CSS transform属性的用法(非常详细,附带实例)
CSS3 标准中新增了一系列的样式,其中包括一些动态效果,如变换、过渡和帧动画等。其中,变换(transform)效果主要包括平移(转换,translate)、缩放(scale)、旋转(rotate)、扭曲(skew)等。
默认情况下,变换以中心为原点(基准位置)进行操作,改变原点可以使用 transform-origin 属性,其默认值为 center。改变原点位置时可以使用 right、left、top、bottom、center 关键字设置,也可以使用数值和百分数设置原点坐标。
设置元素的变换效果时,可以使用 transform 属性,属性值中可执行的函数包括:
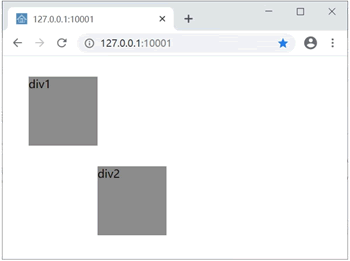
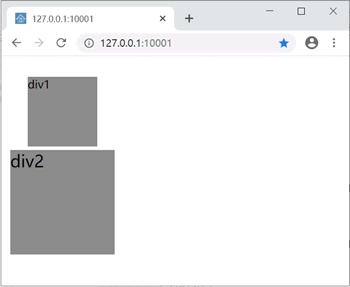
在下面的代码中,div2 元素会向右移动 100 像素:

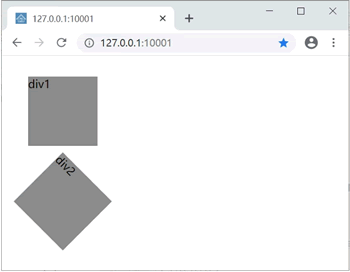
在下面的代码中,div2 元素会旋转 45°:

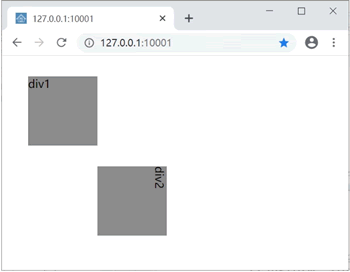
在下面的代码中,div2 元素以右下角为原点进行旋转:

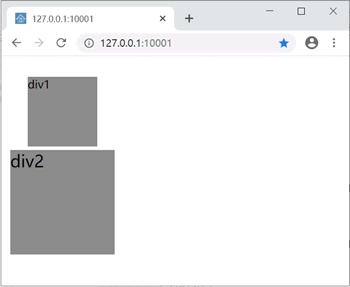
下面的代码演示了缩放操作,div2 元素的宽度和高度会放大到原来的 1.5 倍:

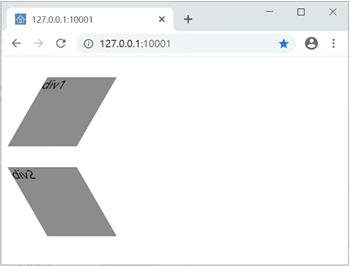
在下面的代码中,两个 div 元素会以相反的方向水平扭曲:

默认情况下,变换以中心为原点(基准位置)进行操作,改变原点可以使用 transform-origin 属性,其默认值为 center。改变原点位置时可以使用 right、left、top、bottom、center 关键字设置,也可以使用数值和百分数设置原点坐标。
设置元素的变换效果时,可以使用 transform 属性,属性值中可执行的函数包括:
| 函数名称 | 说明 |
|---|---|
| translate(x, y) | 水平方向和垂直方向移动,参数指定移动距离。 |
| translateX(x) | 水平方向移动,参数指定移动距离。 |
| translateY(y) | 垂直方向移动,参数指定移动距离。 |
| scale(x, y) | 水平和垂直缩放,参数指定缩放比例,1 为 100%。 |
| scaleX(x) | 水平缩放,参数指定缩放比例,1 为 100%。 |
| scaleY(y) | 垂直缩放,参数指定缩放比例,1 为 100%。 |
| rotate(angle) | 旋转,参数指定旋转角度,如 rotate(45deg)。 |
| skew(x-angle, y-angle) | 水平和垂直扭曲,参数指定扭曲角度。 |
| skewX(angle) | 水平扭曲,参数指定扭曲角度。 |
| skewY(angle) | 垂直扭曲,参数指定扭曲角度。 |
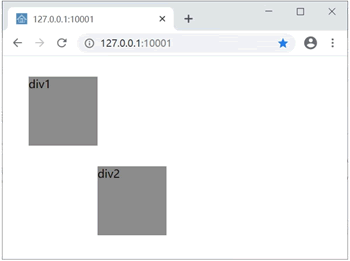
在下面的代码中,div2 元素会向右移动 100 像素:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width:100px;
height:100px;
background-color:gray;
margin:30px;
}
#div2 {
transform:translateX(100px);
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
页面显示效果见下图:
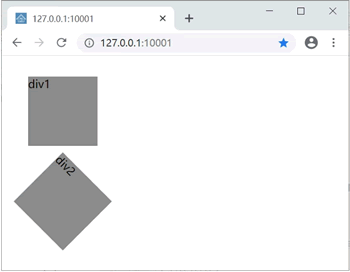
在下面的代码中,div2 元素会旋转 45°:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width:100px;
height:100px;
background-color:gray;
margin:30px;
}
#div2 {
transform:rotate(45deg);
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
页面显示效果见下图:
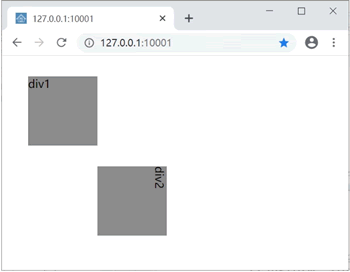
在下面的代码中,div2 元素以右下角为原点进行旋转:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width: 100px;
height: 100px;
background-color: gray;
margin: 30px;
}
#div2 {
transform-origin: right bottom;
transform: rotate(90deg);
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
页面显示效果见下图:
下面的代码演示了缩放操作,div2 元素的宽度和高度会放大到原来的 1.5 倍:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width:100px;
height:100px;
background-color:gray;
margin:30px;
}
#div2 {
transform:scale(1.5);
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
页面显示效果见下图。请注意,元素是在原位置进行缩放,并不会重新设置外边距。
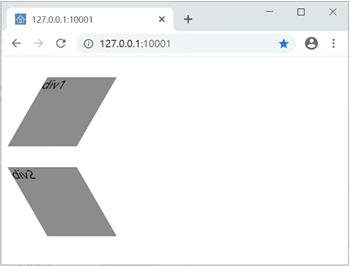
在下面的代码中,两个 div 元素会以相反的方向水平扭曲:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width:100px;
height:100px;
background-color:gray;
margin:30px;
}
#div1 {
transform:skewX(-30deg);
}
#div2 {
transform:skewX(30deg);
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
页面显示效果见下图:
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: