CSS :dir()伪类的用法(通俗易懂)
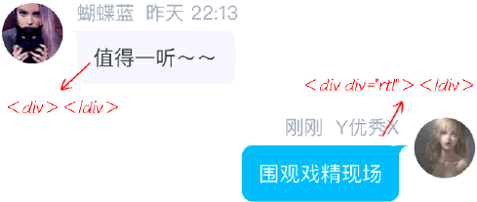
在实际开发时,我们有时候希望布局的元素是从右往左排列的。例如,实现微信或者 QQ 这样的左右对话效果,右侧的对话布局就可以直接添加 HTML dir 属性控制实现,如下图所示。

图 1 dir属性与左右对称布局示意
用传统的实现方法,我们会使用属性选择器进行匹配。例如:
:dir() 伪类就是为弥补这个缺点而设计的,无论元素有没有设置 dir 属性,或有没有直接使用 CSS 的 direction 属性改变文档流方向,:dir() 伪类都可以准确匹配。
例如:
:dir() 伪类的语法如下:
该伪类还是有一定的使用价值的,虽然截至撰写本节时,只有 Firefox 浏览器正式支持它,但是 Chrome91+、Safari17 都已经开启实验支持,相信无须几年就可以在正式项目中使用了。

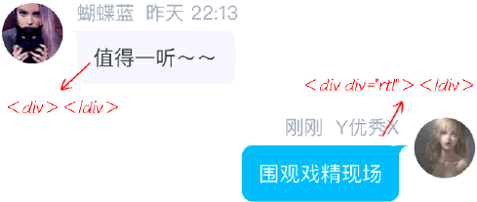
图 1 dir属性与左右对称布局示意
用传统的实现方法,我们会使用属性选择器进行匹配。例如:
[dir="rtl"] .cs-avatar {}
但是,[dir="rtl"] 选择器有一个比较明显的缺点,它无法直接匹配没有设置 dir 属性的元素,也无法知道没有设置 dir 属性元素的准确的方向,因为 dir 带来的文档流方向变化是具有继承性的。例如,在 <body> 元素上设置 [dir="rtl"],只靠属性选择器是无法知道某个具体的图片的方向是"ltr"还是"rtl"的。:dir() 伪类就是为弥补这个缺点而设计的,无论元素有没有设置 dir 属性,或有没有直接使用 CSS 的 direction 属性改变文档流方向,:dir() 伪类都可以准确匹配。
例如:
.cs-content:dir(rtl) {
/* 处于从右往左的文档流中,内容背景色高亮显示为深天蓝色 */
background-color: deepskyblue;
}
:dir() 伪类的语法如下:
:dir( ltr | rtl )其中,ltr 是 left-to-right 的缩写,表示图文从左往右排列;rtl 是 right-to-left 的缩写,表示图文从右往左排列。
该伪类还是有一定的使用价值的,虽然截至撰写本节时,只有 Firefox 浏览器正式支持它,但是 Chrome91+、Safari17 都已经开启实验支持,相信无须几年就可以在正式项目中使用了。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: