CSS float属性的用法(附带实例)
浮动(float)效果可以让元素总是靠向容器的左边或右边。 CSS 设置元素的浮动效果可以使用 float 属性,其属性值包括:
先来看向右浮动的效果,如下面的代码:

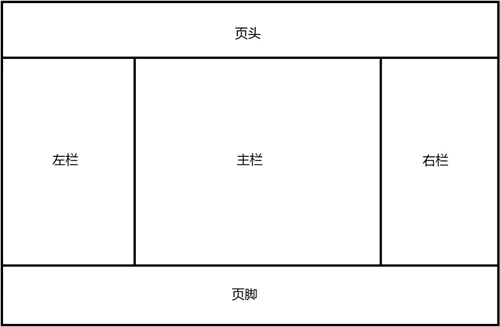
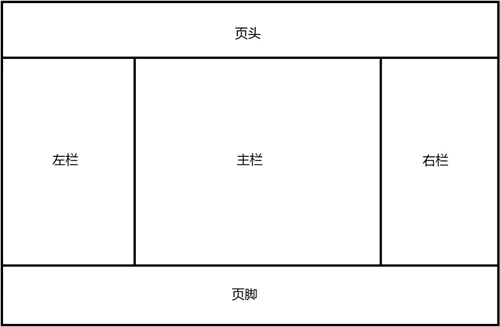
下图是一个常见的页面布局结构:

在下面的代码中可以利用浮动效果来实现这种页面布局。

本例中,左栏、主栏和右栏都使用了左浮动效果。请注意页脚的样式,这里使用 clear 属性,它的功能是消除相邻元素浮动效果的影响,从而恢复正常的文档流,它的属性值包括:
- none,默认值,不浮动;
- right,向右浮动;
- left,向左浮动。
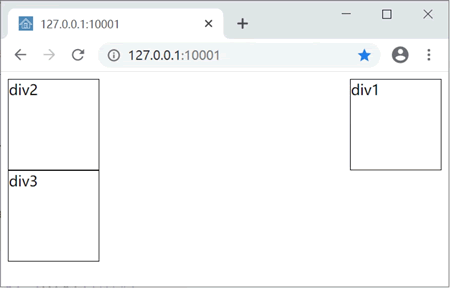
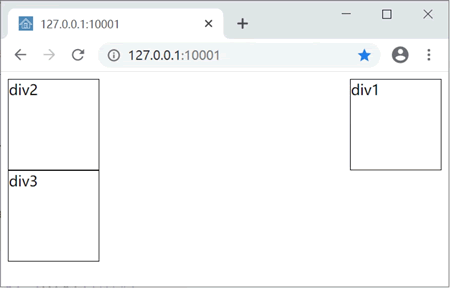
先来看向右浮动的效果,如下面的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
}
#div1 {float: right;}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</body>
</html>
页面显示效果见下图:
下图是一个常见的页面布局结构:

在下面的代码中可以利用浮动效果来实现这种页面布局。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
margin: 0px;
padding: 0px;
}
#page_header {
width: 100%;
height: 100px;
background-color: #eee;
}
#left_content {
float: left;
width: 25%;
min-height: 300px;
background-color: #bbb;
text-align: center;
}
#main_content {
float: left;
width: 50%;
min-height: 300px;
}
#right_content {
float: left;
width: 25%;
min-height: 300px;
background-color: #ddd;
text-align: center;
}
#page_footer {
clear: both;
width: 100%;
height: 80px;
background-color: #ccc;
}
</style>
</head>
<body>
<div id="page_header"> 页头 </div>
<div id="left_content"> 左栏 </div>
<div id="main_content"> 主栏 </div>
<div id="right_content"> 右栏 </div>
<div id="page_footer"> 页脚 </div>
</body>
</html>
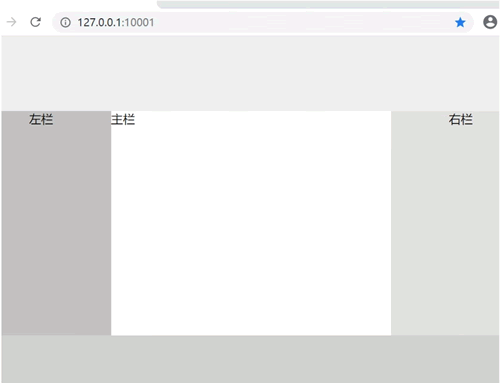
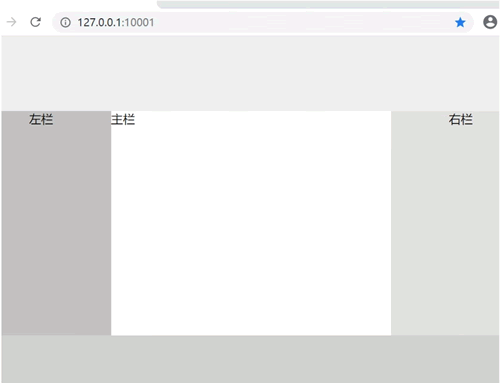
页面显示效果见下图:
本例中,左栏、主栏和右栏都使用了左浮动效果。请注意页脚的样式,这里使用 clear 属性,它的功能是消除相邻元素浮动效果的影响,从而恢复正常的文档流,它的属性值包括:
- both,清除左、右两个方向的浮动效果;
- left,清除左浮动效果;
- right,清除右浮动效果。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: