CSS并集选择器的用法
与交集选择器相对的,还有一种并集选择器,或者被称为“集体声明”。它的结果是同时选中各个基本选择器所选择的范围。任何形式的选择器(包括标记选择器、类别选择器、ID选择器等)都可以作为并集选择器的一部分。
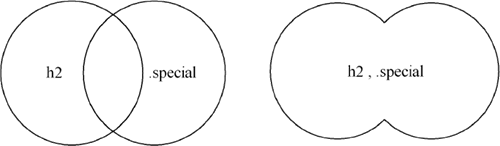
并集选择器是多个选择器通过逗号连接而成的。在声明各种 CSS 选择器时,如果某些选择器的风格完全相同,或者部分相同,就可以利用并集选择器同时声明风格相同的 CSS 选择器,选择范围如下图所示。

图 1 并集选择器示意图
【实例】

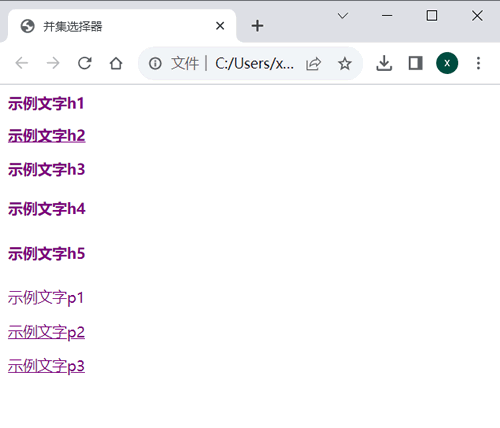
图 2 集体声明
可以看到所有行的颜色都是紫色,而且字体大小均为 15px。这种集体声明的效果与单独声明的效果完全相同。h2.special、.special 和 #one 的声明并不影响前一个集体声明。第 2 行和最后两行在文字颜色为紫色和文字大小为 15px 的前提下使用了下画线进行突出显示。
另外,对于实际网站中的一些页面,例如弹出的小对话框和上传附件的小窗口等,如果希望这些页面中所有的标记都使用同一种 CSS 样式,但又不希望逐个来声明,则可以利用全局选择器“*”。代码如下:
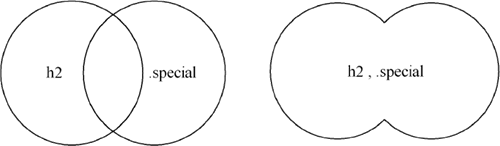
并集选择器是多个选择器通过逗号连接而成的。在声明各种 CSS 选择器时,如果某些选择器的风格完全相同,或者部分相同,就可以利用并集选择器同时声明风格相同的 CSS 选择器,选择范围如下图所示。

图 1 并集选择器示意图
【实例】
<html>
<head>
<title>并集选择器</title>
<style type="text/css">
h1, h2, h3, h4, h5, p{ /* 并集选择器 */
color:purple; /* 文字颜色 */
font-size:15px; /* 字体大小 */
}
h2.special, .special, #one{ /* 集体声明 */
text-decoration:underline; /* 下画线 */
}
</style>
</head>
<body>
<h1>示例文字h1</h1>
<h2 class="special">示例文字h2</h2>
<h3>示例文字h3</h3>
<h4>示例文字h4</h4>
<h5>示例文字h5</h5>
<p>示例文字p1</p>
<p class="special">示例文字p2</p>
<p id="one">示例文字p3</p>
</body>
</html>
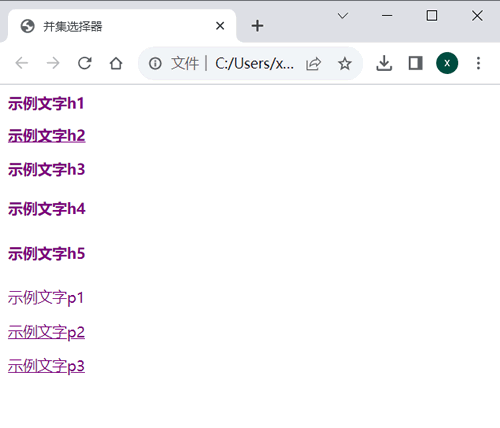
效果如下图所示:
图 2 集体声明
可以看到所有行的颜色都是紫色,而且字体大小均为 15px。这种集体声明的效果与单独声明的效果完全相同。h2.special、.special 和 #one 的声明并不影响前一个集体声明。第 2 行和最后两行在文字颜色为紫色和文字大小为 15px 的前提下使用了下画线进行突出显示。
另外,对于实际网站中的一些页面,例如弹出的小对话框和上传附件的小窗口等,如果希望这些页面中所有的标记都使用同一种 CSS 样式,但又不希望逐个来声明,则可以利用全局选择器“*”。代码如下:
<html>
<head>
<title>全局声明</title>
<style type="text/css">
* { /* 全局选择器 */
color:purple; /* 文字颜色 */
font-size:15px; /* 字体大小 */
}
h2.special, .special, #one{ /* 集体声明 */
text-decoration:underline; /* 下画线 */
}
</style>
</head>
<body>
<h1>全局声明h1</h1>
<h2 class="special">全局声明h2</h2>
<h3>全局声明h3</h3>
<h4>全局声明h4</h4>
<h5>全局声明h5</h5>
<p>全局声明p1</p>
<p class="special">全局声明p2</p>
<p id="one">全局声明p3</p>
</body>
</html>
效果与前面的完全相同。 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: