CSS关系选择器用法详解
本节将对 CSS3 中的选择器做一个完整的介绍,这些选择器给程序开发人员提供了极大的便利。
学习高级选择器之前,总结一下已经学过的基本选择器,如下表所示。
CSS3 中的关系选择器一共有 4 个,如下表所示。前两个用于“父子”关系,后两个用于“兄弟”关系。
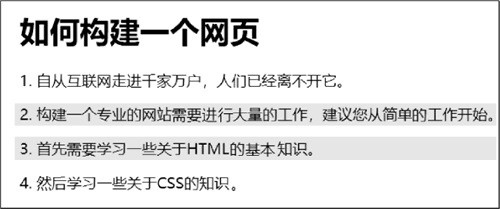
下面通过一个实例来学习这 4 种选择器的用法。先准备一个只设置了 HTML 结构而没有设置任何 CSS 样式的基础网页,代码如下。

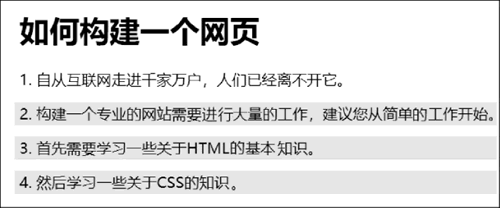
图 1 准备的基础网页
可以看到这个网页非常简单,一共有 4 个段落。由于 <div> 标记的存在,它们已经构成了不同的父子兄弟关系。两个嵌套的 <div> 标记组成了父子关系,里面又各自有一个段落,第 3 个和第 4 个段落与外层的 <div> 标记一起构成了兄弟关系。
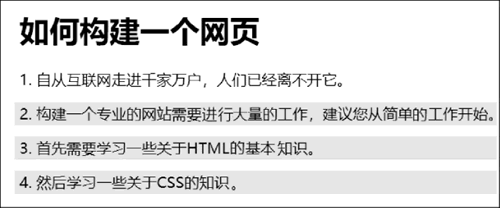
下面依次设置不同的 CSS 样式。

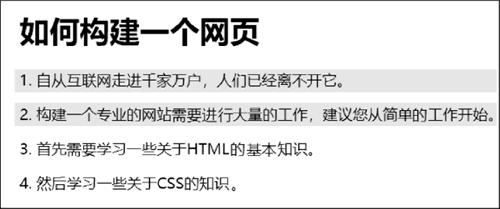
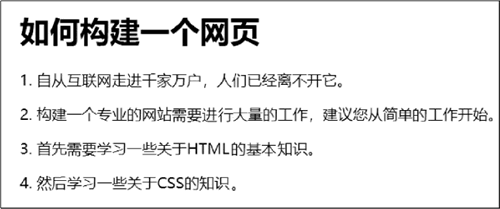
图 2 后代选择器
可以看到,外层 <div> 标记里面的两个段落都被选中了,第 2 个段落是 div.outer 的“直接后代”,或者叫作“子元素”;第 1 个段落是 div.outer 的“孙子元素”。二者都属于 div.outer 的“后代”,因此前两个段落都添加了灰色背景。

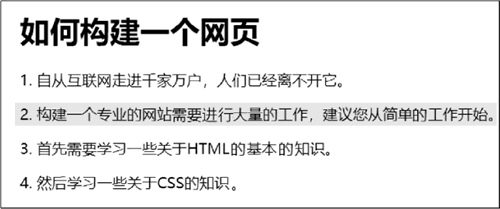
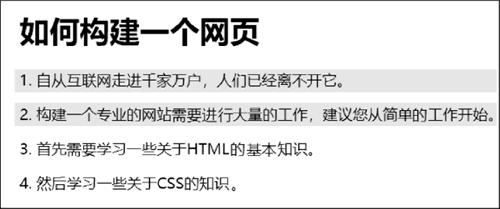
图 3 子元素选择器
可以看到增加了一个“>”之后,后代选择器就变成了子元素选择器,即只有 div.outer 的“直接后代”才会被选中,因此只有第 2 个段落被设置成了灰色背景。

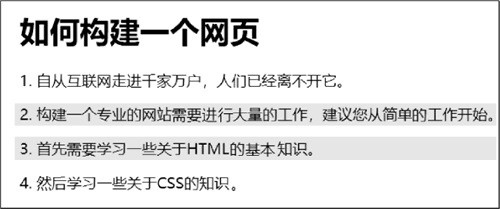
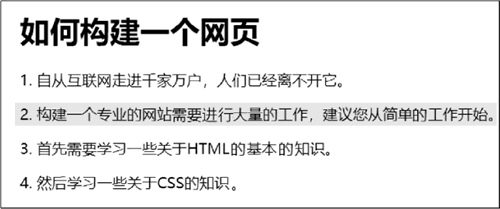
图 4 相邻兄弟选择器
注意,第 2 和 3 段本身不是“兄弟关系”,但它们前面相邻的都是一个 div 元素。

图 5 相邻兄弟组选择器
提示:“兄弟”们必须连续才会被一起选中,如果中断了,后面的元素就不会被选中。如果第 3 个和第 4 个段落之间插入了一个其他元素,那么第 4 个段落就不会被选中了。
学习高级选择器之前,总结一下已经学过的基本选择器,如下表所示。
| 选择器 | 类 型 | 功能描述 |
|---|---|---|
| * | 通配选择器 | 选择文档中所有 HTML 元素 |
| E | 标记选择器 | 选择指定类型的 HTML 元素 |
| #id | ID 选择器 | 选择指定 ID 属性值为“id”的任意类型元素 |
| .class | 类别选择器 | 选择指定 class 属性值为“class”的任意类型的任意多个元素 |
| .class1.class2 | 交集选择器 | 选择 class 属性中同时有"classl”和"class2”的元素 |
| selector1, selectorN | 并集选择器 | 将每一个选择器匹配的元素集合并 |
CSS3 中的关系选择器一共有 4 个,如下表所示。前两个用于“父子”关系,后两个用于“兄弟”关系。
| 选择器 | 功能描述 | |
|---|---|---|
| E F | 后代选择器 | 选择匹配的 F 元素,并且匹配的 F 元素被包含在匹配的 E 元素内 |
| E>F | 子元素选择器 | 选择匹配的 F 元素,并且匹配的 F 元素是匹配的 E 元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的 F 元素,并且匹配的 F 元素紧靠在匹配的 E 元素的后面 |
| E~F | 相邻兄弟组选择器 | 选择位于匹配的 E 元素后的所有匹配的 F 元素 |
下面通过一个实例来学习这 4 种选择器的用法。先准备一个只设置了 HTML 结构而没有设置任何 CSS 样式的基础网页,代码如下。
<!DOCTYPE html>
<html>
<head>
<style>
…… 这里用于设置CSS样式 ……
</style>
</head>
<body>
<h1>如何构建一个网页</h1>
<div class="outer">
<div class="inner">
<p>1. 自从互联网走进千家万户,人们已经离不开它。</p>
</div>
<p>2. 构建一个专业的网站需要进行大量的工作,建议您从简单的工作开始。</p>
</div>
<p>3. 首先需要学习一些关于HTML的基本知识。</p>
<p>4. 然后再学习一些关于CSS的知识。</p>
</body>
</html>
看到的效果如图所示。
图 1 准备的基础网页
可以看到这个网页非常简单,一共有 4 个段落。由于 <div> 标记的存在,它们已经构成了不同的父子兄弟关系。两个嵌套的 <div> 标记组成了父子关系,里面又各自有一个段落,第 3 个和第 4 个段落与外层的 <div> 标记一起构成了兄弟关系。
下面依次设置不同的 CSS 样式。
1、后代选择器
例如下面这段代码:
div.outer p{
background-color: #ccc
}
上面这段代码使用了后代选择器,页面效果如下图所示。
图 2 后代选择器
可以看到,外层 <div> 标记里面的两个段落都被选中了,第 2 个段落是 div.outer 的“直接后代”,或者叫作“子元素”;第 1 个段落是 div.outer 的“孙子元素”。二者都属于 div.outer 的“后代”,因此前两个段落都添加了灰色背景。
2、子元素选择器
对上面的 CSS 样式代码进行如下修改:
div>p{
background-color: #ccc
}
效果如下图所示:
图 3 子元素选择器
可以看到增加了一个“>”之后,后代选择器就变成了子元素选择器,即只有 div.outer 的“直接后代”才会被选中,因此只有第 2 个段落被设置成了灰色背景。
3、相邻兄弟选择器
对上面的 CSS 样式代码进行如下修改:
div+p{
background-color: #ccc
}
将“>”改为“+”之后,子元素选择器就变成相邻兄弟选择器了,它的含义是“选中前面相邻的元素是 <div> 标记的 <p> 标记”。可以看到,第 2 个和第 3 个段落都满足这个要求,因此它们都会被设置为灰色背景,如下图所示。
图 4 相邻兄弟选择器
注意,第 2 和 3 段本身不是“兄弟关系”,但它们前面相邻的都是一个 div 元素。
4、相邻兄弟组选择器
对上面的 CSS 样式代码进行如下修改:
div~p{
background-color: #ccc
}
将“+”改为“~”之后,相邻兄弟选择器就变成相邻兄弟组选择器了。它与相邻兄弟选择器的区别是多了一个“组”字,即如果有多个连续的 <p> 标记,那么会把它们都选中。第 4 个段落紧挨着第 3 个段落,因此它也会被选中,如下图所示。
图 5 相邻兄弟组选择器
提示:“兄弟”们必须连续才会被一起选中,如果中断了,后面的元素就不会被选中。如果第 3 个和第 4 个段落之间插入了一个其他元素,那么第 4 个段落就不会被选中了。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: