CSS :nth-child()和:nth-of-type()的区别
:nth-of-type() 和 :nth-child() 伪类的相同之处是它们的语法一样。
1) 关键字值的形式如下:
2) 函数符号的形式如下:
例如:

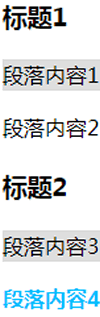
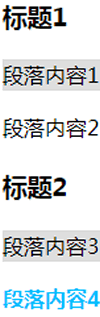
图 1 :nth-of-type() 伪类的匹配效果
:nth-of-type() 和 :nth-child() 伪类的不同之处是,:nth-of-type() 伪类的匹配范围是所有相同标签的相邻元素,而 :nth-child() 伪类会匹配所有相邻元素,忽略标签类型。
如果上面的示例改成使用 :nth-child() 伪类:

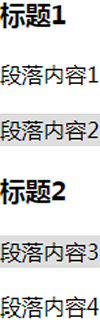
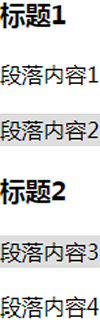
图 2 对比 :nth-child() 伪类的匹配效果
1) 关键字值的形式如下:
- odd:匹配第奇数个当前标签类型元素。
- even:匹配第偶数个当前标签类型元素。
2) 函数符号的形式如下:
- An+B:其中 A 和 B 都是固定的数值,且必须是整数;n 可以理解为从 0 开始的自然序列(0, 1, 2, 3, …),n 前面可以有负号。第一个标签元素的匹配序号是 1,小于 1 的计算序号会被忽略。
例如:
/* 第奇数个<p>元素的背景色为灰色 */
p:nth-of-type(2n + 1) {
background-color: #ddd;
}
/* 将第4的倍数个<p>元素加粗同时显示深天蓝色 */
p:nth-of-type(4n) {
color: deepskyblue;
font-weight: bold;
}
<article>
<h3>标题1</h3>
<p>段落内容1</p>
<p>段落内容2</p>
<h3>标题2</h3>
<p>段落内容3</p>
<p>段落内容4</p>
</article>
结果“段落内容1”和“段落内容3”有背景色,“段落内容4”被加粗同时显示深天蓝色,如下图所示:
图 1 :nth-of-type() 伪类的匹配效果
:nth-of-type() 和 :nth-child() 伪类的不同之处是,:nth-of-type() 伪类的匹配范围是所有相同标签的相邻元素,而 :nth-child() 伪类会匹配所有相邻元素,忽略标签类型。
如果上面的示例改成使用 :nth-child() 伪类:
/* 第奇数个元素,同时是<p>标签 */
p:nth-child(2n + 1) {
background-color: #ddd;
}
/* 第4的倍数个<p>元素,同时是<p>标签 */
p:nth-child(4n) {
color: deepskyblue;
font-weight: bold;
}
那么匹配的元素会大不一样,p:nth-child(4n) 选择器没有匹配,如下图所示:
图 2 对比 :nth-child() 伪类的匹配效果
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: