity 活动都是通过一系列方法调用开始的,而 onCreate() 必须是在 activity 中继承父类所调用的第一个方法,这样才可以在后面调用其他方法。setContentView(R.layout.activity_main)这行代码的主要作用是将主活动对应的 UI 界面 activity_main.xml 关联起来,也就是引用 activity_main 的布局,这样才可以显示出“Hello World!”的软件界面。我们的布局文件也就是用于设计 Android 界面的代码,都在 res/laytout 文件夹下,用于布局 Android 界面的代码都是 XML 而不是 Java。当然,读者不需要特意去学习 XML,因为 Android 开发中的 XML 编写是不需要前置基础的。
我们可以在 Android Studio 编译器的左边找到 res/laytout 文件夹,先单击 res,再单击 layout,就可以看到系统已经创建好的 activity_main.xml 文件,单击它可以看到如下代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
从上面的代码中可以看到,在标签 TextView 下有 android:text="Hello World!" 的代码,这行代码就是用于运行后在 UI 界面上显示“Hello World!”。 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: