CSS :default用法详解
CSS :default 伪类选择器只能作用在表单元素上,表示处于默认状态的表单元素。
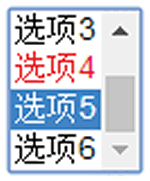
举个例子,一个下拉框可能有多个选项,我们会默认使某个 <option> 处于 selected 状态,此时这个 <option> 可以看成处于默认状态的表单元素(如下面示意代码中的“选项4”),理论上 :default 伪类选择器可以匹配。

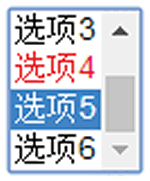
图 1 默认“选项4”是红色的
IE 浏览器不支持 :default 伪类。移动端可以放心使用 :default 伪类,不用考虑 IE 浏览器的桌面端项目也可以用。
下面介绍 :default 伪类的一些细节。
JavaScript 的快速修改不会影响 :default 伪类。测试代码如下:

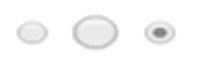
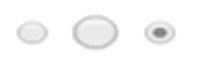
图 2 单选按钮选中和放大效果
如果 <option> 没有设置 selected 属性,浏览器会默认呈现第一个 <option>,此时 :default 伪类不会匹配第一个 <option>。
例如:

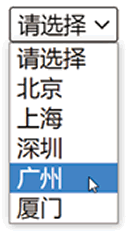
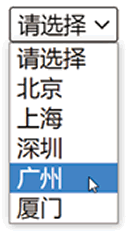
图 3 “请选择”没有变红
因此,要想 :default 伪类匹配,selected 必须为 true。同样,对于单复选框,checked 属性值也必须为 true。
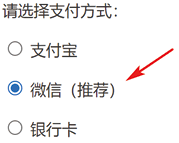
例如,某产品有多个支付选项,其中商家推荐使用微信支付,如下图所示。

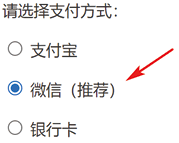
图 4 “推荐”字样显示
以前的做法是默认选中微信支付选项,并在后面加上“(推荐)”。这样实现有一个缺点:如果以后要改变推荐的支付方式,需要修改单选框的 checked 属性和“(推荐)”文字的位置。
有了 :default 伪类,可以让它变得更加简洁,也更容易维护。使用如下 CSS 代码和 HTML 代码就可以实现图 4 所示的效果:
举个例子,一个下拉框可能有多个选项,我们会默认使某个 <option> 处于 selected 状态,此时这个 <option> 可以看成处于默认状态的表单元素(如下面示意代码中的“选项4”),理论上 :default 伪类选择器可以匹配。
<select multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option selected>选项4</option> <option>选项5</option> <option>选项6</option> </select>假设CSS代码如下:
option:default {
color: red;
}
则我们选择其他选项,就可以看到默认“选项4”是红色的,效果如下图所示。
图 1 默认“选项4”是红色的
IE 浏览器不支持 :default 伪类。移动端可以放心使用 :default 伪类,不用考虑 IE 浏览器的桌面端项目也可以用。
:default伪类的作用与细节
CSS :default 伪类的作用是让用户在选择一组数据时知道默认选项是什么,否则一旦选项增多,就不知道默认选项是哪一个了。这是一种体验增强特性。虽然它的作用不是特别强大,但是关键时刻很有用。下面介绍 :default 伪类的一些细节。
JavaScript 的快速修改不会影响 :default 伪类。测试代码如下:
:default {
transform: scale(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>
也就是说,HTML 是将第二个单选框放大 1.5 倍,然后瞬间将第三个单选框设置为选中,结果发现即使切换速度特别快,哪怕是几乎无延迟的 JavaScript 修改,:default 伪类选择器的渲染也不受影响。实际渲染效果如下图所示。
图 2 单选按钮选中和放大效果
如果 <option> 没有设置 selected 属性,浏览器会默认呈现第一个 <option>,此时 :default 伪类不会匹配第一个 <option>。
例如:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>
结果第一个 <option> 没有变成红色,如下图所示。
图 3 “请选择”没有变红
因此,要想 :default 伪类匹配,selected 必须为 true。同样,对于单复选框,checked 属性值也必须为 true。
:default伪类的实际应用
虽然 :default 伪类用来标记默认状态,以避免选择混淆,但实际上,它更有实用价值的应用应该是“推荐标记”。例如,某产品有多个支付选项,其中商家推荐使用微信支付,如下图所示。

图 4 “推荐”字样显示
以前的做法是默认选中微信支付选项,并在后面加上“(推荐)”。这样实现有一个缺点:如果以后要改变推荐的支付方式,需要修改单选框的 checked 属性和“(推荐)”文字的位置。
有了 :default 伪类,可以让它变得更加简洁,也更容易维护。使用如下 CSS 代码和 HTML 代码就可以实现图 4 所示的效果:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
由于 :default 伪类的匹配不受之后 checked 属性值变化的影响,因此“(推荐)”会一直跟在“微信”的后面,功能不会发生变化。这样做之后维护更方便了,例如,如果以后想将推荐支付方式更换为“支付宝” ,则直接设置“支付宝”对应的 <input> 单选框为 checked 状态即可,“(推荐)”文字会自动跟在“支付宝”的后面,整个过程我们只需要修改一处代码。 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: