CSS box-shadow阴影属性的用法(附带实例)
早期的页面开发中,元素的阴影效果需要背景图片来实现,而 CSS3 标准中增加了定义阴影的 box-shadow 属性。
box-shadow 属性的数据主要包括 X 方向偏移、Y 方向偏移、模糊半径和颜色。下面的代码演示了此属性的应用:

使用内阴影效果时,可以在 box-shadow 属性中使用 inset 值,如下面的代码:

box-shadow 属性中,在颜色前还可以指定阴影的发散尺寸,如下面的代码:

box-shadow 属性还可以使用逗号(,)分隔的多组数组。执行如下代码会显示一个三色的环形:

box-shadow 属性的数据主要包括 X 方向偏移、Y 方向偏移、模糊半径和颜色。下面的代码演示了此属性的应用:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
box-shadow: 6px 6px 6px gray;
}
</style>
</head>
<body>
<div id="div1">div1</div>
</body>
</html>
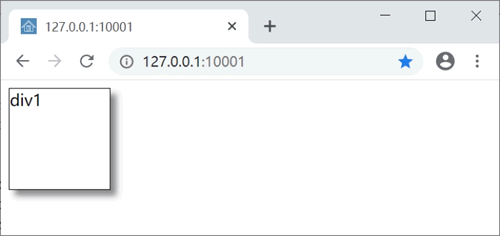
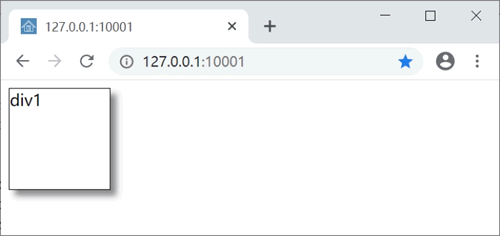
页面显示效果见下图:
使用内阴影效果时,可以在 box-shadow 属性中使用 inset 值,如下面的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
box-shadow: inset 6px 6px 6px gray;
}
</style>
</head>
<body>
<div id="div1">div1</div>
</body>
</html>
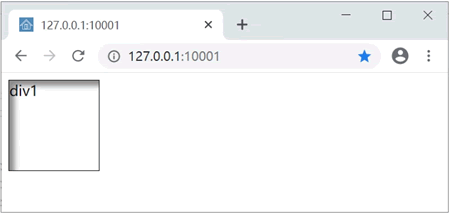
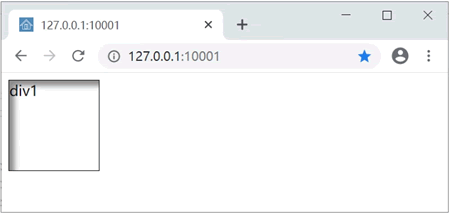
页面显示效果见下图:
box-shadow 属性中,在颜色前还可以指定阴影的发散尺寸,如下面的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
margin: 15px;
width: 100px;
height: 100px;
border: 1px solid black;
box-shadow: 6px 6px 6px 10px gray;
}
</style>
</head>
<body>
<div id="div1">div1</div>
</body>
</html>
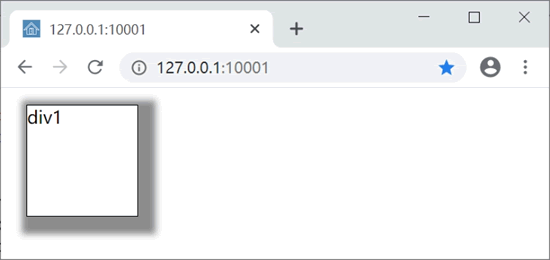
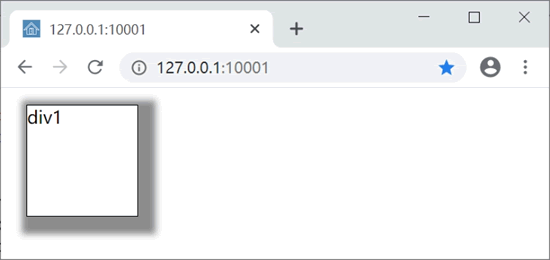
页面显示效果见下图:
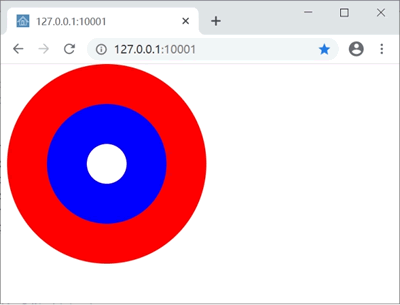
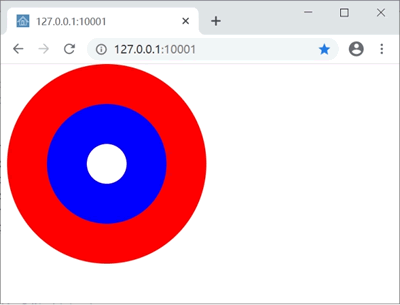
box-shadow 属性还可以使用逗号(,)分隔的多组数组。执行如下代码会显示一个三色的环形:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
margin: 100px;
width: 50px;
height: 50px;
border-radius: 50%;
box-shadow: 0px 0px 50px blue, 0px 0px 100px red;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
页面显示效果见下图:

 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: