CSS :modal伪类的用法(新手必看)
在 Web 领域,modal 常被称为模态,表示当前唯一可交互的元素,例如原生的 <dialog> 弹框或者全屏状态元素就符合模态的概念。而 :modal 伪类就可以匹配这个唯一可交互的元素。
假设页面中有如下弹框和按钮元素:

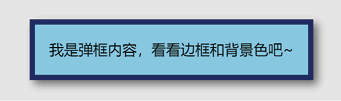
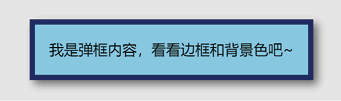
图 1 :modal伪类设置下的弹框样式
需要注意的是,并不是只要弹框出现,:modal 伪类就会匹配,而是只有运行 showModal() 方法而出现的弹框才会匹配。
例如,我们运行 dialog.show() 显示的弹框元素,就不会匹配 :modal 伪类,此时的弹框依然是白底黑框的默认样式,效果如下图所示。

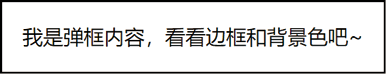
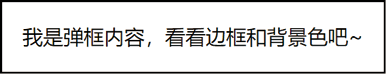
图 2 show()方法显示的弹框无法匹配:modal伪类
从上面的例子就可以看出 :modal 伪类的作用,它可以用来区分弹框是以模态层显示(层级最高)的还是以普通的浮层显示的。
目前所有现代浏览器都已经支持 :modal 伪类,并且是在同一时期开始支持,浏览器正式支持的最低版本是 Chrome 105+、Firefox 103+、Safari 15.6+。
假设页面中有如下弹框和按钮元素:
<dialog id="dialog">我是弹框内容,看看边框和背景色吧~</dialog> <button id="button" onclick="dialog.showModal();">点击我显示弹框</button>则下面的 CSS 就可以让弹框元素的边框和背景色大变样:
:modal {
border: 5px solid darkblue;
background-color: skyblue;
box-shadow: 4px 4px 8px #0008;
}
如果我们点击按钮,则页面会出现类似下图的效果。
图 1 :modal伪类设置下的弹框样式
需要注意的是,并不是只要弹框出现,:modal 伪类就会匹配,而是只有运行 showModal() 方法而出现的弹框才会匹配。
例如,我们运行 dialog.show() 显示的弹框元素,就不会匹配 :modal 伪类,此时的弹框依然是白底黑框的默认样式,效果如下图所示。

图 2 show()方法显示的弹框无法匹配:modal伪类
从上面的例子就可以看出 :modal 伪类的作用,它可以用来区分弹框是以模态层显示(层级最高)的还是以普通的浮层显示的。
目前所有现代浏览器都已经支持 :modal 伪类,并且是在同一时期开始支持,浏览器正式支持的最低版本是 Chrome 105+、Firefox 103+、Safari 15.6+。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: