CSS ::marker伪元素用法详解(新手必看)
::marker 是 CSS 中新出现的一种伪元素,用来匹配列表项中的“标记盒子”(盒模型中的一种),并可以设置标记盒子里的内容以及与字符显示相关的 UI。
::marker 可以匹配任意设置了 display:list-item 的元素或伪元素,例如对于大家比较熟悉的 <li> 元素就可以直接使用 ::marker 伪元素改变项目符号颜色、字号字体、甚至内容。
例如:

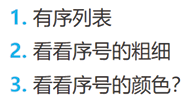
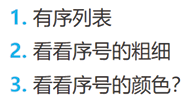
图 1 有序列表序号自定义后的样式
如果是普通的 HTML 标签元素,例如 <div> 元素想要使用 ::marker 伪元素,可以设置 display 为 list-item,示意代码如下:

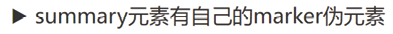
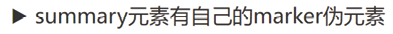
图 2 普通div元素定义项目符号
其中:

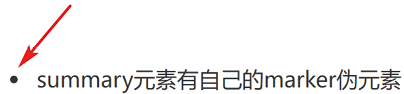
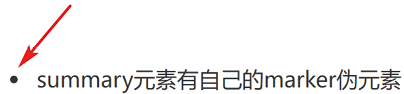
图 3 默认的项目符号样式

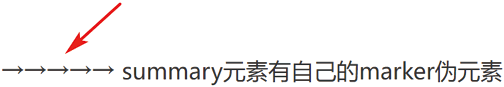
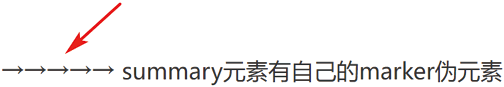
图 4 自定义任意字符和字符数的项目符号内容
注意,Safari 浏览器目前(Safari16 版本)还不支持 content 自定义标记符号,仅支持 list-style-type 属性设置标记符号,如 decimal、circle、lower-alpha 等。
由于 ::marker 伪元素仅支持部分与字符设置相关的属性,因此,就功能上讲,要比 ::before 和 ::after 伪元素弱很多。换而言之,::before 和 ::after 伪元素可以完全模拟 ::marker 伪元素的作用效果(配合 content 属性),反之 ::marker 伪元素则不可以。
不过无论从代码实现还是学习成本而言,::marker 伪元素实现项目符号,尤其是有序项目符号,要比 ::before 和 ::after 伪元素在成本上小得多,因此,对于那些纯字符的并且有规律的标记符号,::marker 伪元素还是有一定优势的,这也是适合其使用的技术场景。
::marker 可以匹配任意设置了 display:list-item 的元素或伪元素,例如对于大家比较熟悉的 <li> 元素就可以直接使用 ::marker 伪元素改变项目符号颜色、字号字体、甚至内容。
例如:
<ol>
<li>有序列表</li>
<li>看看序号的粗细</li>
<li>看看序号的颜色?</li>
</ol>
::maker {
color: deepskyblue;
font-weight: bold;
}
结果如下图所示:
图 1 有序列表序号自定义后的样式
如果是普通的 HTML 标签元素,例如 <div> 元素想要使用 ::marker 伪元素,可以设置 display 为 list-item,示意代码如下:
<div class="marker"> summary元素有自己的marker伪元素 </div>可以使用如下 CSS 代码让 div 元素有自己的标记:
div.marker {
display: list-item;
margin-left: 1em;
padding-left: 5px;
}
div.marker::marker {
content: '▶';
}
此时,浏览器的渲染效果如下图所示:
图 2 普通div元素定义项目符号
其中:
- content:'▶'不是必需的,默认会创建符号‘·’作为项目符号,如下图所示:

图 3 默认的项目符号样式
- margin-left:1em 也不是必需的,可以设置 list-style-position:inside 让项目符号字符的位置在标签内。
- 标记字符可以是任意字符,字符数量不限,例如:
div.marker::marker {
content: '→→→→→';
}
此时,浏览器的渲染效果如下图所示:
图 4 自定义任意字符和字符数的项目符号内容
注意,Safari 浏览器目前(Safari16 版本)还不支持 content 自定义标记符号,仅支持 list-style-type 属性设置标记符号,如 decimal、circle、lower-alpha 等。
由于 ::marker 伪元素仅支持部分与字符设置相关的属性,因此,就功能上讲,要比 ::before 和 ::after 伪元素弱很多。换而言之,::before 和 ::after 伪元素可以完全模拟 ::marker 伪元素的作用效果(配合 content 属性),反之 ::marker 伪元素则不可以。
不过无论从代码实现还是学习成本而言,::marker 伪元素实现项目符号,尤其是有序项目符号,要比 ::before 和 ::after 伪元素在成本上小得多,因此,对于那些纯字符的并且有规律的标记符号,::marker 伪元素还是有一定优势的,这也是适合其使用的技术场景。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: