HTML <a>标签用法详解
在 HTML 中,建立超链接所使用的 HTML 标签为 <a>。
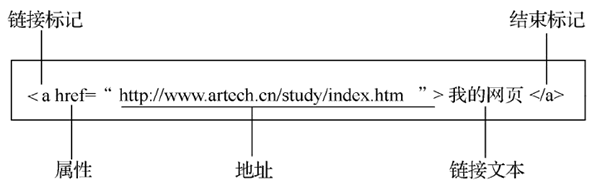
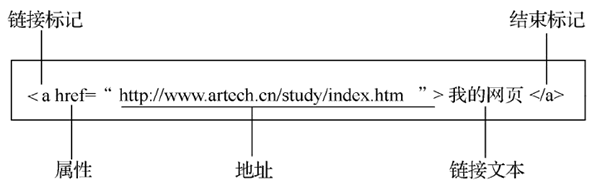
超链接有两个要素:设置为超链接的文本内容和超链接所指向的目标地址。基本的超链接结构如下图所示。

图 1 基本的超链接结构
例如下面的代码:
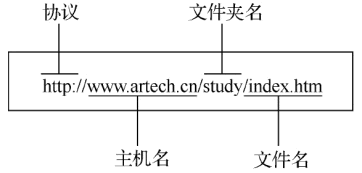
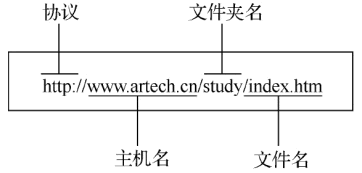
URL 由 4 部分构成:协议、主机名、文件夹名和文件名,如下图所示:

图 2 URL的格式
互联网的应用种类繁多,网页只是其中之一。协议是用来标示应用的种类的。通常通过浏览器浏览网页的协议都是 HTTP(hyper text transfer protocol,超文本传输协议),因此通常网页的地址都以 http:// 开头。
www.artech.cn 为主机名,表示文件存在于哪台服务器上主机名可以通过 IP(internet protocol,互联网协议)地址或者域名来表示。
确定主机名以后,还需要说明文件存在于这台服务器的哪个文件夹中。这里,文件夹可以分为多个层级。
最后就是确定目标文件的文件名,网页文件通常以 .htm 或者 .html 为扩展名。
外部 URL 就是如下图所示的那样,包含文件的所有信息,就像我们在浏览器中访问一个网站中的某个页面时所需的网址。
内部 URL 指向相对于原文件的同一网站或者同一文件夹中的文件。内部 URL 通常仅包含文件夹名和文件名,有时甚至仅有文件名。内部 URL 又可以分为两种:
在下面的实例中,第 1 个超链接使用的是外部 URL;第 2 个超链接使用的是相对于网站根目录的 URL,也就是链接到了原文件所在网站的根目录下的 02.html;第 3 个超链接使用的是相对于文件(即原文件所在文件夹的父文件夹下面的 sub 文件夹中的 03.html 文件)的 URL。
请看下面的实例:
将 target 属性设置为"_blank",就会自动打开一个新窗口来显示目标页面。例如下面的代码。
超链接有两个要素:设置为超链接的文本内容和超链接所指向的目标地址。基本的超链接结构如下图所示。

图 1 基本的超链接结构
例如下面的代码:
<html>
<head>
<title>超链接</title>
</head>
<body>
单击<a href=1.html>这里</a>链接到一个图片网页
</body>
</html>
<a> 标签中的内容就是在网页中被设置为超链接的内容。href 属性是必要属性,用来放置超链接的目标地址,其可以是本网站内部的某个 HTML 文件,也可以是外部网站某个网页的 URL。<a>标签URL的格式
每个文档在互联网上都有唯一的地址,该地址的全称为“统一资源定位符”(uniform resource locator,URL)。URL 由 4 部分构成:协议、主机名、文件夹名和文件名,如下图所示:

图 2 URL的格式
互联网的应用种类繁多,网页只是其中之一。协议是用来标示应用的种类的。通常通过浏览器浏览网页的协议都是 HTTP(hyper text transfer protocol,超文本传输协议),因此通常网页的地址都以 http:// 开头。
www.artech.cn 为主机名,表示文件存在于哪台服务器上主机名可以通过 IP(internet protocol,互联网协议)地址或者域名来表示。
确定主机名以后,还需要说明文件存在于这台服务器的哪个文件夹中。这里,文件夹可以分为多个层级。
最后就是确定目标文件的文件名,网页文件通常以 .htm 或者 .html 为扩展名。
<a>标签URL的类型
超链接的 URL 可以分为两种类型:外部 URL 和内部 URL。外部 URL 就是如下图所示的那样,包含文件的所有信息,就像我们在浏览器中访问一个网站中的某个页面时所需的网址。
内部 URL 指向相对于原文件的同一网站或者同一文件夹中的文件。内部 URL 通常仅包含文件夹名和文件名,有时甚至仅有文件名。内部 URL 又可以分为两种:
- 相对于文件的 URL,这种 URL 以链接的原文件为起点;
- 相对于网站根目录的 URL,这种 URL 以网站的根目录为起点。
在下面的实例中,第 1 个超链接使用的是外部 URL;第 2 个超链接使用的是相对于网站根目录的 URL,也就是链接到了原文件所在网站的根目录下的 02.html;第 3 个超链接使用的是相对于文件(即原文件所在文件夹的父文件夹下面的 sub 文件夹中的 03.html 文件)的 URL。
<html>
<head>
<title>超链接</title>
</head>
<body>
单击<a href= "http://www.artech.cn/01.html">链接01</a>链接到第1个网页。
单击<a href= "/02.html">链接02</a>链接接到第2个网页。
单击<a href= "../sub/03.html">链接03</a>链接到第3个网页。
</body>
</html>
设置图片的超链接
图片的超链接的建立和文字的超链接的建立基本类似,也是通过 <a> 标签来实现的,只需要把原来的链接文字换成相应的图片即可。请看下面的实例:
<html>
<head>
<title>图片的超链接</title>
</head>
<body>
<a href=1.html><img src=pic.jpg></a><br>
单击该图片放大
</body>
</html>
设置以新窗口显示链接页面
在默认情况下,当单击链接的时候,目标页面还是在同一个窗口中显示。如果要在单击某个链接以后打开一个新的浏览器窗口,并在这个新窗口中显示目标页面,就需要在 <a> 标签中设置 target 属性。将 target 属性设置为"_blank",就会自动打开一个新窗口来显示目标页面。例如下面的代码。
<html>
<head>
<title>以新窗口方式打开</title>
</head>
<body>
以<a href="1.html" target="_blank">新窗口</a>方式打一个网页
</body>
</html>
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: