首页 > 编程笔记 > JavaScript笔记
阅读:455
Vue style动态绑定的用法(附带实例)
在项目开发中,动态的页面中除了要绑定动态的数据,还要绑定动态的样式。
在模板中,给标签绑定动态样式的方式有两种,分别是 class 绑定和 style 绑定。在 HTML 中这两者的值都是字符串类型,而在 Vue 中自然也可以绑定动态的字符串值,但频繁地使用连接字符串对于开发者来说,不仅操作冗余枯燥,同时也很容易出现错误。
为此,Vue 专门增强了 class 和 style 的绑定语法,Vue 不仅可以支持动态字符串,还可以指定对象和数组类型值。本节主要讲解 style 动态样式。
与 class 绑定类似,style 绑定同样是通过“v-bind:style="表达式"”来绑定动态 style 样式的,当然我们一般会使用“:style="表达式"”的简写方式。表达式的值支持字符串、对象和数组 3 种类型,但是在实际开发中,开发者一般使用对象类型写法。下面我们来编码测试一下。
CSS 代码如下:
Vue 代码如下:
JavaScript 代码如下:
当点击第 1 个 div 元素时,触发 updateStyle1 方法,动态地将字符串的值变为“font-size:20px;color:blue”。
当点击第 2 个 div 元素时,触发 updateStyle2 方法,动态地将对象中 fontSize 和 color 的值变为“50px”和“blue”。
当点击第 3 个 div 元素时,触发 updateStyle3 方法,动态地将数组中 color 的值变为“red”。
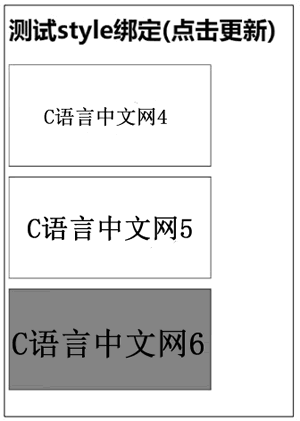
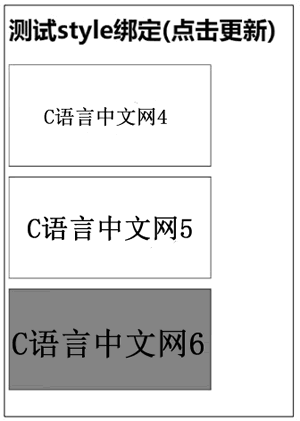
运行代码后,初始页面效果如下图所示:

图 1 初始页面效果
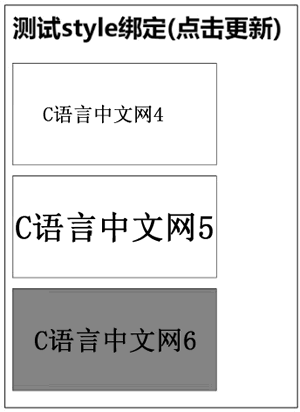
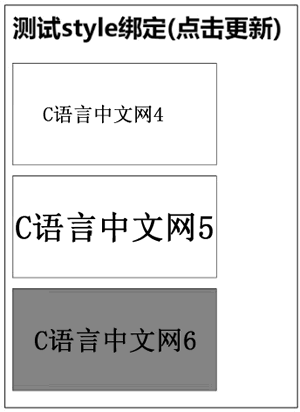
更新后的页面效果如下图所示:

图 2 更新后的页面效果
在模板中,给标签绑定动态样式的方式有两种,分别是 class 绑定和 style 绑定。在 HTML 中这两者的值都是字符串类型,而在 Vue 中自然也可以绑定动态的字符串值,但频繁地使用连接字符串对于开发者来说,不仅操作冗余枯燥,同时也很容易出现错误。
为此,Vue 专门增强了 class 和 style 的绑定语法,Vue 不仅可以支持动态字符串,还可以指定对象和数组类型值。本节主要讲解 style 动态样式。
与 class 绑定类似,style 绑定同样是通过“v-bind:style="表达式"”来绑定动态 style 样式的,当然我们一般会使用“:style="表达式"”的简写方式。表达式的值支持字符串、对象和数组 3 种类型,但是在实际开发中,开发者一般使用对象类型写法。下面我们来编码测试一下。
CSS 代码如下:
<style>
.basic {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
border: 1px solid black;
margin-bottom: 10px;
}
</style>
Vue 代码如下:
<div id="app">
<h2>测试 style 绑定 (点击更新)</h2>
<div class="basic" :style="styleStr" @click="updateStyle1">C语言中文网 4</div>
<div class="basic" :style="styleObj" @click="updateStyle2">C语言中文网 5</div>
<div class="basic" :style="styleArr" @click="updateStyle3">C语言中文网 6</div>
</div>
JavaScript 代码如下:
const { createApp } = Vue
createApp({
data () {
return {
styleStr: 'font-size: 30px; color: red',
styleObj: {
fontSize: '40px',
color: 'green',
},
styleArr: [
{
fontSize: '40px',
color: 'blue',
},
{
backgroundColor: 'gray'
}
]
}
},
methods: {
// 更新动态的字符串类型 style
updateStyle1() {
this.styleStr = 'font-size: 20px; color: blue'
},
// 更新动态的对象类型 style
updateStyle2() {
this.styleObj.fontSize = '50px'
this.styleObj.color = 'blue'
},
// 更新动态的数组类型 style
updateStyle3 () {
this.styleArr[0].color = 'red'
},
},
}).mount('#app')
在上面的代码中,我们分别为 3 个 div 元素动态地绑定了 data 方法中的字符串、对象和数组,并且同时为其添加了点击事件。当点击第 1 个 div 元素时,触发 updateStyle1 方法,动态地将字符串的值变为“font-size:20px;color:blue”。
当点击第 2 个 div 元素时,触发 updateStyle2 方法,动态地将对象中 fontSize 和 color 的值变为“50px”和“blue”。
当点击第 3 个 div 元素时,触发 updateStyle3 方法,动态地将数组中 color 的值变为“red”。
运行代码后,初始页面效果如下图所示:

图 1 初始页面效果
更新后的页面效果如下图所示:

图 2 更新后的页面效果
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: