CSS :first-of-type和:last-of-type的用法
:first-of-type 表示当前第一个标签类型的元素。例如:

图 1 :first-of-type伪类匹配首个标签类型的元素
如果有如下 HTML 代码:

图 2 :first-of-type伪类只匹配首个标签类型的元素
:last-of-type 伪类的语法和匹配规则与 :first-of-type 的类似,区别在于,:last-of-type 伪类匹配最后一个同类型的标签元素。例如:

图 3 :last-of-type伪类匹配最后一个标签类型的元素
dl > :first-of-type {
color: deepskyblue;
font-style: italic;
}
<dl>
<dt>标题</dt>
<dd>内容</dd>
</dl>
结果 :first-of-type 伪类匹配了 <dt> 和 <dd> 元素,文字表现为深天蓝色倾斜体,如下图所示:
图 1 :first-of-type伪类匹配首个标签类型的元素
如果有如下 HTML 代码:
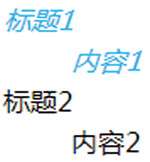
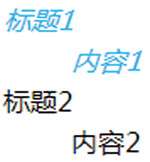
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容2</dd> </dl>其中有多个 <dt> 和 <dd> 元素,则对于后面的 <dt> 和 <dd> 元素,:first-of-type 伪类不会匹配,文字表现为默认的黑色且非倾斜体,如下图所示:

图 2 :first-of-type伪类只匹配首个标签类型的元素
:last-of-type 伪类的语法和匹配规则与 :first-of-type 的类似,区别在于,:last-of-type 伪类匹配最后一个同类型的标签元素。例如:
dl > :last-of-type {
color: deepskyblue;
font-style: italic;
}
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容2</dd>
</dl>
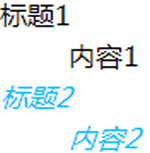
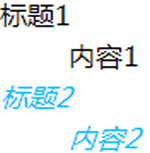
结果最后面的 <dt> 和 <dd> 元素中的文字为倾斜体,如下图所示:
图 3 :last-of-type伪类匹配最后一个标签类型的元素
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: