首页 > 编程笔记 > JavaScript笔记
阅读:98
jQuery val()的用法(附带实例)
jQuery 提供了 3 种对元素值进行操作的方法,如下表所示。
【实例】设置并获取多行列表框的值。
1) 创建一个名为 index.html 的文件,在该文件的 <head> 标记中使用下面的语句引入 jQuery 库。
2) 在页面的 <body> 标记中添加一个包含 3 个列表项的可多选的多行列表框,默认后两个列表项被选中。代码如下:
3) 在引入 jQuery 库的代码下方编写 jQuery 代码,应用 val() 方法获取该多行列表框的值。具体代码如下:

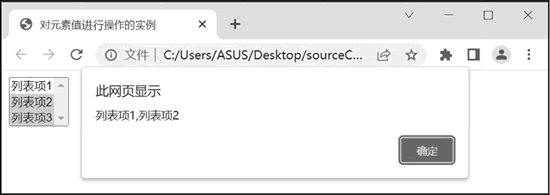
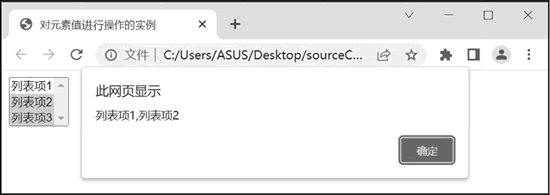
图 1 获取多行列表框的值
| 方法 | 说明 | 示例 |
|---|---|---|
| val() | 用于获取第 1 个匹配元素的当前值,返回值可能是一个字符串,也可能是一个数组。例如,当匹配的 <select> 元素有两个选中值时,返回结果是一个数组 | $("#username").val(); //获取 id 属性值为 username 的元素的值 |
| val(val) | 用于设置所有匹配元素的值 | $("input:text").val("新值"); //为所有文本框设置值 |
| val(arrVal) | 用于为<check>、<select>和<radio>等元素设置值,参数为字符串数组 | $("select").val(['列表项 1','列表项 2']); //为下拉列表框设置多选值 |
【实例】设置并获取多行列表框的值。
1) 创建一个名为 index.html 的文件,在该文件的 <head> 标记中使用下面的语句引入 jQuery 库。
<script type="text/javascript" src="../js/jquery-3.6.4.min.js"></script>
2) 在页面的 <body> 标记中添加一个包含 3 个列表项的可多选的多行列表框,默认后两个列表项被选中。代码如下:
<select name="like" size="3" multiple="multiple" id="like"> <option>列表项 1</option> <option selected="selected">项 2</option> <option selected="selected">项 3</option> </select>
3) 在引入 jQuery 库的代码下方编写 jQuery 代码,应用 val() 方法获取该多行列表框的值。具体代码如下:
<script type="text/javascript">
$(document).ready(function() {
$("select").val(['项 1','项 2']);
alert($("select").val());
});
</script>
运行本实例,将显示下图所示的效果:
图 1 获取多行列表框的值
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: