首页 > 编程笔记 > JavaScript笔记
阅读:182
Vue模板语法详解(附带实例)
随着前端交互复杂度的不断提升,各种字符拼接、循环遍历、DOM 节点的操作也都复杂多变,当数据量大,交互频繁的时候,不论是从用户体验还是性能优化上,都会面临前端渲染的问题。
Vue 使用了一种基于 HTML 的模板语法,使我们能够声明式地将应用或组件实例的数据绑定到呈现的 DOM 上。模板中除了 HTML 的结构,还包含两个 Vue 模板的特有语法:插值语法和指令语法:
在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态数据变更时,Vue能够自动更新需要变化的 DOM 节点,并做到最小化更新。
下面分别对插值和指令进行具体讲解。
插值语法的结构很固定,是用双大括号包含一个 JavaScript 表达式,像这样:
但是需要注意的是,模板中变量读取数据的来源都是配置指定的 data 对象。虽然还有其他的数据来源,在这里我们暂时只需要理解为 data 对象。
例如,来看一段简单的 Vue 使用实例。
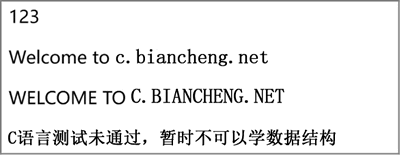
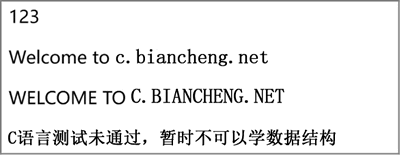
由于模板中的所有变量读取的都是 data 中的数据,除了常量“123”不需要读取数据,后三者都会读取 data 中对应的值。此时页面中输出的效果如下图所示。

图 1 页面中输出效果
Vue 中包含了一些不同功能的指令,比如 v-bind 用来给标签指定动态属性值,v-on 用来给标签绑定事件监听,v-if 和 v-show 用来控制标签是否显示。但要注意,不管是什么功能的指令,它们操作的都是指令属性所在的标签。
下面以 v-bind 与 v-on 为例来演示一下指令语法的使用,v-bind 与 v-on 两个属性的语法格式如下:
示例代码如下:
上面代码还在 <button> 标签上使用了 v-on 指令,为其绑定监听并指定回调 confirm() 函数,当单击按钮时触发该函数执行对应操作。
Vue 允许将“v-bind:属性名”简化为“:属性名”、“v-on:事件名”简化为“@事件名”的形式。此时,我们可以将上面代码简化为如下代码:
Vue 使用了一种基于 HTML 的模板语法,使我们能够声明式地将应用或组件实例的数据绑定到呈现的 DOM 上。模板中除了 HTML 的结构,还包含两个 Vue 模板的特有语法:插值语法和指令语法:
- 插值语法只有一个功能,就是向标签体插入一个动态的值;
- 指令语法用来操作所在的标签,比如指定动态属性值、绑定事件监听、控制显示隐藏等。
在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态数据变更时,Vue能够自动更新需要变化的 DOM 节点,并做到最小化更新。
下面分别对插值和指令进行具体讲解。
Vue插值语法
插值语法是用来向标签体插入一个动态的数据值。插值语法的结构很固定,是用双大括号包含一个 JavaScript 表达式,像这样:
{{JavaScript表达式}}
值得一提的是,插值语法只可以作为一个标签的标签体文本或者文本的一部分,不能作为标签的一个属性值。双大括号中可以包含任意 JavaScript 表达式,除此之外,它包含的也可以是一个常量值、一个变量,还可以是一个变量对象的方法调用,甚至可以是一个三目表达式。但是需要注意的是,模板中变量读取数据的来源都是配置指定的 data 对象。虽然还有其他的数据来源,在这里我们暂时只需要理解为 data 对象。
例如,来看一段简单的 Vue 使用实例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p>{{123}}</p>
<p>{{msg}}</p>
<p>{{msg.toUpperCase()}}</p>
<p>{{score<60?'C语言测试未通过,暂时不可以学数据结构':'C语言测试通过,欢迎学习数据结构}}</p>
</div>
<script>
//向 Vue 对象内传递 Json 对象
new Vue({
el: "#app",
//data 是数据模型
data: {
msg: 'Welcome to c.biancheng.net',
score: 59
}
});
</script>
</body>
</html>
上面代码使用插值语法分别包含了常量 “123”、变量 “msg”、变量对象的方法调用 “msg.toUpperCase()”,以及三目表达式 “score<60?'C语言测试未通过,暂时不可以学数据结构':'C语言测试通过,欢迎学习数据结构'”。由于模板中的所有变量读取的都是 data 中的数据,除了常量“123”不需要读取数据,后三者都会读取 data 中对应的值。此时页面中输出的效果如下图所示。

图 1 页面中输出效果
Vue指令语法
指令(Directives)是带有“v-”前缀的标签属性,其属性值一般是一个 JavaScript 表达式。Vue 中包含了一些不同功能的指令,比如 v-bind 用来给标签指定动态属性值,v-on 用来给标签绑定事件监听,v-if 和 v-show 用来控制标签是否显示。但要注意,不管是什么功能的指令,它们操作的都是指令属性所在的标签。
下面以 v-bind 与 v-on 为例来演示一下指令语法的使用,v-bind 与 v-on 两个属性的语法格式如下:
v-bind:属性名="JS 表达式" v-on:事件名="方法名表达式"
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">去学习编程技术</a><br/>
<button v-on:click="confirm">确认一下</button>
</div>
<script>
//向 Vue 对象内传递 Json 对象
new Vue({
//el 是 Element 的缩写,#app 是 id 选择器,选择一个 Vue 可以操作的区域
el:"#app",
//data 是数据模型
data:{
url: 'http://c.biancheng.net'
},
//创建函数
methods:{
//单击 button 按钮触发 confirm 函数(方法)
confirm:function () {
if (window.confirm('确定要来学习吗?')) {
window.location.href = 'https://c.biancheng.net'
}
}
}
});
</script>
</body>
</html>
上面这段代码使用了 v-bind 指令为 <a> 标签指定了动态属性值 url,此时 <a>标签的 href 的值就是 data 中定义的 url 的值。上面代码还在 <button> 标签上使用了 v-on 指令,为其绑定监听并指定回调 confirm() 函数,当单击按钮时触发该函数执行对应操作。
Vue 允许将“v-bind:属性名”简化为“:属性名”、“v-on:事件名”简化为“@事件名”的形式。此时,我们可以将上面代码简化为如下代码:
<div id="app">
<a :href="url">去学习编程技术</a><br>
<button @click="confirm">确认一下</button>
</div>
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: