GitHub Travis CI工具介绍(提供持续集成服务)
Travis CI 是一款免费服务,专门托管面向开源开发组织的 CI(Continuous Integration,持续集成)。
CI 是 XP(Extreme Programming,极限编程)的实践之一。近年来人们普遍使用 Jenkins 等软件来实现这一目的。
让 CI 软件监视仓库,可以在开发者发送提交后立刻执行自动测试或构建。通过持续执行这样一个操作,可以检测出开发者意外发送的提交或无意的逻辑偏差,让代码保持在一定质量以上。
如果各位正在通过 GitHub 发布代码,建议使用 Travis CI。Travis CI 支持 Ruby、PHP、Perl、Python、Java、JavaScript 等 Web 相关的语言。
一般情况下,只要在仓库中添加 .travis.yml 这样一个 Travis CI 专用的文 件,Travis CI 就与 GitHub 集成了。

图 1 通过 Travis WebLint 检测配置是否正常
如果配置文件的描述有误,在实际启动 CI 后会返回错误结果,但此时人们往往搞不清问题出在哪里。所以在开始使用 CI 之前请务必进行这项检测。
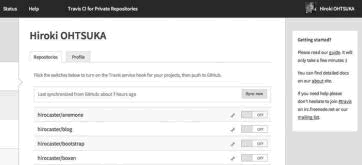
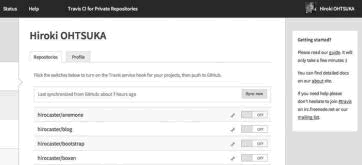
现在我们把鼠标指针移动到头像上,点击 Accounts 跳转至下图所示的页面。页面下部是我们的仓库列表。我们只要将仓库名右侧的开关置为 ON,就可以对该仓库应用 Travis CI。

图 2 Accounts
访问 GitHub 的 Webhooks & Services 页面(图 3),点击 Configure services 后从列表中选择 Travis,我们就能看到 Travis 的设置了。

图 3 Hook 的测试
点击 Test Hook 按钮,Travis CI 端会对这个仓库进行试验性的自动测试。现在我们再回到 Travis CI,查看自动测试是否正常执行。如果所执行内容与我们设置的相同,那么这次设置就算完成了。
今后,向 GitHub 的 push 操作将会自动触发 Travis CI 端的自动测试。
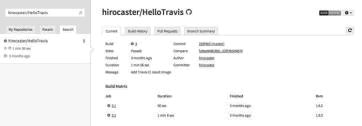
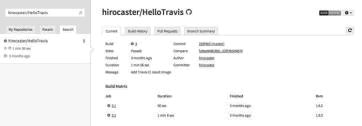
这个仓库在 Travis CI 端的 URL 为 https://travis-ci.org/用户名/仓库名。用户可以在这个页面查看自动测试的执行情况。另外,跳转至 Travis CI 首页直接搜索自己的用户名等信息,也可以查询到测试的执行情况(图 4)。

图 4 测试的执行情况
在 .travis.yml 中写入设置,还可以通过邮件或 IRC(Internet Relay Chat,多人在线交谈系统)接收 Travis CI 的执行结果。漏掉结果有百害而无一利,所以设置时一定要选择自己经常关注的地方。具体设置方法请参考官方文档。

图 5 Travis CI 的状态图
绿色的图片表示仓库内代码顺利通过了测试,相反红色的图片表示仓库没有通过测试,证明仓库很可能存在某种问题。将执行结果显示在 README.md 中,既可以显示仓库的健全性,又可以防止自己遗漏 Travis CI 的结果,一举两得。
如果采用了 Markdown 语法,只需按下面格式进行描述。
CI 是 XP(Extreme Programming,极限编程)的实践之一。近年来人们普遍使用 Jenkins 等软件来实现这一目的。
让 CI 软件监视仓库,可以在开发者发送提交后立刻执行自动测试或构建。通过持续执行这样一个操作,可以检测出开发者意外发送的提交或无意的逻辑偏差,让代码保持在一定质量以上。
如果各位正在通过 GitHub 发布代码,建议使用 Travis CI。Travis CI 支持 Ruby、PHP、Perl、Python、Java、JavaScript 等 Web 相关的语言。
Travis CI实际应用
现在让我们来设置自己的仓库,让它可以使用 Travis CI。一般情况下,只要在仓库中添加 .travis.yml 这样一个 Travis CI 专用的文 件,Travis CI 就与 GitHub 集成了。
1) 编写配置文件
我们以在 Ruby on Rails 上应用 RSpec 为例,编写 .travis.yml 文件。
language:ruby
rvm:
147
- 1.9.2
- 1.9.3
script:bundle exec rspec spec
- 所使用语言
- 版本
- 执行测试的相关命令
将这个文件放置到仓库的路径下再 push 给 GitHub 端,我们就基本完成了使用 Travis CI 的准备工作。如果各位使用其他种类的语言,请参考官方网站的相关文档,基本的设置方法不变。
2) 检测配置文件是否有问题
Travis CI 专门提供了 Travis WebLint 供用户检测 .travis.yml 文件是否存在问题。检测时只需指定仓库,如果发现问题会出现下图中的页面。
图 1 通过 Travis WebLint 检测配置是否正常
如果配置文件的描述有误,在实际启动 CI 后会返回错误结果,但此时人们往往搞不清问题出在哪里。所以在开始使用 CI 之前请务必进行这项检测。
3) 与GitHub集成
现在让我们访问 Travis CI 的网站,点击右上角的 Sign in with GitHub。输入 GitHub 的用户名与密码后,会通过 GitHub 进行认证。认证完毕再回到这个页面,之前显示 Sign in with GitHub 的地方就变成了用户的 GitHub 信息。现在我们把鼠标指针移动到头像上,点击 Accounts 跳转至下图所示的页面。页面下部是我们的仓库列表。我们只要将仓库名右侧的开关置为 ON,就可以对该仓库应用 Travis CI。

图 2 Accounts
访问 GitHub 的 Webhooks & Services 页面(图 3),点击 Configure services 后从列表中选择 Travis,我们就能看到 Travis 的设置了。

图 3 Hook 的测试
点击 Test Hook 按钮,Travis CI 端会对这个仓库进行试验性的自动测试。现在我们再回到 Travis CI,查看自动测试是否正常执行。如果所执行内容与我们设置的相同,那么这次设置就算完成了。
今后,向 GitHub 的 push 操作将会自动触发 Travis CI 端的自动测试。
这个仓库在 Travis CI 端的 URL 为 https://travis-ci.org/用户名/仓库名。用户可以在这个页面查看自动测试的执行情况。另外,跳转至 Travis CI 首页直接搜索自己的用户名等信息,也可以查询到测试的执行情况(图 4)。

图 4 测试的执行情况
在 .travis.yml 中写入设置,还可以通过邮件或 IRC(Internet Relay Chat,多人在线交谈系统)接收 Travis CI 的执行结果。漏掉结果有百害而无一利,所以设置时一定要选择自己经常关注的地方。具体设置方法请参考官方文档。
4) 将Travis CI的结果添加至README.md
各位在查看 GitHub 端仓库的 README.md 文件时,不知有没有见到过像图 5 中“build passing”那种绿色或红色的图片。这就是刚才 Travis CI 的执行结果。
图 5 Travis CI 的状态图
绿色的图片表示仓库内代码顺利通过了测试,相反红色的图片表示仓库没有通过测试,证明仓库很可能存在某种问题。将执行结果显示在 README.md 中,既可以显示仓库的健全性,又可以防止自己遗漏 Travis CI 的结果,一举两得。
如果采用了 Markdown 语法,只需按下面格式进行描述。
[](http://travis-ci.org/用户名/仓库名)
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: