C# Label标签控件的用法(附带实例)
Label 可以翻译为标签,此控件常用于显示提示信息,或显示程序的输出结果。
单击此控件后,将鼠标光标移到窗体区可以看到 图标,可以拖曳此图标创建标签,标签的默认名称(Name)是 label1,阿拉伯数字 1 是标签的编号。
图标,可以拖曳此图标创建标签,标签的默认名称(Name)是 label1,阿拉伯数字 1 是标签的编号。
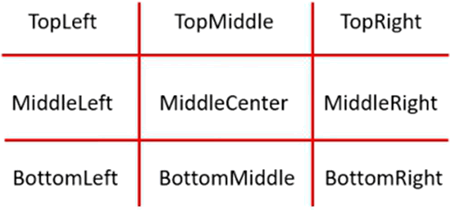
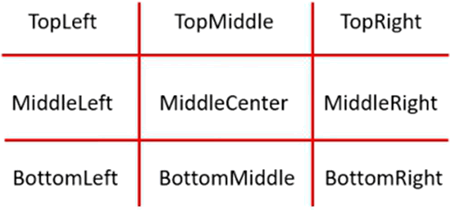
上表中,9 个井字对齐方式英文如下所示:

不过这个控件也提供了一系列事件,例如,单击此标签区域,也会产生 Click 事件,如果你想设计一些与众不同的效果,也可以设计单击此标签可以产生的 Click 事件的应用。


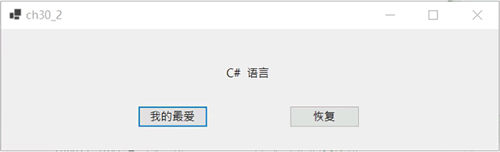
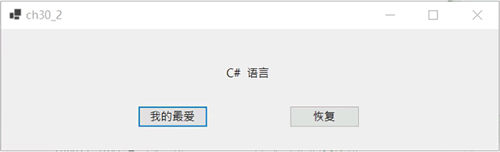
单击“我的最爱”按钮,可以得到标签显示“C#语言”:

单击此控件后,将鼠标光标移到窗体区可以看到
 图标,可以拖曳此图标创建标签,标签的默认名称(Name)是 label1,阿拉伯数字 1 是标签的编号。
图标,可以拖曳此图标创建标签,标签的默认名称(Name)是 label1,阿拉伯数字 1 是标签的编号。C# Label常用属性
Label 许多属性和窗体相同,并且和窗体一样可以在属性窗口设定,或使用程序代码设定,下面是其几个常用的属性。| Label 属性名称 | 说明 |
|---|---|
| AutoSize |
是否依照字号自动调整标签大小,默认是 true,如果想要可以拖曳重设大小,则请设定此为 false,如下所示: label1.AutoSize = false |
| BorderStyle |
默认是 None 没有框线,也可以选择 FixedSingle 固定单行边框,或是 Fixed3D 固定三维边框,下列是设定固定三维边框的实例: Label1.BorderStyle = Fixed3D |
| Image | 标签区可以有图案 |
| ImageAlign | 图案对齐方式,有 9 个井形位置可选择,默认是 MiddleCenter |
| Text | 标签显示的文字,默认是 label1,数字 1 会递增 |
| TextAlign | 标签文字对齐方式,有 9 个井形位置可选择,默认是 MiddleCenter |
上表中,9 个井字对齐方式英文如下所示:

C# Label常用事件
Label 控件一般用来显示用户的提示信息,或输出指定的结果,所以是被动呈现数据。不过这个控件也提供了一系列事件,例如,单击此标签区域,也会产生 Click 事件,如果你想设计一些与众不同的效果,也可以设计单击此标签可以产生的 Click 事件的应用。
C# Label项目实例
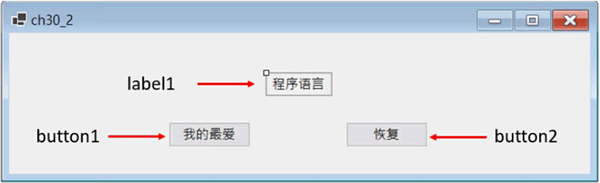
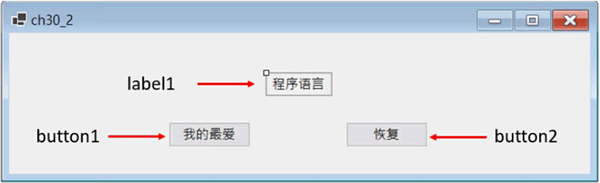
设计当单击 Button 控件后,会更改标签文字,控件窗体、功能按钮与标签属性如下所示。
| 控件 | 名称 | 标题(Text) | 大小(Size) | 位置(Location) |
|---|---|---|---|---|
| Form | Form1 | ch30_1 | (822, 250) | (0, 0) |
| Button | button1 | 我的最爱 | (112, 34) | (220, 123) |
| Button | button2 | 恢复 | (112, 34) | (464, 123) |
| Label | label1 | 程序语言 | (112, 34) | (358, 59) |
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
label1.Text = "C# 语言"; // 设置最爱程序语言
}
private void button2_Click(object sender, EventArgs e)
{
label1.Text = "程序语言"; // 复原文字
}
}
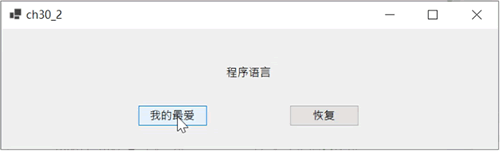
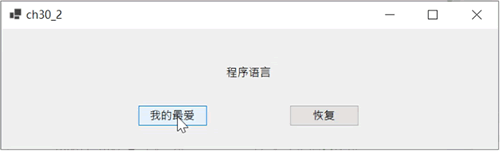
下列是程序执行时的界面,单击“恢复”按钮可以复原显示“程序语言”:
单击“我的最爱”按钮,可以得到标签显示“C#语言”:

 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: