首页 > 编程笔记 > JavaScript笔记
阅读:232
Vue单向绑定和双向绑定(附带实例)
Vue 数据模型 data 与标签绑定包括两种:与标签体内容绑定和与标签属性值绑定。
Vue 的数据模型和标签体内容进行绑定,只发生在双标签上,通常借助插值表达式绑定,语法格式如下:
在 HTML 代码如下,为 <input> 标签中 value 属性绑定 Vue 数据模型 data 中定义的 msg 值:
在 Vue 代码如下,创建 Vue 对象,指定 msg 对应的值:

图 1 单向绑定页面效果
值得一提的是,v-bind 可以省略,其语法格式简化为如下形式:
HTML 代码如下:
Vue 代码如下:
答案是并不会改变。修改数据模型的值,网页会跟着发生变化,反之不变,我们把这种现象称为单向绑定。那么如何实现双向绑定呢?我们继续往下看。
同样地,将前面单向绑定中的示例,使用双向绑定重新实现。HTML 代码如下:
Vue 代码如下:
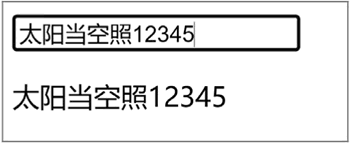
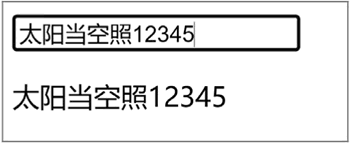
双向绑定的页面效果如下图所示:

图 2 双向绑定的页面效果
可以看出,<p> 标签内的数据能够和文本框中的数据实现同步修改。这也说明,页面上数据被修改后,Vue 对象中的数据属性也跟着被修改。
另外,v-model 还可以省略属性名,即默认 value 属性,简化后的语法格式如下:
我们可以通过在 v-model 后面加上 .trim 修饰符来实现去空格:
Vue 的数据模型和标签体内容进行绑定,只发生在双标签上,通常借助插值表达式绑定,语法格式如下:
<标签名>插值表达式:{{数据模型中定义的 key 值}}</标签名>
而 Vue 的数据模型和标签的属性值进行绑定,可以发生在双标签,也可以发生在单标签,包括单向绑定和双向绑定两种。Vue单向绑定
单向绑定通常借助指令语法 v-bind 实现,语法格式如下:v-bind:原始属性名="数据模型中定义的 key 值"下面通过具体的例子进行演示。
在 HTML 代码如下,为 <input> 标签中 value 属性绑定 Vue 数据模型 data 中定义的 msg 值:
<div id="app">
<!-- v-bind:value 表示将 value 属性交给 Vue 来管理,也就是绑定到 Vue 对象 -->
<input type="text" v-bind:value="msg" />
<!-- 同样的表达式,在标签体内通过{{}}告诉 Vue 这里需要渲染 -->
<p>{{msg}}</p>
</div>
在 Vue 代码如下,创建 Vue 对象,指定 msg 对应的值:
var app = new Vue({
el:"#app",
data:{
msg:"太阳当空照"
}
});
单向绑定页面效果如下图所示:
图 1 单向绑定页面效果
值得一提的是,v-bind 可以省略,其语法格式简化为如下形式:
<!-- 省略 v-bind --> 原始属性名="数据模型的 key 值"与 value 绑定类似,style 绑定同样是通过“v-bind: style=”数据模型中定义的 key 值””来绑定动态style样式,当然我们一般也会使用“:style=”数据模型中定义的key值””的简写方式。
HTML 代码如下:
<div id="app">
<p :style="{fontCss}">Vue and CSS</p>
</div>
Vue 代码如下:
// 创建 Vue 对象
new Vue({
el:"#app",
data:{
fontCss:{
color:"red",
font-size:"30px",
}
}
});
另外,对于 value 属性值的绑定,我们需要思考一个问题,当修改 Vue 数据模型中 msg 的值时,对应 <input> 标签中的 value 属性值会随之改变,那么用户修改文本框的 value 属性时,msg 的值会跟着变化吗?答案是并不会改变。修改数据模型的值,网页会跟着发生变化,反之不变,我们把这种现象称为单向绑定。那么如何实现双向绑定呢?我们继续往下看。
Vue双向绑定
双向绑定需要借助另一个指令语法 v-model 实现,语法格式如下:v-model:原始属性名="数据模型的 key 值"当然,并不是所有的标签属性都能够双向绑定,只有用户可以修改的属性能够满足双向绑定。例如,表单项里标签的 value 属性,用户是可以修改的,可以进行双向绑定,而 id、name 等属性都不适用。
同样地,将前面单向绑定中的示例,使用双向绑定重新实现。HTML 代码如下:
<div id="app">
<!-- v-model:属性名 效果是从 Vue 对象渲染到页面 -->
<input type="text" v-model:value="msg" />
<p>{{msg}}</p>
</div>
Vue 代码如下:
// 创建 Vue 对象,挂载#app 这个 div 标签
var app = new Vue({
el:"#app",
data:{
msg:"太阳当空照"
}
});
双向绑定的页面效果如下图所示:

图 2 双向绑定的页面效果
可以看出,<p> 标签内的数据能够和文本框中的数据实现同步修改。这也说明,页面上数据被修改后,Vue 对象中的数据属性也跟着被修改。
另外,v-model 还可以省略属性名,即默认 value 属性,简化后的语法格式如下:
//去掉属性名,默认为 value 属性 v-model = “数据模型的 key 值”在实际开发中,要考虑到用户在输入数据时,有可能会包含前后空格。而这些前后的空格对于程序运行来说都是干扰因素,需要去掉不必要的空格。
我们可以通过在 v-model 后面加上 .trim 修饰符来实现去空格:
//去掉前后空格 v-model.trim=“数据模型的 key 值”
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: