首页 > 编程笔记 > JavaScript笔记
阅读:278
jQuery表单选择器有哪些?(附带实例)
表单选择器匹配的是经常在表单中出现的元素,但是匹配的元素不一定在表单中。
jQuery 的表单选择器如下表所示:
【实例 1】匹配表单中相应的元素并实现不同的操作。
1) 创建一个名为 index.html 的文件,在该文件的 <head> 标记中使用下面的语句引入 jQuery 库。
2) 在页面的 <body> 标记中,添加一个表单,并在该表单中添加复选框、单选按钮、图像域、文件域、密码域、文本框、普通按钮、重置按钮、提交按钮、隐藏域等 <input> 元素。关键代码如下:
3) 在引入 jQuery 库的代码下方编写 jQuery 代码,实现匹配表单中相应的元素,并实现不同的操作。具体代码如下:

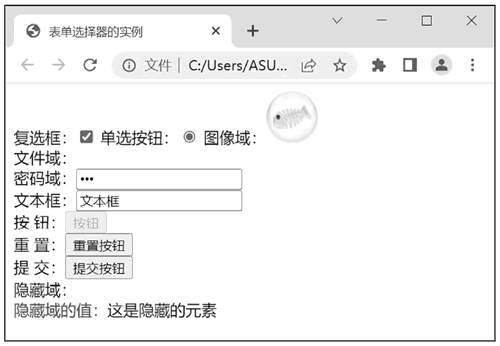
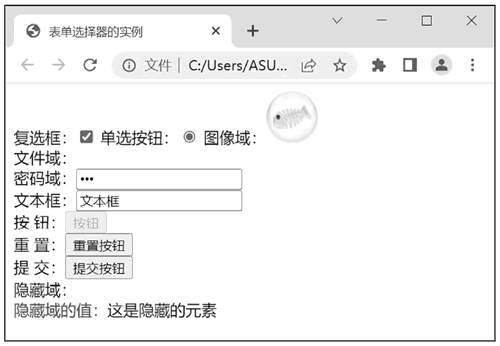
图 1 利用表单选择器匹配表单中相应的元素
jQuery 的表单选择器如下表所示:
| 选择器 | 说明 | 示例 |
|---|---|---|
| :input | 匹配所有的 <input> 元素 |
$("input") //匹配所有的<input>元素 $("form input") //匹配<form>标记中的所有<input>元素。需要注意,在form 和:之间有一个空格 |
| :button | 匹配所有的普通按钮,即 type="button" 的 <input> 元素 | $(":button") //匹配所有的普通按钮 |
| :checkbox | 匹配所有的复选框 | $(":checkbox") //匹配所有的复选框 |
| :file | 匹配所有的文件域 | $(":file") //匹配所有的文件域 |
| :hidden | 匹配所有的隐藏元素,或者 type="hidden" 的元素 | $(":hidden") //匹配所有的隐藏元素 |
| :image | 匹配所有的图像域 | $(":image") //匹配所有的图像域 |
| :password | 匹配所有的密码域 | $(":password") //匹配所有的密码域 |
| :radio | 匹配所有的单选按钮 | $(":radio") //匹配所有的单选按钮 |
| :reset | 匹配所有的重置按钮,即 type="reset" 的 <input> 元素 | $(":reset") //匹配所有的重置按钮 |
| :submit | 匹配所有的提交按钮,即 type="submit" 的 <input> 元素 | $(":submit") //匹配所有的提交按钮 |
| :text | 匹配所有的单行文本框 | $(":text") //匹配所有的单行文本框 |
【实例 1】匹配表单中相应的元素并实现不同的操作。
1) 创建一个名为 index.html 的文件,在该文件的 <head> 标记中使用下面的语句引入 jQuery 库。
<script type="text/javascript" src="../js/jquery-3.6.4.min.js"></script>
2) 在页面的 <body> 标记中,添加一个表单,并在该表单中添加复选框、单选按钮、图像域、文件域、密码域、文本框、普通按钮、重置按钮、提交按钮、隐藏域等 <input> 元素。关键代码如下:
<form>
复选框:<input type="checkbox">
单选按钮:<input type="radio"/>
图像域:<input type="image"><br>
文件域:<input type="file"><br>
密码域:<input type="password" width="150px"><br>
文本框:<input type="text" width="150px"><br>
按钮:<input type="button" value="按钮"><br>
重置:<input type="reset" value=""/>
提交:<input type="submit" value=""/>
隐藏域:<input type="hidden" value="这是隐藏的元素">
<div id="testDiv">中 color="blue">隐藏域的值: <font></div>
</form>
3) 在引入 jQuery 库的代码下方编写 jQuery 代码,实现匹配表单中相应的元素,并实现不同的操作。具体代码如下:
<script type="text/javascript">
$(document).ready(function() {
$(":checkbox").attr("checked","checked"); // 选中复选框
$(":image").attr("src","images/fish1.jpg"); // 设置图片路径
$(":file").hide(); // 隐藏文件域
$(":password").val("123"); // 设置密码域的值
$(":text").val("文本框"); // 设置文本框的值
$(":button").attr("disabled","disabled"); // 设置普通按钮为不可用
$(":reset").val("重置按钮"); // 设置重置按钮的值
$(":submit").val("提交按钮"); // 设置提交按钮的值
$("#testDiv").append($("input:hidden:eq(1)").val()); // 显示隐藏域的值
});
</script>
运行本实例,将显示下图所示的页面:
图 1 利用表单选择器匹配表单中相应的元素
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: