首页 > 编程笔记 > JavaScript笔记
阅读:133
Javascript this的用法(附带实例)
JavaScript 使用关键字 this 指向当前对象。
在函数中,this 指向当前调用函数的元素;在没有元素显式调用时,this 指向 window 对象。
【实例 1】 this 指向。
用户单击按钮,输出 this 的值是 button 元素。在 Chrome 浏览器中的运行结果如下图所示。

图 1 运行结果
【实例 2】选项卡切换。
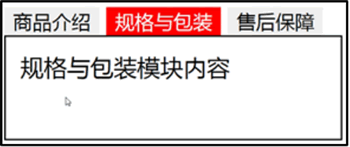
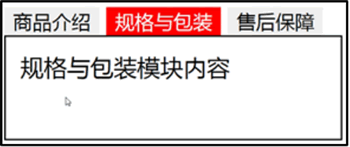
程序在 Chrome 浏览器中的运行结果如下图所示:

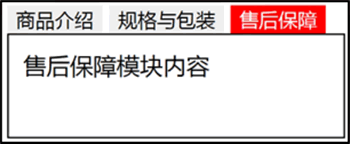
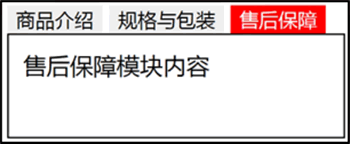
单击“售后保障”,程序在 Chrome 浏览器中的运行结果如下图所示:

在函数中,this 指向当前调用函数的元素;在没有元素显式调用时,this 指向 window 对象。
【实例 1】 this 指向。
<button></button>
<script>
function f() {
console.log(this);
}
f();
var btn = document.querySelector('button');
btn.onclick = function () {
console.log(this);
}
</script>
第 6 行代码调用函数 f(),由于没有元素显式调用,this 指向 window 对象;第 8 行代码为 button 元素绑定单击事件及其处理程序,由于 this 所在函数是通过 btn.onclick 调用的,因此 this 指向 btn 对象。用户单击按钮,输出 this 的值是 button 元素。在 Chrome 浏览器中的运行结果如下图所示。

图 1 运行结果
【实例 2】选项卡切换。
<div id="tab">
<input class="current" type="button" value="商品介绍">
<input type="button" value="规格与包装">
<input type="button" value="售后保障">
<div class="show">商品介绍模块内容</div>
<div>规格与包装模块内容</div>
<div>售后保障模块内容</div>
</div>
<script>
var inputs = document.querySelectorAll('input');
var divs = document.querySelectorAll('#tab div');
for (var i = 0; i < inputs.length; i++) {
inputs[i].index = i;
inputs[i].onclick = function () {
for (var i = 0; i < inputs.length; i++) {
inputs[i].className = '';
divs[i].className = '';
}
this.className = 'current';
divs[this.index].className = 'show';
}
}
</script>
程序中单击某一个按钮显示它对应的文本内容:
- 第 13 行代码为每一个 input 元素设置自定义属性 index,值是 i;
- 第 15~18 行代码将所有 input 元素和 div 元素的 class 属性设置为空值;
- 第 19 行代码的 this 指向当前单击的 input 元素,将当前单击的 input 元素的 class 设置为“current”;
- 第 20 行代码将当前单击的 input 元素对应的 div 元素的 class 属性设置为“show”显示出来。单击“规格与包装”。
程序在 Chrome 浏览器中的运行结果如下图所示:

单击“售后保障”,程序在 Chrome 浏览器中的运行结果如下图所示:

 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: