首页 > 编程笔记 > JavaScript笔记
阅读:485
JavaScript JSON的用法(非常详细)
JSON 全称为 JavaScript Object Notation,翻译为 JavaScript 对象表示法,是一种轻量级的数据交换格式,并不属于一种编程语言。
JSON 是基于 JavaScript 的一个子集,易于人的编写和阅读,也易于机器解析。JSON 采用完全独立于语言的文本格式,并且凭借其简洁和清晰的层次结构,使得 JSON 成为理想的数据交换语言。
JSON 主要由对象和数组两种结构组成,具体如下:
以上两种数据结构都是常见的数据结构,事实上大部分计算机语言都能够以某种形式支持它们。这使得 JSON 这种数据格式,能够轻松地在基于这些数据结构的编程语言之间进行交换。
示例代码如下,JSON 语法定义了一个 sites 对象,该对象是包含 3 条网站信息(对象)的数组:
JSON 主要有以下特性,正是这些特性使它成为理想的数据交换语言:
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。目前常见的动态编程语言(PHP、JSP、.NET)都支持 JSON。
JSON 是存储和交换文本信息的一种语法,它与 XML 具有相同的特性,是一种数据存储格式,却比 XML 更小、更快、更易于人编写和阅读、更易于生成和解析。类似于 XML 的特性,具体如下:
相比 XML 的不同之处,具体如下:
例如,创建 JSONObject 对象,借助 JavaScript 代码输出,示例代码如下:
例如,创建简单的 JSON 对象,示例代码如下:

图 1 创建简单的JSON对象
创建复杂的 JSON 对象,对象中包含对象属性,示例代码如下:

图 2 创建复杂的JSON对象
创建简单的 JSON 数组,示例代码如下:

图 3 创建简单的JSON数组
创建复杂数组(对象数组),示例代码如下:

图 4 创建复杂数组(对象数组)
创建复杂对象(数组对象),示例代码如下:

图 5 创建复杂对象(数组对象)
值得注意的是,JSON 对象是可以通过对象.属性的方式获取到属性值,但是 JSON 字符串是办不到的,因为 JSON 字符串的数据类型是 String。

图 6 JSON 对象转 JSON 字符串

图 7 JSON 字符串转 JSON 对象
JSON 是基于 JavaScript 的一个子集,易于人的编写和阅读,也易于机器解析。JSON 采用完全独立于语言的文本格式,并且凭借其简洁和清晰的层次结构,使得 JSON 成为理想的数据交换语言。
JSON 主要由对象和数组两种结构组成,具体如下:
- 对象:使用键值对的无序集合表示,以“{”开始,同时以“}”结束,键值对之间以“,”相隔,不同的键值对之间以“,”相隔。值得注意的是,这里的对象可以被称为记录、结构、字典、哈希表、有键列表或关联数组等。JSON 对象的语法格式如下所示:
{key:value,key:value,...,key:value}
- 数组:使用值的序列列表表示,以“[”开始,同时以“]”结束。JSON 数组的语法格式如下所示:
[value,value,...,value]其中,键值对中“key”的类型固定是字符串,“value”的类型可以是基本数据类型,也可以为引用类型,如 JSON 对象或 JSON 数组。
以上两种数据结构都是常见的数据结构,事实上大部分计算机语言都能够以某种形式支持它们。这使得 JSON 这种数据格式,能够轻松地在基于这些数据结构的编程语言之间进行交换。
示例代码如下,JSON 语法定义了一个 sites 对象,该对象是包含 3 条网站信息(对象)的数组:
{
"sites":[
{
"name":"Runoob",
"url":"www.runoob.com",
},
{
"name":"Google",
"url":"www.google.com",
},
{
"name":"Taobao",
"url":"www.taobao.com"
}
]
}
JSON 之所以受欢迎,主要是因为它仍然使用 JavaScript 语法来描述数据对象,并没有改变开发人员的使用习惯,这使得开发人员更容易接受。由于这种相似性,JavaScript 程序无须解析器,便可以直接用 JSON 数据来生成原生的 JavaScript 对象。JSON 主要有以下特性,正是这些特性使它成为理想的数据交换语言:
- JSON 是轻量级的文本数据交换格式;
- JSON 具有自我描述性,更易理解;
- JSON 采用完全独立于语言的文本格式。
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。目前常见的动态编程语言(PHP、JSP、.NET)都支持 JSON。
JSON 是存储和交换文本信息的一种语法,它与 XML 具有相同的特性,是一种数据存储格式,却比 XML 更小、更快、更易于人编写和阅读、更易于生成和解析。类似于 XML 的特性,具体如下:
- JSON 是纯文本的;
- JSON 具有“自我描述性”(人类可读);
- JSON 具有层级结构(值中还包含值);
- JSON 可以通过 JavaScript 进行解析;
- JSON 数据可以使用 AJAX 进行传输。
相比 XML 的不同之处,具体如下:
- JSON 中没有标签;
- JSON 字符串更短、读写的速度更快;
- JSON 能够使用内建的 JavaScript eval() 方法进行解析;
- JSON 可以使用数组;
- JSON 不使用保留字。
例如,创建 JSONObject 对象,借助 JavaScript 代码输出,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
weibo: <span id="weibo"></span><br />
github: <span id="github"></span>
</p>
<script type="text/JavaScript">
var JSONObject={
"weibo": "https://weibo.com/",
"github": "https://github.com/"
};
//下面两行代码是将json对象中的数据,填充到 span 标签内,在10.8节详细介绍DOM操作
document.getElementById("weibo").innerHTML=JSONObject.weibo;
document.getElementById("github").innerHTML=JSONObject.github;
</script>
</body>
</html>
运行代码,成功输出 weibo 和 github 对应的值:
weibo:https://weibo.com/
github:https://github.com/
JSON格式应用
在开发中涉及跨平台数据传输时,首选的数据类型一定是 JSON 格式。因为 JSON 格式中 value 部分还可以继续使用 JSON 对象或 JSON 数组,所以 JSON 格式是可以多层嵌套的,不论多么复杂的数据类型都可以表达。例如,创建简单的 JSON 对象,示例代码如下:
var json01={
id:103,
name:"王五",
age:18,
address:"北京"
}
console.log(json01.id)
console.log(json01.name)
console.log(json01.age)
console.log(json01.address)
运行代码后查看控制台,如下图所示:
图 1 创建简单的JSON对象
创建复杂的 JSON 对象,对象中包含对象属性,示例代码如下:
var json02={
id:103,
name:"王五",
age:18,
address:"北京",
computer:{
id:501,
brand:"联想",
price:5000,
},
}
console.log(json02.id)
console.log(json02.name)
console.log(json02.computer.id)
console.log(json02.computer.brand)
console.log(json02.computer.price)
运行代码后查看控制台,如下图所示:
图 2 创建复杂的JSON对象
创建简单的 JSON 数组,示例代码如下:
var json03=[10,20,"java"];
for (var i = 0; i < json03.length; i++) {
console.log(json03[i])
}
运行代码后查看控制台,如下图所示:
图 3 创建简单的JSON数组
创建复杂数组(对象数组),示例代码如下:
var json04=[
{
id:101,
name:"张三",
age:18,
address:"北京"
},
{
id:102,
name:"李四",
age:18,
address:"北京"
},
{
id:103,
name:"王五",
age:18,
address:"北京"
}
]
for (var i = 0; i < json04.length; i++) {
console.log(json04[i].id)
console.log(json04[i].name)
}
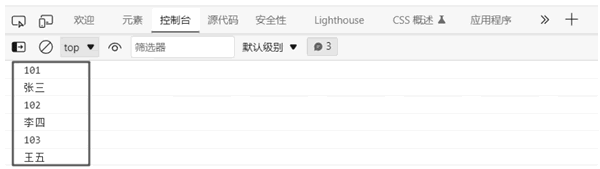
运行代码后查看控制台,如下图所示:
图 4 创建复杂数组(对象数组)
创建复杂对象(数组对象),示例代码如下:
var json05={
id:101,
name:"张三",
computers:[
{
id:501,
brand:"联想",
price:5000,
},
{
id:502,
brand:"华为",
price:6000,
}
]
}
console.log(json05.id)
console.log(json05.name)
for (var i = 0; i < json05.computers.length; i++) {
console.log(json05.computers[i].id)
console.log(json05.computers[i].brand)
console.log(json05.computers[i].price)
}
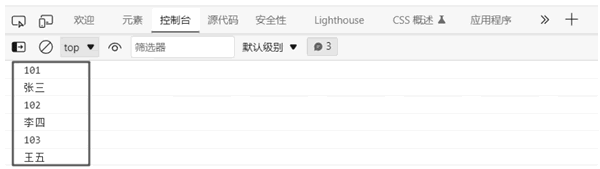
运行代码后查看控制台,如下图所示:
图 5 创建复杂对象(数组对象)
JSON对象和JSON字符串互转
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。由于它们很相似,所以 JavaScript 程序可以很容易地将 JSON 数据转换为 JavaScript 对象。值得注意的是,JSON 对象是可以通过对象.属性的方式获取到属性值,但是 JSON 字符串是办不到的,因为 JSON 字符串的数据类型是 String。
1) JSON对象转JSON字符串
var jsonObj = {"stuName":"tom","stuAge":20}; //JSON对象
var jsonStr = JSON.stringify(jsonObj); //将 JSON 对象转为 JSON 字符串
console.log(typeof jsonObj); //object
console.log(typeof jsonStr); //string
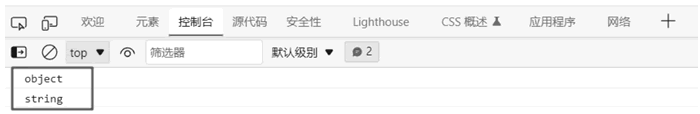
运行代码后查看控制台,如下图所示:
图 6 JSON 对象转 JSON 字符串
2) JSON 字符串转 JSON 对象
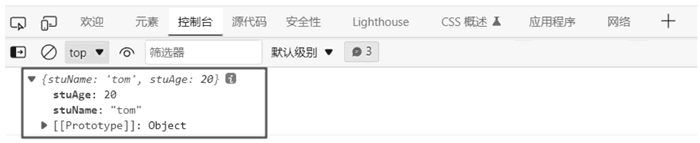
jsonObj = JSON.parse(jsonStr); //将 JSON 字符串转为 JSON 对象 console.log(jsonObj);运行代码后查看控制台,如下图所示:

图 7 JSON 字符串转 JSON 对象
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: