首页 > 编程笔记 > JavaScript笔记
阅读:169
TypeScript接口的用法(附带实例)
TypeScript 的核心原则之一是对值所具有的结构进行类型检查,而接口(Interfaces)则可以实现这个功能,它可以用于定义对象的类型。接口是对象的状态(属性)和行为(方法)的抽象(描述)。
现有需求:创建“人”对象,需要对“人”的属性进行一定的约束,具体如下:
接下来通过一个简单示例来观察接口是如何工作的,具体如下:
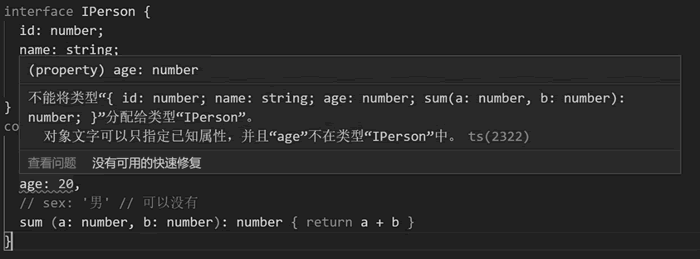
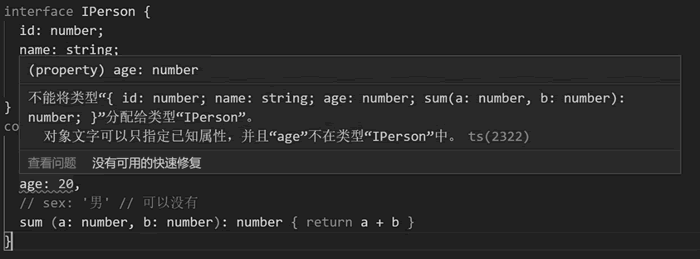
可选属性的好处之一是可以对可能存在的属性进行预定义,好处之二是可以捕获在引用了不存在的属性时出现的错误。比如下方代码没有在接口中定义 age 属性:
VSCode 编辑器则会报错,如下图所示,而 age 属性不是必需的,可以没有。

一旦属性被赋值后,就再也不能被改变了:
为了使用接口描述函数类型,我们需要给接口定义一个调用签名。它就像是一个只有参数列表和返回值类型的函数定义。参数列表中的每个参数都需要有名字和类型,代码如下。
这样定义后,我们可以像使用其他接口一样使用这个描述函数类型的接口。下方代码展示了如何创建一个函数类型的变量,并将一个同类型的函数赋值给这个变量。
现有需求:创建“人”对象,需要对“人”的属性进行一定的约束,具体如下:
- id 是 number 类型,必须有,只读;
- name 是 string 类型,必须有;
- age 是 number 类型,必须有;
- sex 是 string 类型,可以没有;
- sum 是计算并返回两个数的和的方法,必须有。
接下来通过一个简单示例来观察接口是如何工作的,具体如下:
/*
在 TypeScript 中,我们使用接口(Interfaces)来定义对象的类型
接口是对象的状态(属性)和行为(方法)的抽象(描述)
接口类型的对象
多了或者少了属性都是不允许的
可选属性:?
只读属性:readonly
*/
// 定义“人”的接口
interface IPerson {
id: number;
name: string;
age: number;
sex: string;
sum(x: number, y: number): number;
}
const person1: IPerson = {
id: 1,
name: 'tom',
age: 20,
sex: '男',
sum(a: number, b: number): number {
return a + b;
},
};
代码在运行时,类型检查器会查看对象内部的属性是否与 IPerson 接口描述一致,如果不一致,就会提示类型错误。TypeScript可选属性
接口里的属性不是必需的。有些属性在某些条件下存在,而在某些条件下根本不存在。假设只有 sex 属性不是必需的,那么代码可以书写为下方模式:
interface IPerson {
sex?: string;
}
其实带有可选属性的接口与普通接口的定义差不多,只是在可选属性名字的后面加了一个“?”。可选属性的好处之一是可以对可能存在的属性进行预定义,好处之二是可以捕获在引用了不存在的属性时出现的错误。比如下方代码没有在接口中定义 age 属性:
interface IPerson {
id: number;
name: string;
sex?: string;
sum(x: number, y: number): number;
}
const person2: IPerson = {
id: 1,
name: 'tom',
age: 20, // 在接口中没有定义 age 属性,VSCode 编辑器会报错
// sex: '男' // 可以没有
sum(a: number, b: number): number {
return a + b;
},
};
VSCode 编辑器则会报错,如下图所示,而 age 属性不是必需的,可以没有。

TypeScript只读属性
一些对象属性的值只能在对象刚刚创建时被修改,针对该需求,可以在属性名字前面加上 readonly 指定其为只读属性,具体如下:
interface IPerson {
readonly id: number
}
一旦属性被赋值后,就再也不能被改变了:
const person2: IPerson = {
id: 2,
};
person2.id = 2; // error, 只读属性不能被修改
TypeScript描述函数类型
接口能够描述 JavaScript 中对象拥有的各种各样的外形。除了描述带有属性的普通对象,接口还可以描述函数类型。为了使用接口描述函数类型,我们需要给接口定义一个调用签名。它就像是一个只有参数列表和返回值类型的函数定义。参数列表中的每个参数都需要有名字和类型,代码如下。
/*
接口可以描述函数类型(参数的类型与返回值的类型)
*/
interface SearchFn {
(x: string, y: string): boolean;
}
这样定义后,我们可以像使用其他接口一样使用这个描述函数类型的接口。下方代码展示了如何创建一个函数类型的变量,并将一个同类型的函数赋值给这个变量。
const mySearch: SearchFn = function (a: string, b: string): boolean {
return a.includes(b);
};
console.log(mySearch('abcd', 'bc'));
TypeScript接口继承接口
接口可以相互继承。这让开发者能够从一个接口复制成员到另一个接口中,并且可以更灵活地将接口分割到可重用的模块中,代码如下:
interface Alarm {
alert(): any;
}
interface Light {
lightOn(): void;
lightOff(): void;
}
// 此时 LightableAlarm 接口就有了父接口的 3 个方法声明
interface LightableAlarm extends Alarm, Light {
}
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: