CSS ::cue用法详解
HTML 中有一个名为 <track> 的元素,可以用来显示视频的外挂字幕,通常用在 <video> 标签中,例如:
本节就带大家了解用 ::cue 伪元素控制字幕的样式。
比方说下面的 CSS 代码:
和其他一些控制文本样式的伪元素(如 ::first-letter、::first-line)一样,::cue 伪元素只能支持部分 CSS 属性生效:
然而,::cue 伪元素有一个不足,那就是无法针对性地设置具体某一个字幕的样式,而只能全局批量设置,那么有什么方法可以对某一句话进行样式设置吗?
方法是有的,使用 ::cue() 函数,该函数的参数就是一些元素选择器。
元素选择器?字幕里面可以有元素?
真的可以!WebVTT 字幕不仅可以是纯文本内容,还支持对一些 HTML 标签进行样式控制,常见的有声音 <v> 标签、颜色 <c> 标签、加粗 <b> 标签、倾斜 <i> 标签、下划线 <u> 标签,还有 <ruby> 标签和 <lang> 标签等。
下图所示的就是部分字幕文字使用 <i> 标签后的倾斜效果。

图 1 部分字幕文字倾斜效果示意
在实际开发中,更常用的其实是声音 <v> 标签,我们可以通过设置自定义的属性来区分是谁说的话,例如下面的字幕文件内容示意:

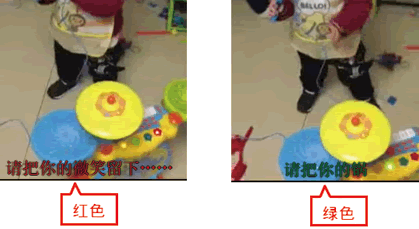
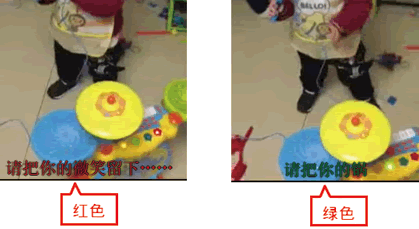
图 2 不同说话人以不同颜色字幕区分示意
另外,我们还可以直接用标签控制样式(注意,仅支持上面提到的几个标签),例如:
另外,控制字幕样式的CSS代码也是可以直接设置在 WebVTT 文件中的,这里有一段内容示意:
此时的字幕样式效果如下图所示,呈现灰色的渐变背景,木瓜色的“Hello”和桃色的“world”。

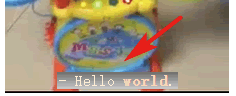
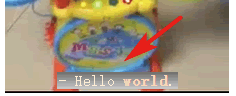
图 3 灰色的渐变背景
<video id="video">
<source src="example.mp4" type="video/mp4">
<track src="example.vtt" default>
</video>
此字幕称为“WebVTT字幕”,字幕文件的后缀名是 vvt,其中的字幕格式是有具体规范的,主要由时间范围和字幕内容组成,例如下面的简单示意:
WEBVTT
00:00:00.001 --> 00:00:01.000
请把你的锅
00:00:01.001 --> 00:00:03.500
带回你的虾
...
本节就带大家了解用 ::cue 伪元素控制字幕的样式。
比方说下面的 CSS 代码:
::cue {
background: none;
color: #fff;
text-shadow: 0 1px #000, 1px 0 #000, -1px 0 #000, 0 -1px #000;
font-size: medium;
}
可以实现白字黑边的字幕效果。和其他一些控制文本样式的伪元素(如 ::first-letter、::first-line)一样,::cue 伪元素只能支持部分 CSS 属性生效:
- color;
- opacity;
- visibility;
- text-decoration及相关属性;
- text-shadow;
- background及相关属性;
- outline及相关属性;
- font及相关属性,包括line-height;
- white-space;
- text-combine-upright;
- ruby-position。
然而,::cue 伪元素有一个不足,那就是无法针对性地设置具体某一个字幕的样式,而只能全局批量设置,那么有什么方法可以对某一句话进行样式设置吗?
方法是有的,使用 ::cue() 函数,该函数的参数就是一些元素选择器。
元素选择器?字幕里面可以有元素?
真的可以!WebVTT 字幕不仅可以是纯文本内容,还支持对一些 HTML 标签进行样式控制,常见的有声音 <v> 标签、颜色 <c> 标签、加粗 <b> 标签、倾斜 <i> 标签、下划线 <u> 标签,还有 <ruby> 标签和 <lang> 标签等。
下图所示的就是部分字幕文字使用 <i> 标签后的倾斜效果。

图 1 部分字幕文字倾斜效果示意
在实际开发中,更常用的其实是声音 <v> 标签,我们可以通过设置自定义的属性来区分是谁说的话,例如下面的字幕文件内容示意:
00:00:07.501 --> 00:00:10.000
<v hanmeimei>韩梅梅说
00:00:07.501 --> 00:00:10.000
<v lilei>李雷说
::cue(v[voice=hanmeimei]) {
color: red;
}
::cue(v[voice=lilei]) {
color: green;
}

图 2 不同说话人以不同颜色字幕区分示意
另外,我们还可以直接用标签控制样式(注意,仅支持上面提到的几个标签),例如:
video::cue(i) {
color: blue;
}
或者用类名:
00:00:10.001 --> 00:00:12.000
<c.red>带回你的虾
video::cue(.red) {
color: red;
}
等其他一些规则,这里就不一一展开了。另外,控制字幕样式的CSS代码也是可以直接设置在 WebVTT 文件中的,这里有一段内容示意:
WEBVTT
STYLE
::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
/* CSS代码块中不能有空行或者“-->”这个符号 */
注意,块状注释可以出现在两个 CSS 代码块之间。
STYLE
::cue(b) {
color: peachpuff;
}
00:00:00.000 --> 00:00:10.000
- Hello <b>world</b>.
注意,代码块必须在第一个字幕提示之前。此时的字幕样式效果如下图所示,呈现灰色的渐变背景,木瓜色的“Hello”和桃色的“world”。

图 3 灰色的渐变背景
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: