CSS :visited伪类用法详解
如果希望让用户知道某个链接已访问并使用其他不同的颜色表示,则纵观整个 Web 领域,只有 :visited 伪类可以担此重任。
现在大家开发的 Web 产品多重交互,偏应用,链接大多当按钮用,页面是否访问过并不重要,因此很少有机会使用 :visited 伪类。但如果是那种有很多链接的门户网站,或是有很多链接的小说目录页、漫画目录页,标记哪些链接用户访问过就很重要,此时,就不得不借助 :visited 伪类了。
同时,:visited 伪类可以说是怪癖最多的伪类,这些怪癖设计的原因都是出于安全考虑。接下来我们将深入这些怪癖,好好了解一下 :visited 伪类的诸多有趣特性。
:visited 伪类不支持 ::before 和 ::after 这些伪元素。例如,我们希望使用文字标记已访问的链接,如下:
不过好在 :visited 伪类支持子选择器,但它所能控制的 CSS 属性和 :visited 一样,即那几个和颜色相关的 CSS 属性,也不支持 ::before 和 ::after 这些伪元素。
例如:

图 1 'visited'文字变为淡天蓝色
于是,我们就可以通过下面这种方法实现在访问过的链接文字后面加上一个 visited 字样。HTML 代码如下:

图 2 在文字后面显示'visited'字样
例如:

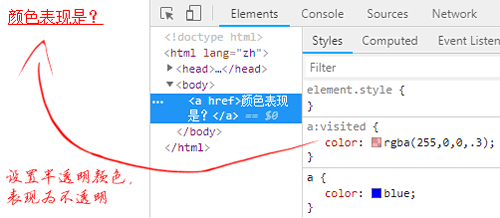
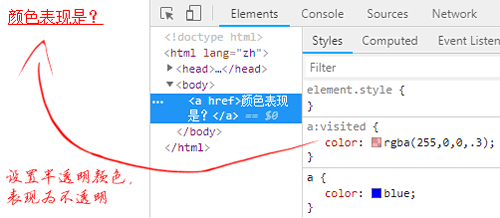
图 3 完全不透明颜色示意

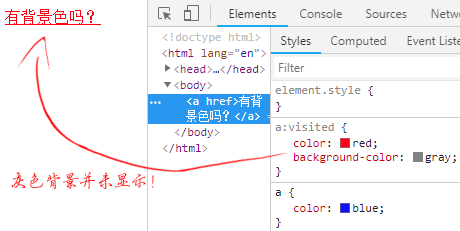
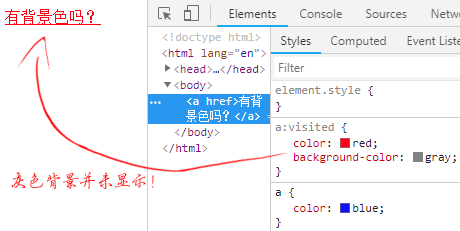
图 4 没有显示背景色
因为 :visited 伪类选择器中的色值只能重置,而不能凭空设置。我们将前面的 CSS 修改成下面的 CSS:

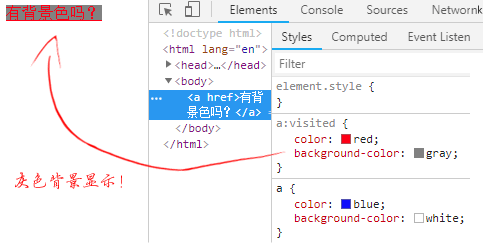
图 5 灰色背景色呈现
也就是说,需要有一个默认背景色,这样我们的链接元素在匹配 :visited 的时候才会呈现背景色。
已知 CSS 代码如下:

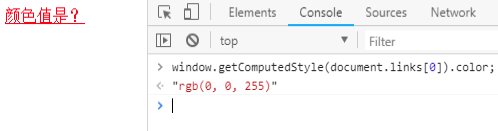
图 6 获取的色值是蓝色,而非呈现的红色
现在大家开发的 Web 产品多重交互,偏应用,链接大多当按钮用,页面是否访问过并不重要,因此很少有机会使用 :visited 伪类。但如果是那种有很多链接的门户网站,或是有很多链接的小说目录页、漫画目录页,标记哪些链接用户访问过就很重要,此时,就不得不借助 :visited 伪类了。
同时,:visited 伪类可以说是怪癖最多的伪类,这些怪癖设计的原因都是出于安全考虑。接下来我们将深入这些怪癖,好好了解一下 :visited 伪类的诸多有趣特性。
1、支持的CSS属性有限
:visited 伪类选择器支持的 CSS 属性很有限,目前仅支持下面这些 CSS 属性:color、background-color、border-color、border-bottom-color、border-left-color、border-right-color、border-top-color、column-rule-color 和 outline-color。:visited 伪类不支持 ::before 和 ::after 这些伪元素。例如,我们希望使用文字标记已访问的链接,如下:
/* 注意,不支持 */
a:visited::after { content: 'visited'; }
很遗憾,想法虽好,但没有任何浏览器会支持,请放弃这种想法吧!不过好在 :visited 伪类支持子选择器,但它所能控制的 CSS 属性和 :visited 一样,即那几个和颜色相关的 CSS 属性,也不支持 ::before 和 ::after 这些伪元素。
例如:
a:visited span{color: lightskyblue;}
<a href="">文字<span>visited</span></a>
如果链接是浏览器访问过的,则 <span> 元素的文字颜色会是淡天蓝色,如下图所示。
图 1 'visited'文字变为淡天蓝色
于是,我们就可以通过下面这种方法实现在访问过的链接文字后面加上一个 visited 字样。HTML 代码如下:
<a href="">文字<small></small></a>CSS 代码如下:
small { position: absolute; color: white; } /* 这里设置color: transparent无效 */
small::after { content: 'visited'; }
a:visited small { color: lightskyblue; }
效果如下图所示:
图 2 在文字后面显示'visited'字样
2、没有半透明色
使用 :visited 伪类选择器控制颜色时,虽然在语法上它支持半透明色,但是在表现上,要么纯色,要么全透明。例如:
a { color: blue; }
a:visited { color: rgba(255,0,0,.3); }
结果不是半透明红色,而是纯红色,完全不透明,如下图所示。
图 3 完全不透明颜色示意
3、只能重置,不能凭空设置
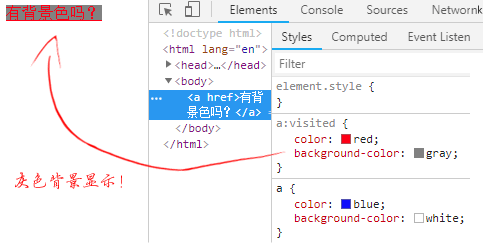
对于下面这段 CSS 代码,已访问的 <a> 元素有背景色吗?
a { color: blue; }
a:visited { color: red; background-color: gray; }
HTML 代码为:
<a href>有背景色吗?</a>答案是没有背景色,如下图所示。

图 4 没有显示背景色
因为 :visited 伪类选择器中的色值只能重置,而不能凭空设置。我们将前面的 CSS 修改成下面的 CSS:
a { color: blue; background-color: white; }
a:visited { color: red; background-color: gray; }
此时文字的背景色就很神奇地呈现出来了,如下图所示。
图 5 灰色背景色呈现
也就是说,需要有一个默认背景色,这样我们的链接元素在匹配 :visited 的时候才会呈现背景色。
4、无法获取 :visited 设置和呈现的色值
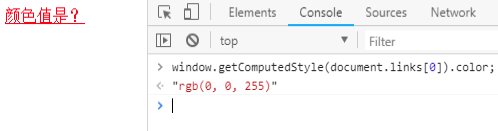
当文字颜色呈现为 :visited 设置的颜色时,我们使用 JavaScript 的 getComputedStyle() 方法将无法获取到这个色值。已知 CSS 代码如下:
a { color: blue; }
a:visited { color: red; }
我们的链接呈现红色,此时运行下面的 JavaScript 代码:
window.getComputedStyle(document.links[0]).color;结果输出 "rgb(0,0,255)",也就是蓝色(blue)对应的 RGB 色值,如下图所示。

图 6 获取的色值是蓝色,而非呈现的红色
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: