首页 > 编程笔记 > JavaScript笔记
阅读:84
jQuery创建DOM节点(附带实例)
了解 JavaScript 的读者应该知道,通过 JavaScript 可以实现对 DOM 文档节点的操作,例如创建节点、查找节点、插入节点、删除节点、复制节点或者替换节点,不过这些操作比较复杂。
jQuery 为了简化开发人员的工作,也提供了对 DOM 文档节点进行操作的方法。
在 DOM 操作中,常常需要动态创建 HTML 内容,使文档在浏览器中的样式发生变化,从而达到各种交互目的。创建节点分为 3 种,分别是创建元素节点、创建文本节点和创建属性节点。
第 1 步可以使用 jQuery 的工厂函数 $() 来完成,格式如下:
首先,创建两个 <p> 元素节点,jQuery 代码如下:
然后将这两个新的元素节点插入文档中,可以使用 jQuery 中的 append() 方法等。具体的 jQuery 代码如下:
运行代码后,新创建的 <p> 元素将被添加到页面中,如下图所示:

图 1 创建文本节点

图 2 创建属性节点
jQuery 为了简化开发人员的工作,也提供了对 DOM 文档节点进行操作的方法。
在 DOM 操作中,常常需要动态创建 HTML 内容,使文档在浏览器中的样式发生变化,从而达到各种交互目的。创建节点分为 3 种,分别是创建元素节点、创建文本节点和创建属性节点。
jQuery创建元素节点
例如,要创建两个 <p> 元素节点,并且要把它们作为 <div> 元素节点的子节点添加到 DOM 树上,元素节点如下所示:
<div>
<p></p>
<p></p>
</div>
完成这个任务需要如下两个步骤:
- 创建两个新的 <p> 元素节点;
- 将这两个新元素节点插入文档中。
第 1 步可以使用 jQuery 的工厂函数 $() 来完成,格式如下:
$(html)$(html) 方法可以根据传入的 HTML 标记字符串创建一个 DOM 对象,并且将这个 DOM 对象包装成一个 jQuery 对象后返回。
首先,创建两个 <p> 元素节点,jQuery 代码如下:
var $p_1 = $("<p></p>"); // 创建第1个<p>元素
var $p_2 = $("<p></p>"); // 创建第2个<p>元素,文本内容为空
然后将这两个新的元素节点插入文档中,可以使用 jQuery 中的 append() 方法等。具体的 jQuery 代码如下:
$("div").append($p_1); // 将第1个<p>元素添加到<div>中,使它能在页面中显示
$("div").append($p_2); // 也可以采用链式写法:$("div").append($p_1).append($p_2);
运行代码后,新创建的 <p> 元素节点将被添加到页面当中。jQuery创建文本节点
两个 <p> 元素节点已经创建完毕并插入文档中了,此时需要为它们添加文本内容。代码结构如下所示:<div> <p>C语言中文网</p> <p>jQuery基础教程</p> </div>具体的 jQuery 代码如下:
var $p_1 = $("<p>C语言中文网</p>"); // 创建第1个<p>元素,包含元素节点和文本节点,文本节点为“C语言中文网”
var $p_2 = $("<p>jQuery基础教程</p>"); // 创建第2个<p>元素,包含元素节点和文本节点,文本节点为“jQuery基础教程”
$("div").append($p_1); // 将第1个<p>元素添加到<div>中,使它能在页面中显示
$("div").append($p_2); // 将第2个<p>元素添加到<div>中,使它能在页面中显示
创建文本节点就是在创建元素节点时直接把文本内容写出来,然后使用 append() 等方法将它们添加到文档中。运行代码后,新创建的 <p> 元素将被添加到页面中,如下图所示:

图 1 创建文本节点
jQuery创建属性节点
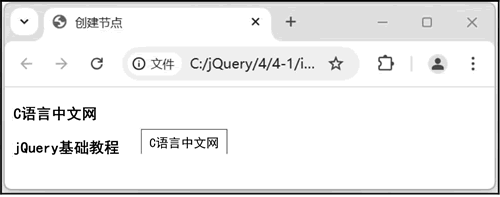
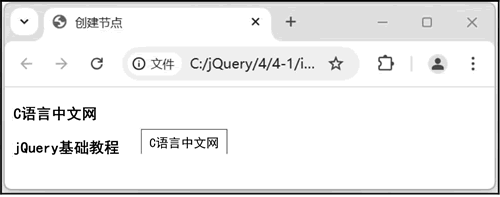
创建属性节点与创建文本节点类似,也是直接在创建元素节点时创建。代码结构如下所示:<div> <p title='C语言中文网'>C语言中文网</p> <p title='jQuery基础教程'>jQuery基础教程</p> </div>运行以上代码,将鼠标指针移至文字“C语言中文网”上,可以看到 title 信息,效果如下图所示:

图 2 创建属性节点
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: