首页 > 编程笔记 > JavaScript笔记
阅读:99
jQuery $.escapeSelector()混淆选择器的用法(附带实例)
混淆选择器通常用在类名选择器或者 ID 选择器中包含一些 CSS 特殊字符的时候,其与 CSS 中的 CSS.escape() 方法的区别是,CSS.escape() 方法支持所有浏览器,而混淆选择器并不支持所有浏览器。
jQuery 的混淆选择器是
【实例】匹配类中包含 .green 的 <div> 标记,并将其设置为绿色。
1) 创建一个名为 index.html 的文件,在该文件的 <head> 标记中使用下面的语句引入 jQuery 库:
2) 在页面的 <body> 标记中添加 class。关键代码如下:
3) 在引入 jQuery 库的代码下方编写 jQuery 代码,匹配类中包含 .green 的 <div> 标记,并将其设置为绿色。具体代码如下:

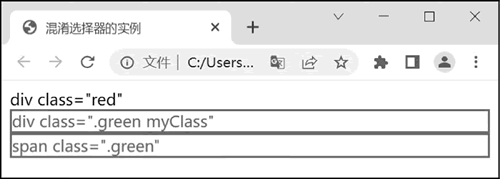
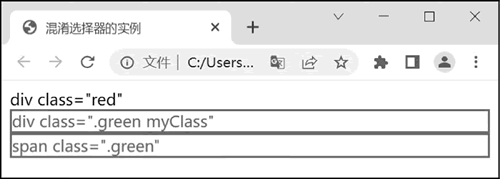
图 1 匹配类中包含.green的<div>标记
jQuery 的混淆选择器是
$.escapeSelector(selector),用于处理 CSS 特殊字符。例如:
$.escapeSelector("#target"); // 对含有 # 的 id 进行编码
【实例】匹配类中包含 .green 的 <div> 标记,并将其设置为绿色。
1) 创建一个名为 index.html 的文件,在该文件的 <head> 标记中使用下面的语句引入 jQuery 库:
<script type="text/javascript" src="../js/jquery-3.6.4.min.js"></script>
2) 在页面的 <body> 标记中添加 class。关键代码如下:
<div><div class="red">div class="red"</div> <div class=".green myClass">div class=".green myClass"</div> <div class=".green">span class=".green"</div></div>
3) 在引入 jQuery 库的代码下方编写 jQuery 代码,匹配类中包含 .green 的 <div> 标记,并将其设置为绿色。具体代码如下:
<script type="text/javascript">
$(document).ready(function() {
$("div").find("." + $.escapeSelector(".green")).css({"color":"green", "border":"2px solid green"});
});
</script>
运行本实例,将显示下图所示的页面:
图 1 匹配类中包含.green的<div>标记
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: