HTTP到底是什么(非常详细)
HTTP 全称是 HyperText Transfer Protocol,原意是“超文本转移协议”,引入国内被翻译成“超文本传输协议”。
超文本的概念是泰德·纳尔森(Ted Nelson)在 1960 年代提出的。进入哈佛大学后,纳尔森一直致力于超文本协议和该项目的研究,但他从未公开发表过资料。
1989年,蒂姆·伯纳斯·李(Tim Berners Lee)在 CERN(欧洲原子核研究委员会,全称为 European Organization for Nuclear Research)担任软件咨询师的时候,开发了一套程序,奠定了万维网(WWW,全称为 World Wide Web)的基础。1990 年 12 月,超文本在 CERN 首次上线。1991 年夏天,继 Telnet 等协议之后,超文本转移协议成为互联网诸多协议的一分子。
在当时:
而超文本要解决的通信要求是:在一台计算机上获取并显示存放在多台计算机里的文本、数据、图片和其他类型的文件。它主要包含两大部分,超文本转移协议和超文本标记语言(HTML)。随后,HTTP、HTML 以及浏览器的诞生,给互联网的普及带来了飞跃进展。
超文本传输协议是我们浏览网页、观看在线视频或者听在线音乐等必须遵守的规则。正是在这样的规则下,浏览器才能向万维网服务器端发送万维网文档请求,然后服务器端会将请求的文档发送回浏览器。在浏览器和服务器之间的请求和响应的交互,必须按照规定的格式和规则进行,这些格式和规则构成了超文本传输协议。
HTTP 作为应用层协议,详细规定了浏览器和万维网服务器端之间互相通信的规则,是通过因特网传送万维网文档的数据传送协议。
客户端与服务端通信时,传输的内容我们称之为报文。HTTP 是一个通信规则,这个规则规定了客户端发送给服务器端的报文格式,也规定了服务器端发送给客户端的报文格式。
HTTP 包括请求和响应两种报文:
类比生活中的案例,HTTP 可以看作租房时签署的租房协议,用于规范多方需遵守的规则,又好比以前人们通过书信方式通信时,信封上要遵循的规范。
例如,用户(客户端)访问京东网页(服务器端)进行购物,就是客户端和服务器端之间互相通信的过程。用户给服务器端写信,即用户向服务器端发送请求,请求的全部内容被称为请求报文;反之,服务器端给用户回信,即服务器端对用户做出响应,响应的全部内容被称为响应报文。而信(报文)是有格式的,由 HTTP 来规定,也就是说 HTTP 规定互联网之间如何传输数据。
HTTP 也是一个基于请求/响应模式的,无状态的协议。什么是无状态呢?无状态是指协议对于事务处理没有记忆能力,就是说客户端发出一个请求,服务端对其响应,此时,如果同一客户端又发出一个请求,服务器端并不能记住当前请求是由刚才的客户端发出的请求,这就是所谓的无状态的含义。
缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器端不需要先前信息时,它的应答就较快。

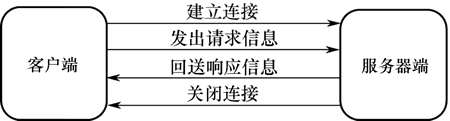
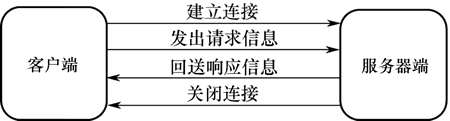
图 1 会话方式
一次完整的请求响应通常需要经历以下四个步骤:
浏览器与 Web 服务器的连接过程是短暂的,每次连接只处理一个请求和响应。对每一个页面的访问,浏览器与 Web 服务器都要建立一次单独的连接。浏览器到 Web 服务器之间的所有通信都是完全独立分开的请求和响应对。
HTTP1.0 规定了浏览器与服务器端之间是短暂的连接,每次请求都要建立一个连接,称为 TCP 连接。当两端处理完数据后立刻断开连接,因此这是一个无状态的请求,服务器端不去记录客户端以前的请求。
HTTP1.1 继承了 HTTP1.0 简单的特点,并在此基础上规定了长连接的协议。那么我们应该如何实现长连接呢?其实,HTTP1.1 在 HTTP1.0 的基础上增加了一个 connection 字段,其值为 keep-alive,代表连接不断开,这种连接方式提高了网络利用率。如果不想用长连接,可以设置 connetion 的值为 false,关闭长连接。
HTTP1.1 也支持管道化技术,即所使用的并行技术,需要注意的是,并行的实现要求服务器端必须按照客户端请求的顺序依次返回响应。
HTTP2.0 在 HTTP1.1 的基础上增加了二进制,改进了 HTTP1.1 的性能,突破了传输过程中的瓶颈。由于该规范相比 HTTP1.1 和 HTTP1.0 而言改动较大,所以不再延续之前为 HTTP1.3 而直接改成了 HTTP2.0,HTTP2.0 支持多路复用,连接共享,并且头部做了压缩,支持服务器端主动推送。
超文本的概念是泰德·纳尔森(Ted Nelson)在 1960 年代提出的。进入哈佛大学后,纳尔森一直致力于超文本协议和该项目的研究,但他从未公开发表过资料。
1989年,蒂姆·伯纳斯·李(Tim Berners Lee)在 CERN(欧洲原子核研究委员会,全称为 European Organization for Nuclear Research)担任软件咨询师的时候,开发了一套程序,奠定了万维网(WWW,全称为 World Wide Web)的基础。1990 年 12 月,超文本在 CERN 首次上线。1991 年夏天,继 Telnet 等协议之后,超文本转移协议成为互联网诸多协议的一分子。
在当时:
- Telnet 协议解决了一台计算机和另外一台计算机之间一对一的控制型通信的要求;
- 邮件协议解决了一个发件人向少量人员发送信息的通信要求;
- 文件传输协议解决一台计算机从另外一台计算机批量获取文件的通信要求,但是它不具备一边获取文件一边显示文件或对文件进行某种处理的功能;
- 新闻传输协议解决了一对多新闻广播的通信要求。
而超文本要解决的通信要求是:在一台计算机上获取并显示存放在多台计算机里的文本、数据、图片和其他类型的文件。它主要包含两大部分,超文本转移协议和超文本标记语言(HTML)。随后,HTTP、HTML 以及浏览器的诞生,给互联网的普及带来了飞跃进展。
超文本传输协议是我们浏览网页、观看在线视频或者听在线音乐等必须遵守的规则。正是在这样的规则下,浏览器才能向万维网服务器端发送万维网文档请求,然后服务器端会将请求的文档发送回浏览器。在浏览器和服务器之间的请求和响应的交互,必须按照规定的格式和规则进行,这些格式和规则构成了超文本传输协议。
什么是HTTP
HTTP 是一个属于应用层的面向对象的协议。它适用于分布式超媒体信息系统,经过十几年的使用与发展,不断完善和扩展。由于其简洁、快速的方式,是现今在 WWW 上应用得最多的协议。HTTP 作为应用层协议,详细规定了浏览器和万维网服务器端之间互相通信的规则,是通过因特网传送万维网文档的数据传送协议。
客户端与服务端通信时,传输的内容我们称之为报文。HTTP 是一个通信规则,这个规则规定了客户端发送给服务器端的报文格式,也规定了服务器端发送给客户端的报文格式。
HTTP 包括请求和响应两种报文:
- 客户端发送给服务器端的报文称为“请求报文”;
- 服务器端发送给客户端的报文称为“响应报文”。
类比生活中的案例,HTTP 可以看作租房时签署的租房协议,用于规范多方需遵守的规则,又好比以前人们通过书信方式通信时,信封上要遵循的规范。
例如,用户(客户端)访问京东网页(服务器端)进行购物,就是客户端和服务器端之间互相通信的过程。用户给服务器端写信,即用户向服务器端发送请求,请求的全部内容被称为请求报文;反之,服务器端给用户回信,即服务器端对用户做出响应,响应的全部内容被称为响应报文。而信(报文)是有格式的,由 HTTP 来规定,也就是说 HTTP 规定互联网之间如何传输数据。
HTTP 也是一个基于请求/响应模式的,无状态的协议。什么是无状态呢?无状态是指协议对于事务处理没有记忆能力,就是说客户端发出一个请求,服务端对其响应,此时,如果同一客户端又发出一个请求,服务器端并不能记住当前请求是由刚才的客户端发出的请求,这就是所谓的无状态的含义。
缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器端不需要先前信息时,它的应答就较快。
HTTP会话方式
浏览器与服务器之间的通信过程,如下图所示:
图 1 会话方式
一次完整的请求响应通常需要经历以下四个步骤:
- 步骤一,客户端和服务器端建立连接;
- 步骤二,客户端发送请求数据到服务器端;
- 步骤三,服务器端接收请求后进行处理,然后将处理结果响应给客户端;
- 步骤四:关闭客户端和服务器端的连接(HTTP1.1 后不会立即关闭)。
浏览器与 Web 服务器的连接过程是短暂的,每次连接只处理一个请求和响应。对每一个页面的访问,浏览器与 Web 服务器都要建立一次单独的连接。浏览器到 Web 服务器之间的所有通信都是完全独立分开的请求和响应对。
HTTP不同版本的区别
HTTP 协议一共包含 3 个版本,分别是 HTTP1.0、HTTP1.1 和 HTTP2.0。HTTP1.0 规定了浏览器与服务器端之间是短暂的连接,每次请求都要建立一个连接,称为 TCP 连接。当两端处理完数据后立刻断开连接,因此这是一个无状态的请求,服务器端不去记录客户端以前的请求。
HTTP1.1 继承了 HTTP1.0 简单的特点,并在此基础上规定了长连接的协议。那么我们应该如何实现长连接呢?其实,HTTP1.1 在 HTTP1.0 的基础上增加了一个 connection 字段,其值为 keep-alive,代表连接不断开,这种连接方式提高了网络利用率。如果不想用长连接,可以设置 connetion 的值为 false,关闭长连接。
HTTP1.1 也支持管道化技术,即所使用的并行技术,需要注意的是,并行的实现要求服务器端必须按照客户端请求的顺序依次返回响应。
HTTP2.0 在 HTTP1.1 的基础上增加了二进制,改进了 HTTP1.1 的性能,突破了传输过程中的瓶颈。由于该规范相比 HTTP1.1 和 HTTP1.0 而言改动较大,所以不再延续之前为 HTTP1.3 而直接改成了 HTTP2.0,HTTP2.0 支持多路复用,连接共享,并且头部做了压缩,支持服务器端主动推送。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: