首页 > 编程笔记 > JavaScript笔记
阅读:100
Ajax XMLHttpRequest对象的用法(附带实例)
在本节中,将介绍 Ajax 核心对象 XMLHttpRequest,并通过 XMLHttpRequest 对象提供的方法和属性,向服务器发送请求和获取服务器数据。
创建 XMLHttpRequest 对象的示例代码如下:
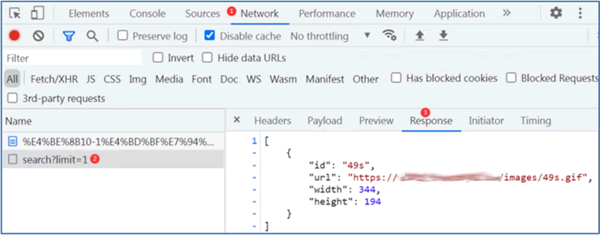
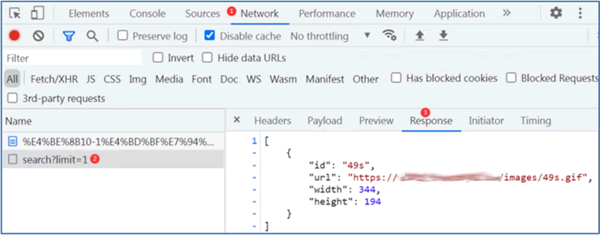
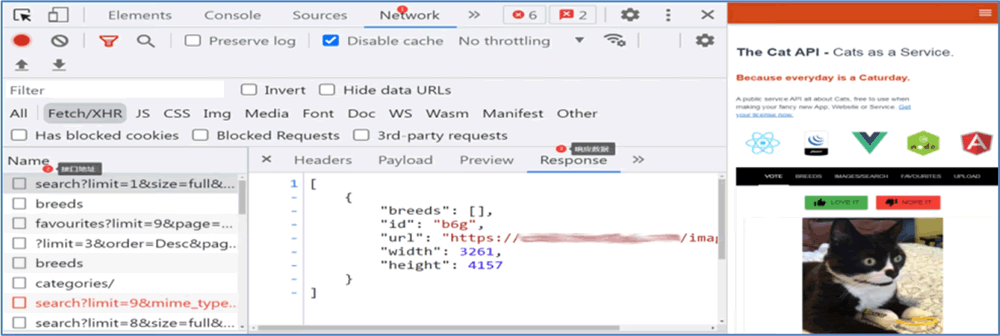
前后端数据交互必须在服务器环境下进行,开发人员可以自己搭建服务器,也可以使用第三方数据接口。笔者通过开发人员工具的 Network 模块来获取服务器数据接口地址、需要发送给服务器的数据和服务器返回的数据,如下图所示。

图 1 开发人员工具 Network 模块
图中标号 1 代表 Network 模块;标号 2 代表服务器数据接口地址和需要发送给服务器的数据;标号 3 代表服务器返回的数据:
GET 方式适合从服务器获取数据。如果使用 GET 方式发送数据,则必须在 URL 末尾添加要发送的数据。发送的数据格式如下:
POST 方式适合向服务器发送数据。发送数据时,前端需要设置内容的编码格式,告知服务器用什么样的格式来解析数据。使用 POST 方式发送数据,必须将数据作为 send 方法的参数。示例代码如下:
通过事件属性 onreadystatechange 来监听 Ajax 状态的变化,示例代码如下:
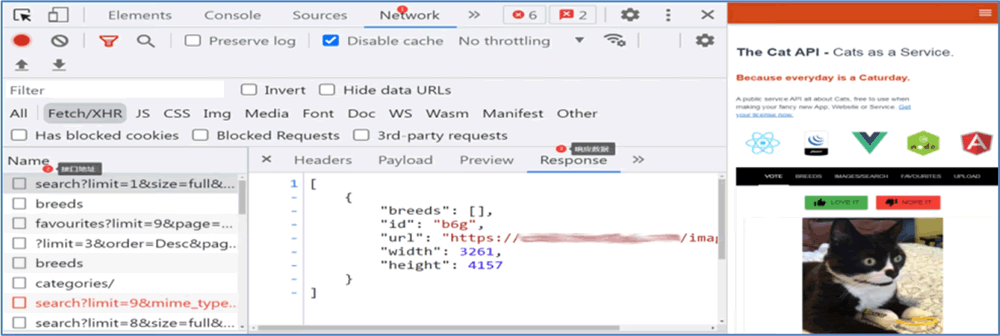
首先打开目标页面,然后打开开发人员工具的 Network 模块,其中“Fetch/XHR”选项卡列出了当前页面的 Ajax 请求,“JS”选项卡列出了当前页面的 JSONP 请求。由此可以获取接口地址、需要发送给服务器的数据和服务器返回的数据,如下图所示。

图 2 GET方式向服务器请求数据
图中标号 1 代表 Network 模块,标号 2 代表服务器数据接口地址和需要发送给服务器的数据,标号 3 代表服务器返回的数据。
【实例】使用 GET 方式获取数据。
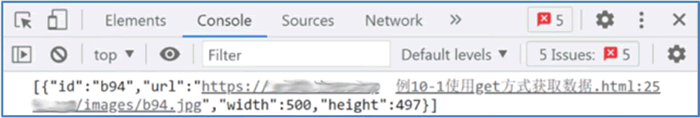
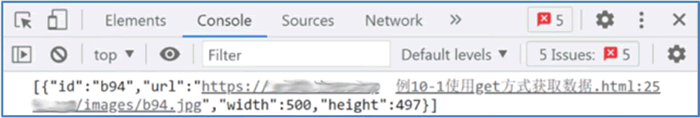
程序在 Chrome 浏览器控制台中的输出结果如下图所示:

创建XMLHttpRequest对象
在使用 Ajax 技术发送请求和处理服务器返回的数据之前,必须创建一个 Ajax 对象 XMLHttpRequest,用于与服务器交互。创建 XMLHttpRequest 对象的示例代码如下:
var xhr = new XMLHttpRequest();
1) 向服务器发送请求
XMLHttpRequest 对象创建成功之后,可以调用它的 open 和 send 方法来发送请求和数据。open 和 send 方法的语法说明如下表所示。| 方法 | 描述 |
|---|---|
| open(method, url, async) |
规定请求的类型:
|
| send() | 向服务器发送请求(用于 GET) |
| send("name1=value1&name2=value2…") | 向服务器发送请求(用于 POST) |
前后端数据交互必须在服务器环境下进行,开发人员可以自己搭建服务器,也可以使用第三方数据接口。笔者通过开发人员工具的 Network 模块来获取服务器数据接口地址、需要发送给服务器的数据和服务器返回的数据,如下图所示。

图 1 开发人员工具 Network 模块
图中标号 1 代表 Network 模块;标号 2 代表服务器数据接口地址和需要发送给服务器的数据;标号 3 代表服务器返回的数据:
- 异步方式(默认):XMLHttpRequest 对象向服务器发送请求后,不用等待服务器响应,可以继续执行后面的代码。服务器响应后,再来处理 XMLHttpRequest 对象获取到的响应结果。
- 同步方式:XMLHttpRequest 对象向服务器发送请求后,会等待服务器响应的数据接收完成,再继续执行后面的代码。由于同步方式的 Ajax 会导致程序阻塞,对用户体验造成不利影响,因此通常情况下不推荐使用同步方式。
GET 方式适合从服务器获取数据。如果使用 GET 方式发送数据,则必须在 URL 末尾添加要发送的数据。发送的数据格式如下:
?参数名1=参数值1&参数名2=参数值2&…示例代码如下:
xhttp.open("GET", "服务器地址?key=OB4BZ-D4W3U-B7VVO", true);
xhttp.send();
POST 方式适合向服务器发送数据。发送数据时,前端需要设置内容的编码格式,告知服务器用什么样的格式来解析数据。使用 POST 方式发送数据,必须将数据作为 send 方法的参数。示例代码如下:
// 设置异步请求类型和服务器地址
xhttp.open("POST", "服务器地址", true);
// 设置内容的编码格式
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
// 向服务器发送数据
xhttp.send("modules=ChinaVaccineTrendData ");
获取服务器数据
获取服务器数据时,需要用到 XMLHttpRequest 对象的 4 个属性,如下表所示。| 属性 | 描述 |
|---|---|
| onreadystatechange | 监听 Ajax 状态的改变,每当 readyState 属性改变时,就会触发 onreadystatechange 事件 |
| readyState |
XMLHttpRequest 的状态:
|
| status |
状态码:
|
| responseText | 将响应信息作为字符串返回 |
通过事件属性 onreadystatechange 来监听 Ajax 状态的变化,示例代码如下:
xhr.onreadystatechange = function () { //事件监听
if (xhr.readyState == 4 && xhr.status == 200) { //请求已完成并且状态码代表成功
console.log(xhr.responseText); //控制台输出返回数据
}
}
下面通过一个实例演示使用 GET 方式向服务器请求数据。首先打开目标页面,然后打开开发人员工具的 Network 模块,其中“Fetch/XHR”选项卡列出了当前页面的 Ajax 请求,“JS”选项卡列出了当前页面的 JSONP 请求。由此可以获取接口地址、需要发送给服务器的数据和服务器返回的数据,如下图所示。

图 2 GET方式向服务器请求数据
图中标号 1 代表 Network 模块,标号 2 代表服务器数据接口地址和需要发送给服务器的数据,标号 3 代表服务器返回的数据。
【实例】使用 GET 方式获取数据。
<script>
// 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 设置异步请求类型和服务器地址
xhr.open("GET", "服务器地址", true);
// 监听 Ajax 状态的变化
xhr.onreadystatechange = function () {
// 请求已完成并且状态码代表成功
if (xhr.readyState == 4 && xhr.status == 200) {
// 控制台输出返回数据
console.log(xhr.responseText)
}
}
// 向服务器发送数据
xhr.send();
</script>
在程序中:
- 第 3 行代码创建 XMLHttpRequest 对象;
- 第 5 行代码设置异步请求类型和服务器地址,使用 GET 方式;
- 第 7~13 行代码监听 Ajax 状态的变化,当请求已完成并且状态码代表成功时向控制台输出返回数据;
- 第 15 行代码向服务器发送数据。
程序在 Chrome 浏览器控制台中的输出结果如下图所示:

 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: