首页 > 编程笔记 > JavaScript笔记
阅读:193
Javascript获取子元素的多个方法(附带实例)
在 Javascript 程序中,使用元素的 childNodes 和 children 属性可以获取元素的子元素节点,其中 childNodes 获取的是所有子节点,children 获取的是元素类型的子节点。

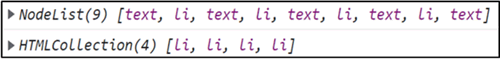
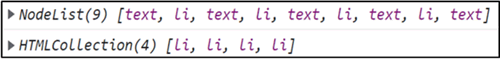
图 1 运行结果
由图 1 可知,ul.childNodes 获取 ul 的所有子节点,返回的 NodeList 对象包含元素节点、文本节点,共 9 个;ul.children 获取元素 ul 的所有子元素节点,返回的 HTMLCollection 对象包含 4 个 li 元素。
【实例 2】获取元素第一个子节点和最后一个子节点

图 2 运行结果
由图 2 可知,第 8、9 行代码获取的子节点是文本类型节点;第 10~13 行代码输出结果一致,获取到第一个子元素节点和最后一个子元素节点。
提示,firstElementChild 和 children[0] 的区别:
<ul>
<li>我是 li1</li>
<li>我是 li2</li>
<li>我是 li3</li>
<li>我是 li4</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1. childNodes 获取所有的子节点,包含元素节点、文本节点等
console.log(ul.childNodes);
// 2. children 获取元素的所有子节点
console.log(ul.children);
</script>
在 Chrome 浏览器控制台中的运行结果如下图所示:
图 1 运行结果
由图 1 可知,ul.childNodes 获取 ul 的所有子节点,返回的 NodeList 对象包含元素节点、文本节点,共 9 个;ul.children 获取元素 ul 的所有子元素节点,返回的 HTMLCollection 对象包含 4 个 li 元素。
获取第一个子元素和最后一个子元素
- 使用 firstChild 和 lastChild 属性分别获取第一个子节点和最后一个子节点,包含所有类型的节点;
- 使用 firstElementChild 和lastElementChild属性分别获取第一个子元素节点和最后一个子元素节点;
- 使用 children 属性的第一个元素和最后一个元素分别获取第一个子元素节点和最后一个子元素节点;
【实例 2】获取元素第一个子节点和最后一个子节点
<div>
<h1>我是 p 元素</h1>
<span>我是 li2</span>
<p>我是 li3</p>
</div>
<script>
var div = document.querySelector('div');
console.log(div.firstChild);
console.log(div.lastChild);
console.log(div.firstElementChild);
console.log(div.lastElementChild);
console.log(div.children[0]);
console.log(div.children[div.children.length - 1]);
</script>
在 Chrome 浏览器控制台中的运行结果如下图所示:
图 2 运行结果
由图 2 可知,第 8、9 行代码获取的子节点是文本类型节点;第 10~13 行代码输出结果一致,获取到第一个子元素节点和最后一个子元素节点。
提示,firstElementChild 和 children[0] 的区别:
- firstElementChild 有浏览器兼容性问题,例如 IE9+ 开始支持 firstElementChild 属性;
- children[0] 没有兼容性问题,项目开发中常用。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: