首页 > 编程笔记 > JavaScript笔记
阅读:330
JavaScript window对象的用法(非常详细,附带实例)
window 对象代表浏览器打开的窗口,它是 JavaScript 访问浏览器窗口的一个接口。
window 对象是全局对象,定义在全局作用域中的变量、函数都会自动成为 window 对象的属性和方法。window 对象在调用时可以省略,前面学习的对话框都属于 window 对象方法,例如 alert、prompt 等。
window 对象的常用属性如下表所示:
例如:
使用 onload 事件可以把 JavaScript 代码写在页面元素上方,否则会出现获取不到元素的情况。
提示,在页面生命周期内,有两个非常重要的事件:第一个是 DOMContentLoaded,第二个是 onload。DOMContentLoaded 表示 DOM 已经加载完成,此时可以为 DOM 元素绑定事件等。因此,DOMContentLoaded 事件比 onload 事件先被触发。
例如:
单击“删除”按钮,程序在 Chrome 浏览器中的运行结果如下图所示:

相应地,clearInterval 方法用于取消由 setInterval 方法设定的定时执行操作。语法格式如下:
例如:
第 8 行代码通过调用 setInterval 方法设置了定时器,每隔 1 秒改变一次按钮显示内容;第 11 代码设置当 time 等于 0 时,停止定时器。单击“获取验证码”按钮,程序在 Chrome 浏览器中的运行结果如下图所示。

相对应地,clearTimeout 方法用于取消由 setTimeout() 方法设置的定时操作。语法格式如下:
例如:
程序在 Chrome 浏览器中的运行结果如下图所示。

值得一提的是,setTimeout 和 setInterval 是异步执行的。示例代码如下:
window 对象是全局对象,定义在全局作用域中的变量、函数都会自动成为 window 对象的属性和方法。window 对象在调用时可以省略,前面学习的对话框都属于 window 对象方法,例如 alert、prompt 等。
window 对象的常用属性如下表所示:
| 属性 | 描述 |
|---|---|
| document | 引用document对象 |
| history | 引用history对象 |
| location | 引用location对象 |
| navigator | 引用navigator对象 |
| screen | 引用screen对象 |
JavaScript window对象的常用事件
window 对象的常用事件如下表所示:| 事件 | 描述 |
|---|---|
| onload | 页面或图像加载完成后立即触发 |
| onscroll | 在浏览器窗口内移动文档的位置时触发 |
1) onload事件
onload 事件在整个页面及所有依赖资源(如样式表和图片)都已完成加载时触发。例如:
<script>
window.onload = function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
}
</script>
</head>
<body>
<button>点击</button>
</body>
第 2 行代码为 window 对象绑定了 onload 事件及其处理程序。功能是当页面加载完毕后,获取页面中的 button 元素,并给 button 绑定单击事件及其处理程序。使用 onload 事件可以把 JavaScript 代码写在页面元素上方,否则会出现获取不到元素的情况。
提示,在页面生命周期内,有两个非常重要的事件:第一个是 DOMContentLoaded,第二个是 onload。DOMContentLoaded 表示 DOM 已经加载完成,此时可以为 DOM 元素绑定事件等。因此,DOMContentLoaded 事件比 onload 事件先被触发。
2) scroll事件
scroll 事件用于在浏览器窗口内移动文档的位置时触发。
window.onscroll = function () {
console.log(document.body.scrollTop || document.documentElement.scrollTop);
}
上面代码可以跟踪文档位置变化,输出页面滚动条在垂直方向上的偏移量。JavaScript window对象的常用方法
window 对象的常用方法如下表所示:| 方法 | 描述 |
|---|---|
| alert | 显示带有一段消息和一个“确定”按钮的警告框 |
| confirm | 显示带有一段消息以及“确定”按钮和“取消”按钮的对话框 |
| prompt | 显示可提示用户输入的对话框 |
| setInterval | 按照指定的周期(以毫秒计)来调用函数或计算表达式(定时器) |
| clearInterval | 取消由setInterval()设置的定时操作 |
| setTimeout | 在指定的毫秒数后调用函数或计算表达式(延时器) |
| clearTimeout | 取消由setTimeout()方法设置的定时操作 |
| scrollTo | 将文档滚动到指定坐标。常用于页面返回顶部、滚动加载等场景 |
1) confirm方法
confirm 方法用于显示一个带有指定消息、“确定”按钮和“取消”按钮的对话框。语法格式如下:confirm(message)
- 参数描述:弹出的对话框中显示的纯文本。
- 返回值:单击“确定”按钮,返回 true;单击“取消”按钮,返回 false。
例如:
<script>
window.onload = function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
if (window.confirm("确认删除吗?")) {
console.log('执行删除操作');
} else {
console.log('取消了删除操作');
}
})
}
</script>
</head>
<body>
<button>删除</button>
</body>
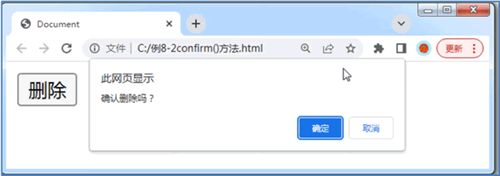
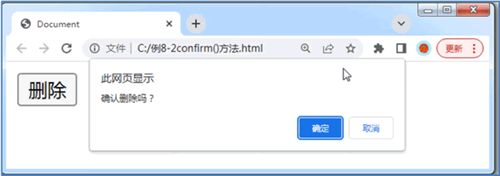
第 5 行代码调用 window 对象的 confirm 方法,window 可以省略。此时,页面弹出一个对话框,询问用户是否确认删除:
- 如果用户单击“确定”按钮,则在控制台中输出“执行删除操作”;
- 如果单击“取消”按钮,则在控制台中输出“取消了删除操作”。
单击“删除”按钮,程序在 Chrome 浏览器中的运行结果如下图所示:

2) setInterval方法
setInterval 方法按照指定的周期(以毫秒计)来调用函数或计算表达式。语法格式如下:setInterval(code, millisec)
- 参数描述:code 代表要调用的函数或要执行的代码;millisec 代表周期性执行或调用 code 之间的时间间隔(以毫秒计)。
- 返回值:一个可以传递给 window.clearInterval() 从而取消对 code 的周期性执行的 ID 值。
相应地,clearInterval 方法用于取消由 setInterval 方法设定的定时执行操作。语法格式如下:
clearInterval(id_of_setinterval)
- 参数描述:由 setInterval() 返回的 ID 值。
- 返回值:undefined。
例如:
手机号:<input type="number" value="159****8521"><br>
验证码:<input type="number">
<button>获取验证码</button>
<script>
var btn = document.querySelector('button');
var time = 60;
btn.addEventListener('click', function() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '获取验证码';
time = 60;
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
})
</script>
</body>
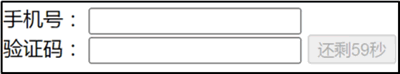
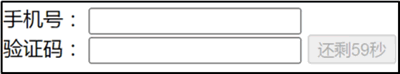
程序的功能是单击“获取验证码”按钮后,该按钮禁用,同时按钮里面的内容会变化,每隔 1 秒显示一个内容,如“还剩50秒”。当还剩 0 秒时,按钮内容设置为“获取验证码”,解除按钮禁用,用户可以继续单击按钮重复上述过程。第 8 行代码通过调用 setInterval 方法设置了定时器,每隔 1 秒改变一次按钮显示内容;第 11 代码设置当 time 等于 0 时,停止定时器。单击“获取验证码”按钮,程序在 Chrome 浏览器中的运行结果如下图所示。

3) setTimeout方法
setTimeout方法用于在指定的毫秒数后调用函数或计算表达式。语法格式如下:setTimeout(code, millisec)
- 参数描述:code 代表要调用的函数或要执行的代码;millisec 代表需要等待的时间(以毫秒计)。
- 返回值:一个可以传递给 window.clearTimeout 从而取消对 code 执行的 ID 值。
相对应地,clearTimeout 方法用于取消由 setTimeout() 方法设置的定时操作。语法格式如下:
clearTimeout (id_of_setTimeout)
- 参数描述:setTimeout() 返回的 ID 值。
- 返回值:undefined。
例如:
<img src="ad.jpg" width="25%"><br>
<button>取消定时隐藏</button>
<script>
var ad = document.querySelector('.ad');
var btn = document.querySelector('button');
var t = setTimeout(function () {
ad.style.display = 'none';
}, 5000);
btn.onclick = function () {
clearTimeout(t);
}
</script>
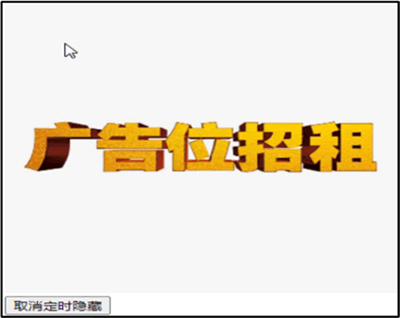
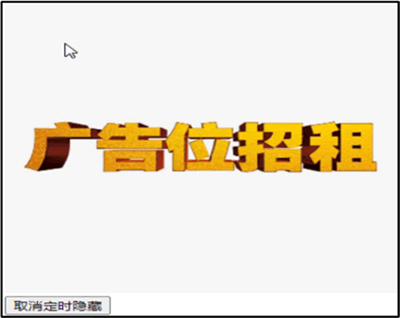
程序的功能是页面中的图片在 5 秒后自动隐藏,单击“取消定时隐藏”按钮可取消定时隐藏:
- 第 6 行代码通过调用 setTimeout 方法设置了定时器,等待 5 秒后设置图片的 display 属性为 none,将之隐藏;
- 第 9 行代码为“取消定时隐藏”按钮绑定单击事件及其处理程序,用户单击该按钮时取消定时器。
程序在 Chrome 浏览器中的运行结果如下图所示。

值得一提的是,setTimeout 和 setInterval 是异步执行的。示例代码如下:
console.log(1);
setTimeout(function() {console.log(2)}, 0); // 延迟时间为 0,表示立即执行
console.log(3);
上面代码的输出依次是 1、3、2。因为 JavaScript 中的同步任务都是放在主线程中优先执行,而异步任务则放在任务队列中等待所有同步任务执行完毕再开始执行。 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: