首页 > 编程笔记 > JavaScript笔记
阅读:293
JavaScript获取元素的多个方法(附带实例)
JavaScript 对 HTML 页面中的元素进行访问,首先需要获取元素。
CSS 使用 id 选择器、类选择器、后代选择器等选择器获取页面元素,JavaScript 则通过 document 对象和 element 对象提供的方法和属性获取元素,如下表所示。
1) getElementById() 方法返回对拥有指定 id 的第一个对象的引用。语法格式如下:
【实例】getElementById() 获取元素。
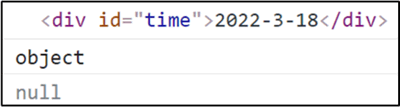
实例在 Chrome 浏览器控制台中的运行结果如下图所示:

2) getElementsByName() 方法返回带有指定名称的对象集合。语法格式如下:
【实例】getElementsByName() 获取元素。
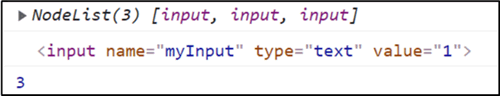
实例在 Chrome 浏览器控制台中的运行结果如下图所示:

提示,getElementsByName() 返回的是一个集合,即使页面中只有一个被选中的元素,也需要使用下标表达式“[0]”访问这个元素。
3) getElementsByClassName() 方法返回所有指定类名的元素集合。语法格式如下:
【实例】getElementsByClassName() 获取元素。
4) getElementsByTagName() 方法返回带有指定标签名的对象的集合。语法格式如下:
【实例】getElementsByTagName() 获取元素。
提示,getElementsByClassName() 是通过 class 的值获取元素,getElementsByTagName() 是通过 tagname 的值获取元素。它们均可以通过 document 或 element 调用,返回获取的元素集合。使用 element 调用时获取的元素范围更精准,和 CSS 的后代选择器获取元素类似。
5) querySelector() 方法返回匹配指定 CSS 选择器的第一个元素,querySelectorAll() 方法返回匹配指定 CSS 选择器的所有元素。语法格式如下:
【实例】querySelector()和querySelectorAll()获取元素。
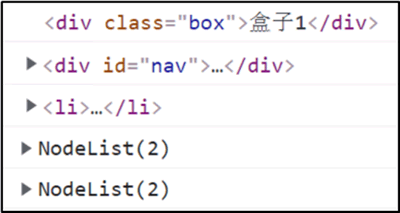
程序在 Chrome 浏览器控制台中的运行结果如下图所示:

6) document 属性获取元素。例如:
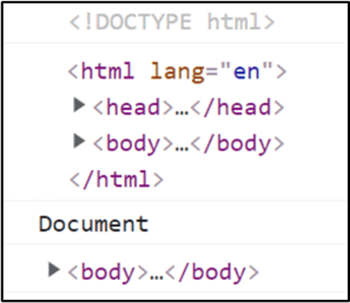
程序在 Chrome 浏览器控制台中的运行结果如下图所示:

CSS 使用 id 选择器、类选择器、后代选择器等选择器获取页面元素,JavaScript 则通过 document 对象和 element 对象提供的方法和属性获取元素,如下表所示。
| 方法名/属性名 | 描述 |
|---|---|
| getElementById() | 返回对拥有指定 id 的第一个对象的引用 |
| getElementsByName() | 返回带有指定名称的对象集合 |
| getElementsByClassName() | 返回所有指定类名的元素集合 |
| getElementsByTagName() | 返回带有指定标签名的对象集合 |
| querySelector() | 返回匹配指定 CSS 选择器的第一个元素 |
| querySelectorAll() | 返回匹配指定 CSS 选择器的所有元素 |
| documentElement | 获取 html 根元素 |
| title | 获取文档标题 |
| body | 获取 body 元素 |
1) getElementById() 方法返回对拥有指定 id 的第一个对象的引用。语法格式如下:
document.getElementById(id)
- 参数:元素 id 属性值;
- 返回值:对拥有指定 id 的第一个对象的引用,如果元素不存在,则返回 null。
【实例】getElementById() 获取元素。
<div id="time">2022-3-18</div>
<script>
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
var timer2 = document.getElementById('time2');
console.log(timer2);
</script>
在实例程序中:
- 第 3 行代码通过 getElementById() 方法获取 id 值为“time”的元素,输出了元素 div,它的数据类型是对象类型“object”;
- 第 6 行代码通过 getElementById() 方法获取 id 值为“time2”的元素,由于 id 值为“time2”的元素不存在,因此第 7 行代码输出 null。
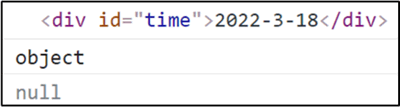
实例在 Chrome 浏览器控制台中的运行结果如下图所示:

2) getElementsByName() 方法返回带有指定名称的对象集合。语法格式如下:
document.getElementsByName(name)
- 参数描述:元素 name 属性值;
- 返回值:指定名称的对象集合。
【实例】getElementsByName() 获取元素。
<input name="myInput" type="text" value="1"/>
<input name="myInput" type="text" value="2" />
<input name="myInput" type="text" value="3" />
<script>
var myInputs = document.getElementsByName('myInput');
console.log(myInputs);
console.log(myInputs[0]);
console.log(myInputs.length);
</script>
- 第 5 行代码通过 getElementsByName() 获取 name 值为“myInput”的元素;
- 第 6 行代码输出返回的元素节点集合对象 NodeList,它是一个类数组,拥有长度属性,并可以使用下标表达式的方式访问对象中的元素;
- 第 7 行输出返回的第一个元素;
- 第 8 行输出集合长度 3。
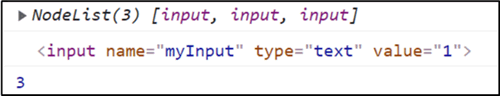
实例在 Chrome 浏览器控制台中的运行结果如下图所示:

提示,getElementsByName() 返回的是一个集合,即使页面中只有一个被选中的元素,也需要使用下标表达式“[0]”访问这个元素。
3) getElementsByClassName() 方法返回所有指定类名的元素集合。语法格式如下:
document | element.getElementsByClassName(classname)
- 参数描述:元素类名,多个类名使用空格分隔;
- 返回值:指定类名的元素集合。
【实例】getElementsByClassName() 获取元素。
<div id="oDiv">
<input class="myInput" type="text" value="1" />
<input class="myInput" type="text" value="2" />
<input class="myInput" type="text" value="3" />
</div>
<script>
var oDiv = document.getElementById('oDiv');
var myInputs = document.getElementsByClassName('myInput');
var myInputs2 = oDiv.getElementsByClassName('myInput');
console.log(myInputs.length); // 输出: 3
console.log(myInputs2.length); // 输出: 3
</script>
4) getElementsByTagName() 方法返回带有指定标签名的对象的集合。语法格式如下:
document | element.getElementsByTagName(tagname)
- 参数描述:获取元素的标签名;
- 返回值:指定标签名的元素集合。
【实例】getElementsByTagName() 获取元素。
<ul>
<li></li>
<li></li>
</ul>
<ol id="ol">
<li></li>
<li></li>
</ol>
<script>
var lis = document.getElementsByTagName('li');
console.log(lis.length); // 输出: 4
var ol = document.getElementById('ol');
var lis2 = ol.getElementsByTagName('li');
console.log(lis2.length); // 输出: 2
</script>
程序中,document.getElementsByTagName('li') 返回所有的 li 元素,ol.getElementsByTagName('li') 只返回 ol 元素中的 li 元素,不包含 ul 中的 li 元素。提示,getElementsByClassName() 是通过 class 的值获取元素,getElementsByTagName() 是通过 tagname 的值获取元素。它们均可以通过 document 或 element 调用,返回获取的元素集合。使用 element 调用时获取的元素范围更精准,和 CSS 的后代选择器获取元素类似。
5) querySelector() 方法返回匹配指定 CSS 选择器的第一个元素,querySelectorAll() 方法返回匹配指定 CSS 选择器的所有元素。语法格式如下:
document | element. querySelector | querySelectorAll(CSS selectors)
- 参数描述:指定一个或多个匹配元素的 CSS 选择器。
- 返回值:匹配指定 CSS 选择器的第一个元素或所有元素。
【实例】querySelector()和querySelectorAll()获取元素。
<div class="box">盒子 1</div>
<div class="box">盒子 2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
- 第 10 行代码使用 CSS 类选择器返回第一个匹配项“<div class="box">盒子1</div>”;
- 第 12 行代码使用 CSS 的 id 选择器返回第一个匹配项“<div id="nav">…</div>”;
- 第 14 行代码使用 CSS 的标签选择器返回第一个匹配项“<li>首页</li>”;
- 第 16 行和第 18 行代码分别使用 CSS 的类选择器和标签选择器返回所有的匹配项。
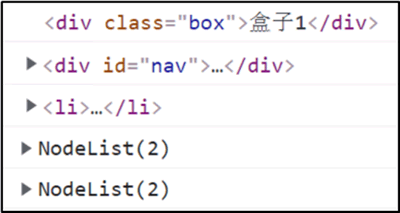
程序在 Chrome 浏览器控制台中的运行结果如下图所示:

6) document 属性获取元素。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
console.log(document.doctype); // 获取文档类型
console.log(document.documentElement); // 获取 html 根元素
console.log(document.title); // 获取文档标题
console.log(document.body); // 获取 body 元素
</script>
</body>
</html>
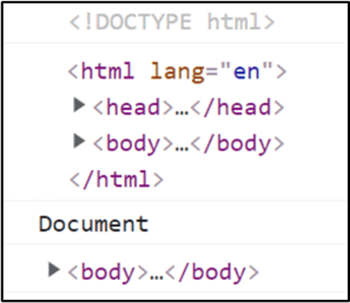
程序通过 document 属性获取元素。其中,document.doctype 获取文档类型、document.documentElement 获取 html 根元素、document.title 获取文档标题、document.body 获取 body 元素。程序在 Chrome 浏览器控制台中的运行结果如下图所示:

 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: