CSS visibility属性的用法(附带实例)
CSS 中的 visibility 属性定义元素的可见方式,属性值包括:
元素正常显示时使用的就是 visible 值,下面的代码演示了 hidden 值的应用。

下面的代码演示了在表格中如何折叠一行,使其不显示:

- visible:默认值,元素正常显示。
- hidden:元素隐藏,但保留元素的位置。
- collapse:在表中收起列或行。与 display 属性中的 none 值显示效果相似。
元素正常显示时使用的就是 visible 值,下面的代码演示了 hidden 值的应用。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#div3 {visibility:hidden;}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div id="div4">div4</div>
<div id="div5">div5</div>
</body>
</html>
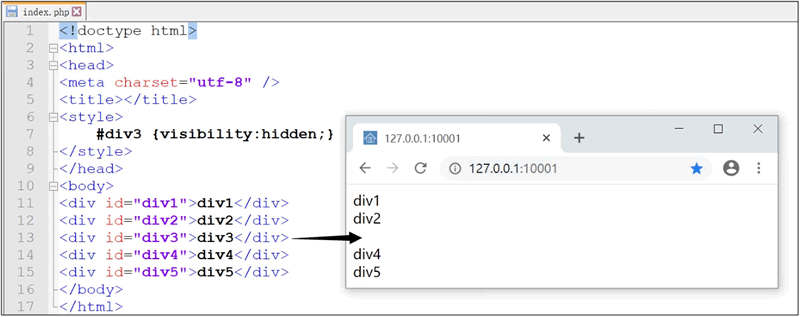
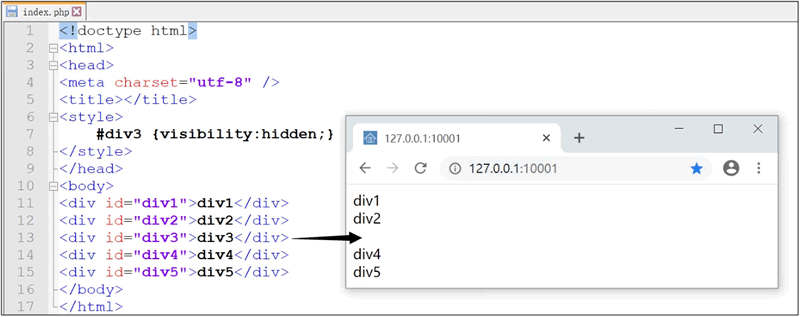
页面显示效果见下图:
下面的代码演示了在表格中如何折叠一行,使其不显示:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#row2 {visibility:collapse;}
</style>
</head>
<body>
<table>
<tr id="row1"><td>1</td><td>2</td></tr>
<tr id="row2"><td>3</td><td>4</td></tr>
<tr id="row3"><td>5</td><td>6</td></tr>
</table>
</body>
</html>
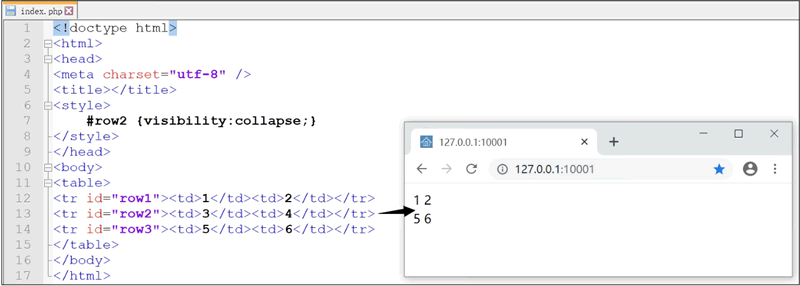
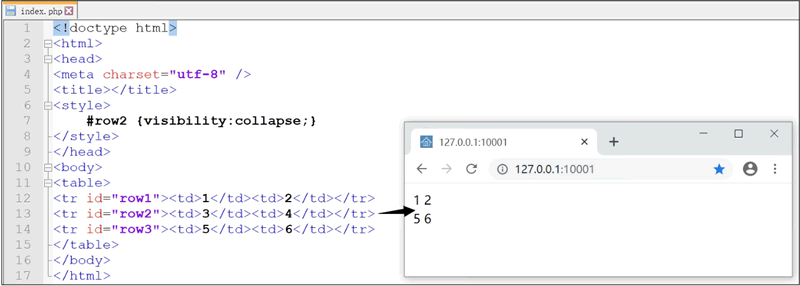
页面显示效果见下图:
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: