CSS overflow属性的用法(附带实例)
CSS 中容器尺寸确定以后,当其中的子元素尺寸大于容器时,就会出现溢出情况,此时,可以使用 overflow 属性设置溢出时的处理方式,其属性值包括:
下面的代码演示了溢出的处理效果:

实际开发中,页面的尺寸接近无限,所以,限制容器的尺寸可能并不是最好的选择,除非是应用设置上有要求,否则,总是完整地显示元素内容,并合理布局才是比较理想的设计方案。
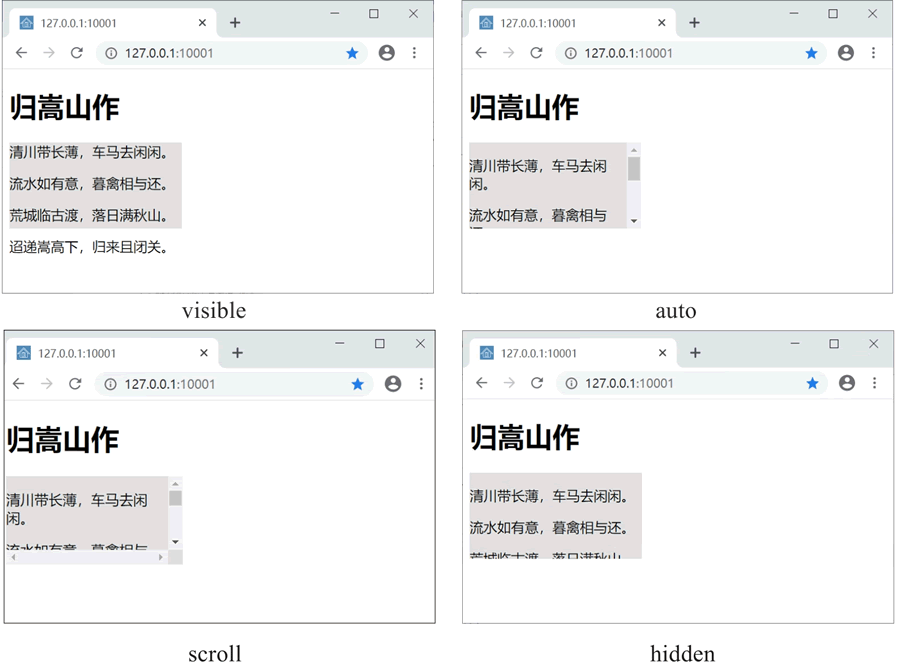
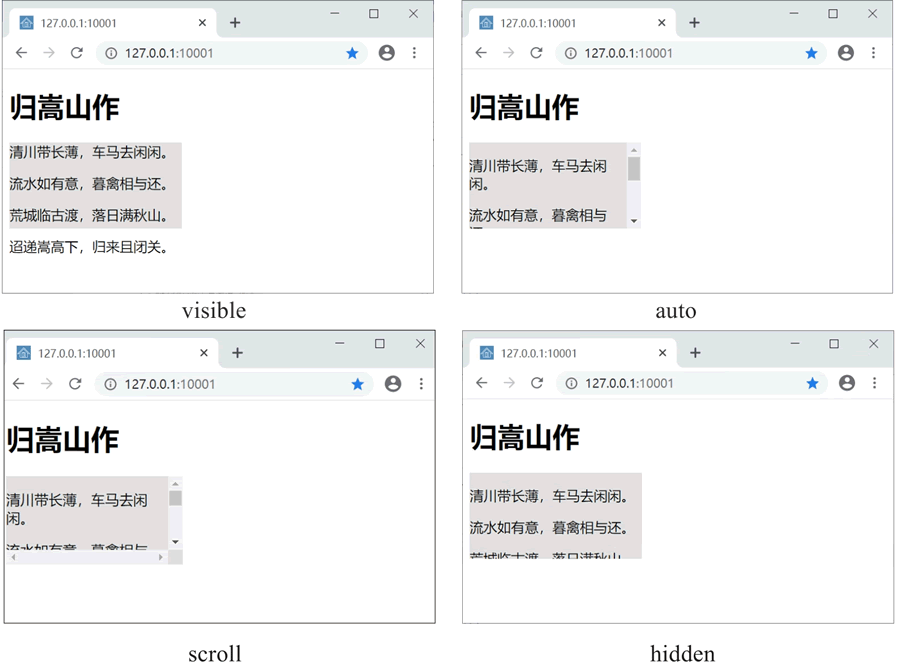
- visible:默认值,超出部分会显示在容器外。
- auto:自动处理。
- scroll:容器显示滚动条以查看全部内容。
- hidden:隐藏溢出的部分。
下面的代码演示了溢出的处理效果:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#div1 {
width: 200px;
height: 100px;
background-color: #ddd;
overflow: hidden;
}
</style>
</head>
<body>
<h1> 归嵩山作 </h1>
<div id="div1">
<p> 清川带长薄,车马去闲闲。</p>
<p> 流水如有意,暮禽相与还。</p>
<p> 荒城临古渡,落日满秋山。</p>
<p> 迢递嵩高下,归来且闭关。</p>
</div>
</body>
</html>
下图中显示了 overflow 属性不同取值在 Google Chrome 浏览器中的显示效果:
实际开发中,页面的尺寸接近无限,所以,限制容器的尺寸可能并不是最好的选择,除非是应用设置上有要求,否则,总是完整地显示元素内容,并合理布局才是比较理想的设计方案。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: