CSS :read-only和:read-write的用法
这两个伪类(选择器)很好理解,它们用于匹配输入框元素只读或者可读可写。
这两个伪类名称中都有短横线,由于“只读”的 HTML 属性是 readonly,中间没有短横线,因此很多人会记混,因此提醒大家注意伪类名称中有短横线。
另外,这两个伪类只作用于 <input> 和 <textarea> 这两个元素。
现在,我们通过一个简单的例子,快速了解一下这两个伪类:

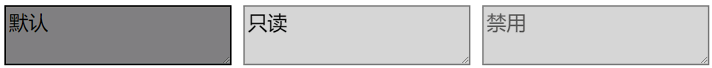
图 1 :read-write伪类只匹配默认状态
可能很多人会认为 :read-write 伪类的效果理所当然应该像图 1 一样,但是在前几年,:read-write 伪类的匹配规则出乎意料,对于明明不能输入任何信息的禁用状态,:read-write 伪类居然匹配,如图 2 所示:

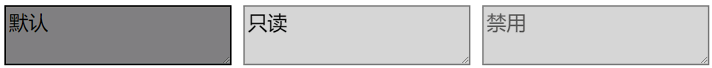
图 2 :read-write伪类也匹配禁用状态
好在 Chrome 浏览器在开发人员的不断反馈下调整了原先的匹配规则,对于 :disabled 伪类匹配的输入框,:read-write 伪类无法匹配,而是由 :read-only 伪类匹配。
和 :enabled 伪类一样,:read-write 伪类在 CSS 中的出现机会有限,因为输入框的默认状态就是 :read-write,我们很少会额外设置 :read-write 伪类,只会使用 :read-only 对处于 readonly 状态的输入框进行样式重置。:read-write 伪类只会出现在使用 JavaScript 进行 DOM 操作的场景中,此时可以使用 :read-write 伪类轻松匹配当前可输入的元素。
:read-write 和 :read-only 伪类并不被 IE 浏览器支持,所以遇到需要兼容 IE 浏览器的项目时只能借助属性选择器进行匹配,例如:
设置 readonly 属性的输入框的样式和普通输入框类似,但是浏览器会将设置了 disabled 属性的输入框中的文字置灰来加以区分。
这两个伪类名称中都有短横线,由于“只读”的 HTML 属性是 readonly,中间没有短横线,因此很多人会记混,因此提醒大家注意伪类名称中有短横线。
另外,这两个伪类只作用于 <input> 和 <textarea> 这两个元素。
现在,我们通过一个简单的例子,快速了解一下这两个伪类:
<textarea>默认</textarea> <textarea readonly>只读</textarea> <textarea disabled>禁用</textarea>CSS 代码为:
textarea {
border: 1px dashed gray;
background: white;
}
textarea:read-write {
border: 1px solid black;
background: gray;
}
textarea:read-only {
border: 1px solid gray;
background: lightgray;
}
结果如下图所示,:read-write 伪类只匹配了默认状态的输入框。
图 1 :read-write伪类只匹配默认状态
可能很多人会认为 :read-write 伪类的效果理所当然应该像图 1 一样,但是在前几年,:read-write 伪类的匹配规则出乎意料,对于明明不能输入任何信息的禁用状态,:read-write 伪类居然匹配,如图 2 所示:

图 2 :read-write伪类也匹配禁用状态
好在 Chrome 浏览器在开发人员的不断反馈下调整了原先的匹配规则,对于 :disabled 伪类匹配的输入框,:read-write 伪类无法匹配,而是由 :read-only 伪类匹配。
和 :enabled 伪类一样,:read-write 伪类在 CSS 中的出现机会有限,因为输入框的默认状态就是 :read-write,我们很少会额外设置 :read-write 伪类,只会使用 :read-only 对处于 readonly 状态的输入框进行样式重置。:read-write 伪类只会出现在使用 JavaScript 进行 DOM 操作的场景中,此时可以使用 :read-write 伪类轻松匹配当前可输入的元素。
:read-write 和 :read-only 伪类并不被 IE 浏览器支持,所以遇到需要兼容 IE 浏览器的项目时只能借助属性选择器进行匹配,例如:
textarea[readonly] {
border: 1px solid gray;
background: lightgray;
}
readonly和disabled的区别
设置 readonly 属性的输入框不能输入内容,但它可以被表单提交;设置 disabled 属性的输入框不能输入内容,也不能被表单提交。设置 readonly 属性的输入框的样式和普通输入框类似,但是浏览器会将设置了 disabled 属性的输入框中的文字置灰来加以区分。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: