HTML有序列表(<ol>)的用法(附带实例)
HTML 中,有序列表(ordered list)使用 <ol> 标签定义。
<ol> 标签中可以使用 type 属性定义列表项序号的格式,如:
在 <ol> 标签中,使用 <li> 标签定义列表项。如下面的代码展示了一个数字序号的列表:

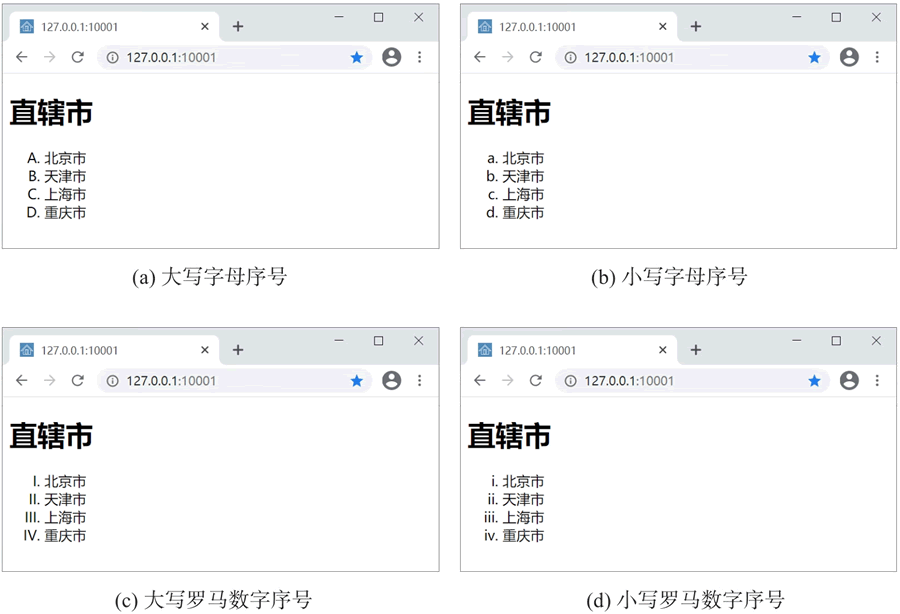
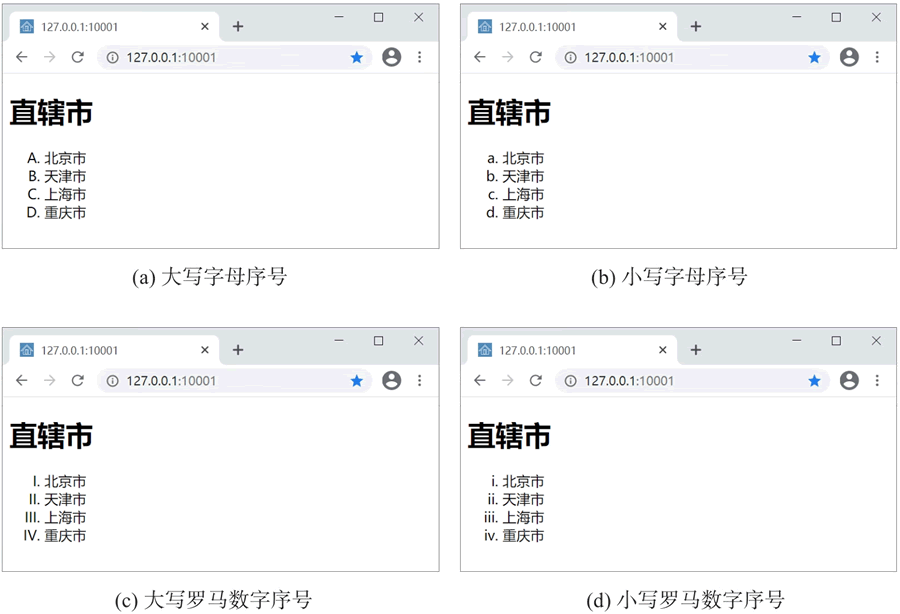
下图分别显示了大写字母序号、小写字母序号、大写罗马数字序号和小写罗马数字序号的效果。

<ol> 标签中可以使用 type 属性定义列表项序号的格式,如:
- 数字序号,默认序号格式,或使用数字 1;
- 大写字母序号,使用大写字母 A;
- 小写字母序号,使用小写字母 a;
- 大写罗马数字,使用大写字母 I;
- 小写罗马数字,使用小写字母 i。
在 <ol> 标签中,使用 <li> 标签定义列表项。如下面的代码展示了一个数字序号的列表:
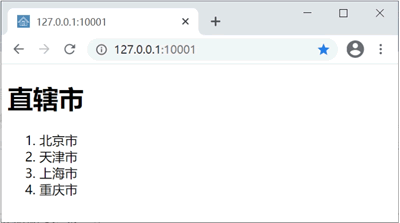
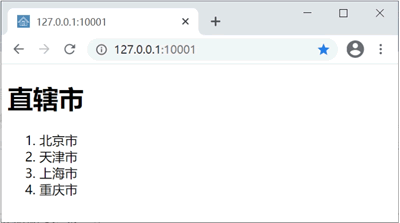
<!doctype html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <h1>直辖市</h1> <ol> <li>北京市</li> <li>天津市</li> <li>上海市</li> <li>重庆市</li> </ol> </body> </html>页面显示效果见下图:

下图分别显示了大写字母序号、小写字母序号、大写罗马数字序号和小写罗马数字序号的效果。

 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: