首页 > 编程笔记 > JavaScript笔记
阅读:389
HTML引入JavaScript代码的3种方式(附带实例)
在 HTML 页面中添加 JavaScript 代码,和 CSS 的应用很相似,可以通过元素的相关属性,或者使用 script 元素定义代码或引用外部代码文件,下面分别介绍。
a 元素中的 href 属性一般用于定义链接地址,但同样可以定义 JavaScript,如下面的代码:

事件(event)可以理解为在什么情况下执行什么任务,其中执行的时机就是事件,如 onclick 事件就是单击某个元素时触发的事件。事件触发时执行的代码由开发者决定。
下面的代码通过按钮的单击事件(onclick)显示相同的消息框。

在 a 元素的 href 属性和 button 元素的 onclick 属性中分别调用了 sayHello() 函数,代码执行结果见下图。
请注意,独立的 JavaScript 代码文件一般使用 js 扩展名,而且不需要使用 script 元素定义。下面的代码在 /index.php 页面中引用这个文件。
本例中,使用 script 元素的 src 属性引用了 JavaScript 文件,另一个属性是 defer,它表示延时执行代码,只有页面元素完全解析后再执行 JavaScript 代码,这样可以避免引用未加载元素所产生的错误。另一个相关的属性是 async,其含义为代码文件加载完成后立即执行。
HTML页面元素引入JavaScript代码
在页面元素中使用 JavaScript 代码,主要有两种方法:- 一种方法是通过 a 元素的 href 属性;
- 另一种方法是通过元素的各种事件(event)。
a 元素中的 href 属性一般用于定义链接地址,但同样可以定义 JavaScript,如下面的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 页面结构</title>
</head>
<body>
<a href="javascript:window.alert('Hello');">Hello</a>
</body>
</html>
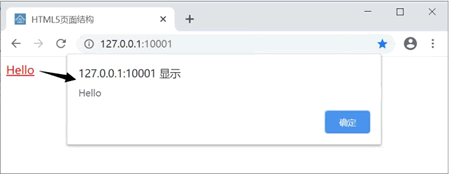
在 a 元素的 href 属性中,通过 javascript:前缀定义 JavaScript 代码。本例中,单击 Hello 链接后的效果见下图:
事件(event)可以理解为在什么情况下执行什么任务,其中执行的时机就是事件,如 onclick 事件就是单击某个元素时触发的事件。事件触发时执行的代码由开发者决定。
下面的代码通过按钮的单击事件(onclick)显示相同的消息框。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 页面结构</title>
</head>
<body>
<button onclick="window.alert('Hello');">Hello</button>
</body>
</html>
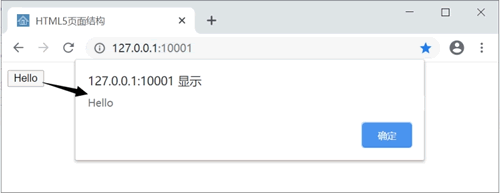
单击 Hello 按钮后的效果见下图:
HTML script元素引入JavaScript代码
页面中使用的 JavaScript 代码可以定义在 script 元素中,如下面的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 页面结构</title>
</head>
<body>
<a href="javascript:sayHello();">Hello</a>
<br>
<button onclick="sayHello();">Hello</button>
</body>
</html>
<script>
function sayHello()
{
window.alert("Hello");
}
</script>
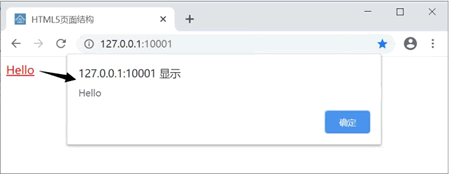
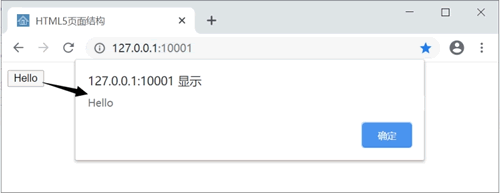
为了有效区分页面内容的区域,这里将 script 元素定义在 </html> 标记之后,其中使用 function 关键字定义了 sayHello() 函数,其功能是显示一个消息对话框。在 a 元素的 href 属性和 button 元素的 onclick 属性中分别调用了 sayHello() 函数,代码执行结果见下图。
HTML引用外部JavaScript文件
首先创建 /demo/js/test.js 文件,并修改内容如下:
function sayHello()
{
window.alert("Hello");
}
请注意,独立的 JavaScript 代码文件一般使用 js 扩展名,而且不需要使用 script 元素定义。下面的代码在 /index.php 页面中引用这个文件。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>HTML5 页面结构</title> </head> <body> <a href="javascript:sayHello();">Hello</a> <br> <button onclick="sayHello();">Hello</button> </body> </html> <script defer src="/demo/js/test.js"></script>页面执行效果与图 3 相同。
本例中,使用 script 元素的 src 属性引用了 JavaScript 文件,另一个属性是 defer,它表示延时执行代码,只有页面元素完全解析后再执行 JavaScript 代码,这样可以避免引用未加载元素所产生的错误。另一个相关的属性是 async,其含义为代码文件加载完成后立即执行。
defer 和 async 属性是 HTML5 标准中新增的属性,可以根据代码的实际用途选择使用。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: